ホームページ >ウェブフロントエンド >jsチュートリアル >Chrome Firefox の組み込みデバッグ ツールを使用して JavaScript をデバッグするための 9 つのヒント
Chrome Firefox の組み込みデバッグ ツールを使用して JavaScript をデバッグするための 9 つのヒント
- 小云云オリジナル
- 2017-12-23 15:50:112332ブラウズ
JavaScript をデバッグするときは、通常、Chrome または Firefox に付属のデバッグ ツールを使用します。この記事では、JavaScript をデバッグするためのヒントをいくつか紹介します。これをマスターすると、エラーやバグの解決にかかる時間が短縮され、開発効率が向上します。この記事では主に、Chrome Firefox の組み込み Web デバッグ ツールを使用して JavaScript をデバッグするための 9 つのテクニックを紹介します。
1. デバッガー
console.log に加えて、デバッガーもお気に入りの高速デバッグ ツールです。コードを実行すると、実行中に Chrome が自動的に停止します。これを条件にカプセル化して、必要な場合にのみ実行することもできます。
if (thisThing) {
debugger;
}2. オブジェクトをテーブルに表示する
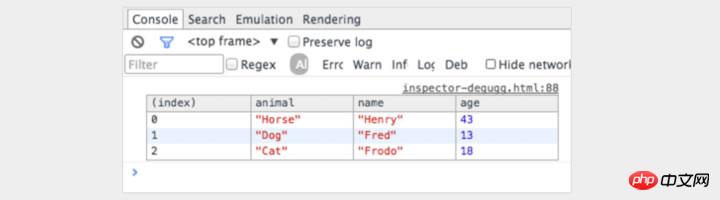
表示するオブジェクトの複雑なセットが存在する場合があります。 console.log を表示してスクロールしたり、console.table を使用して展開したりして、何が処理されているかを簡単に確認できます。
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
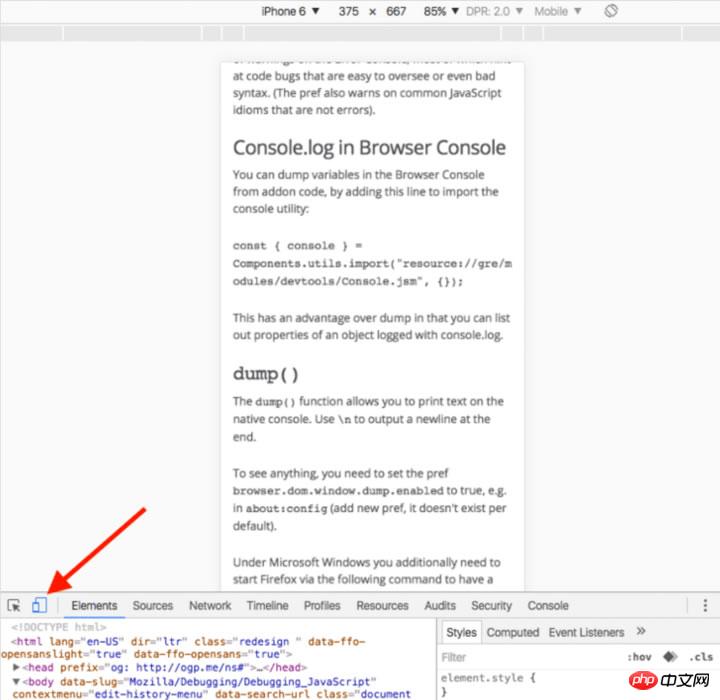
3. 異なる画面サイズを使用してデスクトップに異なるモバイル デバイス エミュレーターをインストールするのは素晴らしいことですが、現実には不可能です。ウィンドウのサイズを調整するにはどうすればよいですか? Chrome は必要なものをすべて提供します。コンソールに移動し、「デバイスモードの切り替え」ボタンをクリックします。ウィンドウの変化を観察してください!
