ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの擬似配列の使い方を詳しく解説
JavaScriptの擬似配列の使い方を詳しく解説
- 小云云オリジナル
- 2017-12-23 14:35:583266ブラウズ
この記事では主にJavaScriptの擬似配列の使い方を紹介し、擬似配列の概念、機能、定義、簡単な使い方をサンプル形式で分析していますので、必要な方は参考にしていただければ幸いです。
JavaScriptの擬似配列とは何ですか?
疑似配列 (配列のような): 配列メソッドを直接呼び出したり、length プロパティからの特別な動作を期待したりすることはできませんが、実際の配列トラバーサル メソッドを使用してそれらをトラバースすることはできます。
1. 通常は関数の引数パラメーターです。
2. getElementsByTagName、document.childNodes などを呼び出すと、それらはすべて疑似配列である NodeList オブジェクトを返します。
では、疑似配列を標準配列に変換するにはどうすればよいでしょうか?
Array.prototype.slice.call(fakeArray)を使用して、配列を実際の Array オブジェクトに変換できます。
たとえば、擬似配列を使用して不定パラメータ合計問題を実装します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
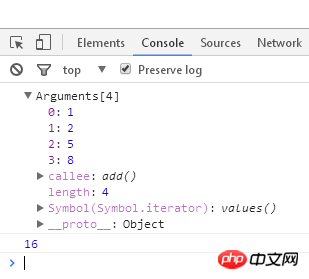
</html>実行結果:

擬似配列を標準配列に変換します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
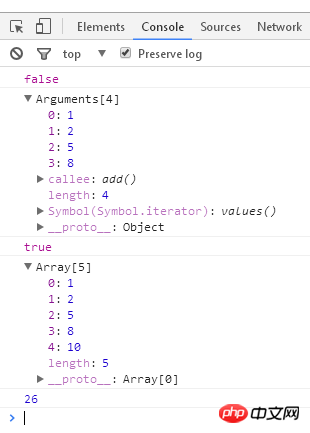
</html>実行結果:

関連する推奨事項:
javascript 擬似配列実装メソッド_javascript スキル
HTMLCollection/NodeList/擬似配列を js の配列に変換するコード_ javascript スキル
以上がJavaScriptの擬似配列の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

