ホームページ >ウェブフロントエンド >CSSチュートリアル >見落とされがちな CSS 機能の共有に関する簡単な説明
見落とされがちな CSS 機能の共有に関する簡単な説明
- 小云云オリジナル
- 2017-12-23 13:18:081344ブラウズ
CSS は、最初は非常に簡単に見えますが、学習を進めていくと、必ずさまざまな落とし穴に遭遇します。この記事では、主に を紹介します。見落とされがちな CSS 機能ですが、編集者はこれが非常に優れていると考えているので、参考として共有したいと思います。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
大文字と小文字は区別されません
CSSを書くときは通常小文字を使用しますが、実際にはCSSは大文字と小文字を区別しません
.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
background-colorはbackground-COLORとして書かれていますが、それでも有効です. 小文字で書かれているのはxhtmlの規格によるものですが、xhtmlでなくても小文字で書いた方が美しく、読みやすく、変換ニーズにも対応できます
セレクターの優先順位。
2 つのルールが同じ HTML 要素に適用される場合、定義された属性が競合する場合、CSS にはどちらの値が優先定義されている必要がありますか?
さまざまなレベル
属性の後に ! important を使用すると、ページ内の任意の場所で定義されている要素スタイルがオーバーライドされます。
スタイル属性として要素内に記述されたスタイル
IDセレクター
クラスセレクター
タグセレクター
ワイルドカードセレクター
-
ブラウザのカスタマイズまたは継承
同じレベル
同じレベルで後で記述されたスタイルは、最初に記述されたスタイルを上書きします
上記のレベルはまだ理解しやすいですが、一部のルールは、次のように複数のレベルの組み合わせである場合があります
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
.test.test2{
background-COLOR:#0e0;
width:100px;
height: 100px;
}
</style>
</head>
<body>
<p class="test test2"></p>
</body>
</html>どのルールが p簡単な計算方法があります (庭からの注意事項、重みは実際には 10 進数に基づいているわけではありません、数値表現は単にアイデアを説明するためのものです、10,000 クラスは 1 つの ID の重みほど高くありません) )
-
インラインスタイルシートの重みは1000
ID セレクターの重みは100
Class クラスセレクターの重みは10
HTMLタグセレクターの重みは1
セレクターに対応するルールを追加し、重みを比較できます。重みが同じ場合、後のもので前のルールが上書きされます。p.class の重みは 1+10=11 であり、.test1 の重みは次のようになります。 .test2 は 10+10=20 なので、p は .test1 を使用します

インライン要素の一部の属性
すべての属性がインライン要素に使用できるわけではありません
幅属性はインライン要素には適用されず、その長さはコンテンツによって引き伸ばされます
高さ属性はインライン要素には適用されず、その高さもコンテンツによって引き伸ばされますが、高さは line を通じて調整できます-height
インライン要素のpadding属性は、padding-leftとpadding-rightでのみ有効となり、要素のスコープを変更しますが、他の要素には影響しません。 inline要素のmargin属性のみmargin-leftとmargin-rightは有効、margin-topとmargin-bottomは無効です
inline要素のoverflow属性はもちろん無効です
inline 要素が無効です (height 属性が無効です)
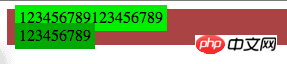
<p style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0e0;">123456789123456789</span>
</p>
<p style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0a0;">123456789</span>
</p>