 4. console.time() と console.timeEnd() を使用してループをテストします
4. console.time() と console.timeEnd() を使用してループをテストします
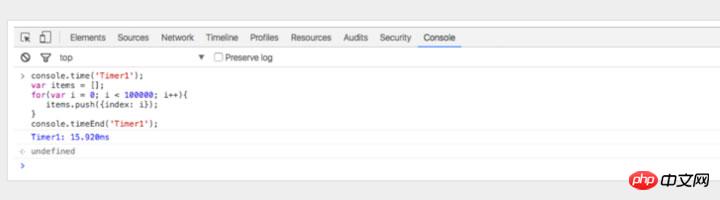
特定のコードの実行時間を知ることは、特に遅いループをデバッグする場合に非常に役立ちます。 メソッドにさまざまなパラメーターを渡すことで、複数のタイマーを設定することもできます。どのように実行されるかを見てみましょう:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');この操作により次の結果が生成されます:
 5. JavaScript をデバッグする前にコードをフォーマットします
5. JavaScript をデバッグする前にコードをフォーマットします
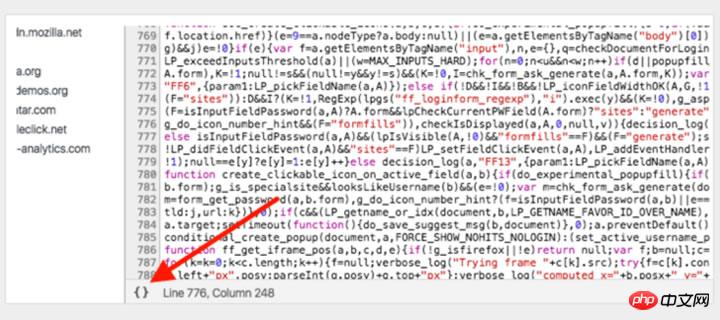
実稼働環境ではコードに問題が発生する場合がありますが、ソース マップは運用環境には展開されません。恐れることはありません。 Chrome では JavaScript ファイルをフォーマットできます。フォーマットされたコードは実際のコードほど役に立ちませんが、少なくとも何が起こっているかを確認することはできます。 Chrome コンソールのソース コード ビューアで {} ボタンをクリックするだけです。
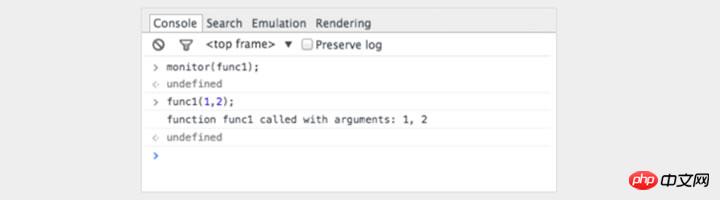
 6. 特定の関数の呼び出しとパラメーターを観察します
6. 特定の関数の呼び出しとパラメーターを観察します
var func1 = function(x, y, z) {
//....
};出力:
 これは、関数に渡されたパラメーターを確認する優れた方法です。ただし、コンソールで仮パラメータの数を入力するよう求められた方がよいでしょう。上記の例では、func1 は 3 つのパラメーターを予期しますが、渡されるパラメーターは 2 つだけです。このパラメーターがコード内で処理されない場合、エラーが発生する可能性があります。
これは、関数に渡されたパラメーターを確認する優れた方法です。ただし、コンソールで仮パラメータの数を入力するよう求められた方がよいでしょう。上記の例では、func1 は 3 つのパラメーターを予期しますが、渡されるパラメーターは 2 つだけです。このパラメーターがコード内で処理されない場合、エラーが発生する可能性があります。
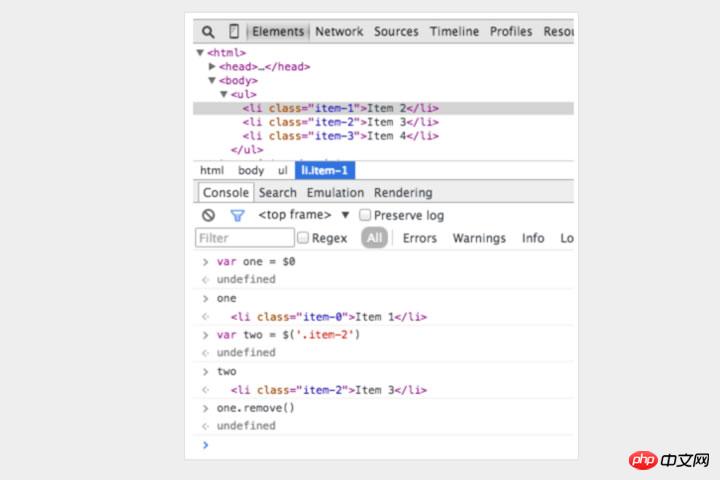
7. コンソールで要素に素早くアクセスする
コンソールで querySelector よりも速い方法は、ドル記号を使用することです。$('css-selector') は、CSS セレクターの最初の一致を返します。 $$('css-selector') は一致するものをすべて返します。要素を複数回使用する場合は、変数として保存できます。
 8. Postman は優れています (ただし、Firefox の方が高速です)
8. Postman は優れています (ただし、Firefox の方が高速です)
多くの開発者は、Ajax リクエストを表示するために Postman を使用しています。ポストマンって本当にすごいですね。しかし、新しいウィンドウを開いてリクエスト オブジェクトを作成し、それをテストするのは面倒です。
ブラウザを使用する方が簡単な場合もあります。
ブラウザで閲覧する場合、パスワード認証ページをリクエストすれば、認証Cookieを気にする必要はありません。 Firefox でリクエストを編集して再送信する方法は以下を参照してください。
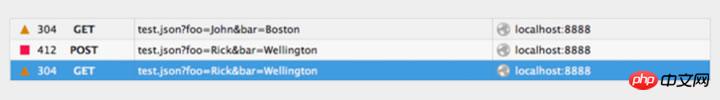
コンソールを開き、ネットワークタブに切り替えます。目的のリクエストを右クリックし、「編集して再送信」を選択します。これで、必要に応じて変更できます。タイトルを変更し、パラメータを編集して、「再送信」をクリックします。
異なる属性で開始した次の 2 つのリクエスト:
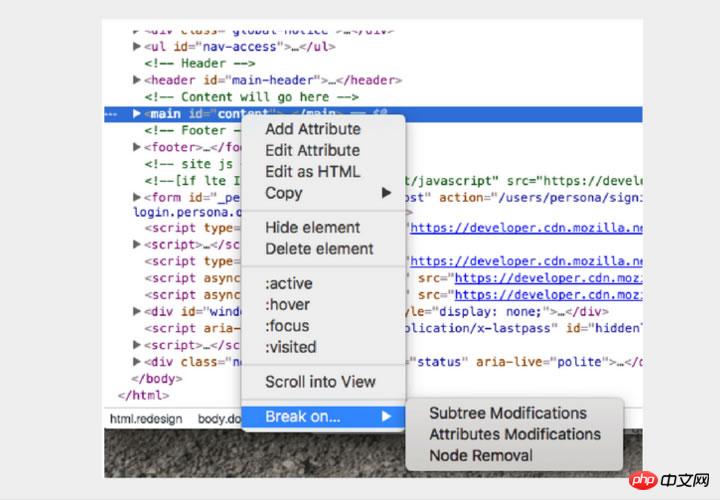
 9. ノード変更の中断
9. ノード変更の中断
DOM は興味深いものです。時々状況が変わってしまうのですが、その理由がわかりません。 ただし、JavaScript をデバッグする場合、DOM 要素が変更されると Chrome が一時停止することがあります。そのプロパティを監視することもできます。 Chrome コンソールで要素を右クリックし、[設定のブレークイン] を選択します:

Chrome と Firefox に付属する Web デバッグ ツールは非常に強力で、誰もが見つけられるのを待っている非常に実用的な小さな機能がたくさんあります。
関連する推奨事項:
Chrome で JavaScript をデバッグする方法の例
JavaScript_javascript のヒントをデバッグするための出力ウィンドウを追加するコード
JavaScript_javascript のヒントの正規表現で発生した問題のデバッグ
以上がChrome Firefox の組み込みデバッグ ツールを使用して JavaScript をデバッグするための 9 つのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