。絶対配置および固定配置 (固定サイズ、幅、および高さの属性が設定されている) 要素の場合、top および left 属性が設定されている場合は、bottom および right の値を設定しても影響はありません。それ以外の場合は、Top および left の優先順位が高くなります。ブラウザは、同じコードに従って誰を配置するかを認識しますか? 絶対配置要素と固定配置要素の場合、上、左、下、右の値を設定した後、マージン属性は機能しません
-
絶対配置および固定配置の要素の場合、top、left、bottom、right の値が設定されている場合、float 属性も無効になります
float 属性または絶対配置または固定配置が設定されている場合block 要素では、vertical-align 属性は機能しなくなります
- フォントサイズの単位
-
フォントサイズを記述するときによく使用される単位は次のとおりです
これらのフォントは何を意味しますか?
px是pixel缩写,是基于像素的单位.在浏览网页过程中,屏幕上的文字、图片等会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在800×600分辨率下,要占屏幕宽度的1/8,但在1024×768下,则只占约1/10。所以如果在定义字体大小时,使用px作为单位,那一旦用户改变显示器分辨率从800到1024,用户实际看到的文字就要变“小”(自然长度单位),甚至会看不清,影响浏览。
pt是point(磅)缩写,是一种固定长度的度量单位,大小为1/72英寸。如果在web上使用pt做单位的文字,字体的大小在不同屏幕(同样分辨率)下一样,这样可能会对排版有影响,但在Word中使用pt相当方便。因为使用Word主要目的都不是为了屏幕浏览,而是输出打印。当打印到实体时,pt作为一个自然长度单位就方便实用了:比如Word中普通的文档都用“宋体 9pt”,标题用“黑体 16pt”等等,无论电脑怎么设置,打印出来永远就是这么大。
em:是相对单位,是一个相对长度单位,最初是指字母M的宽度,所以叫em,现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px(浏览器默认字体大小16px),em是指父元素的字体大小。在一个页面上给定了一个父元素的字体大小,这样就可以通过调整一个元素来成比例的改变所有元素大小.它可以自由缩放,比如用来制作可伸缩的样式表。类似还有ex的概念,ex 相对于字符“x”的高度,此高度通常为字体尺寸的一半。
rem:rem是CSS新增的,em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素(r:root),使用rem我们只需要在根元素确定一个参考值,然后就可以控制整个html页面所有字体了。
:checked 选择器范围
我们知道:checked会选择被选中的checkbox和radio,看个例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
:checked{
margin: 10px;
}
</style>
</head>
<body>
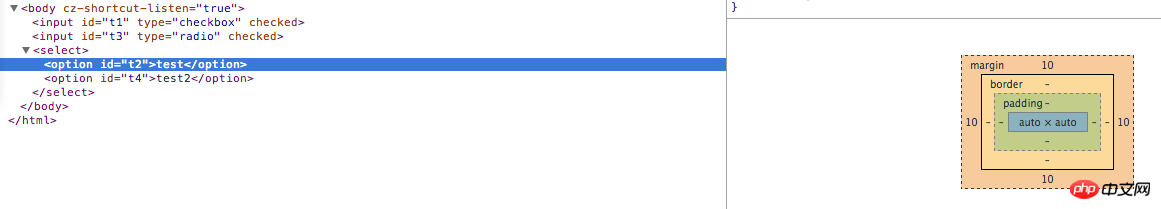
<input id="t1" type="checkbox" checked/>
<input id="t3" type="radio" checked/>
<select>
<option id="t2">test</option>
<option id="t4">test2</option>
</select>
</body>
</html>
对于前两个margin变成10px我们不奇怪,但是当我们看select的option的时候会发现被选中的option的margin业变成了10px,没有被选中的option则没有变化!

是的:checked也会选择被选中的option
并不是所有图片都会被加载
我们知道写在页面上的img标签,无论显示与否,图片都会被加载(所以试图通过对图片display:none来达到节省网络流量的做法就省省吧。。。),我们也经常使用backgroung-image等css属性为页面添加图片,这些图片是不是一定会被加载呢,看个例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.useless{
background-image: url(images/0.jpg);
}
.hidden{
background-image: url(images/1.jpg);
}
.none{
background-image: url(images/2.jpg);
}
.parentHidden{
background-image: url(images/3.jpg);
}
.parentNone{
background-image: url(images/4.jpg);
}
</style>
</head>
<body>
<p class="hidden"></p>
<p class="none"></p>
<p style="visibility:hidden;">
<p class="parentHidden"></p>
</p>
<p style="display:none;">
<p class="parentNone"></p>
</p>
<p style="display:none">
</p>
</body>
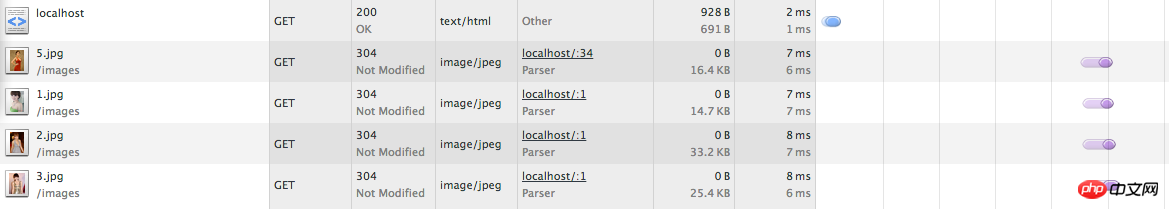
</html>看一下网络监视情况(怎么柳岩的照片变小后感觉怪怪的。。。)

我们可以发现图片0和4没有被下载,0是没有用到的CSS,4是父容器的display被设为none的情况,这两种情况下的CSS引用的图片是不会被加载的,而父容器设置visibility属性为hidden仍然会加载图片,不要搞混了
相关推荐:
即将来到: CSS Feature Queries (CSS特性查询)_html/css_WEB-ITnose
CSS SpecificityCSS特性、权重、优先级-CSS specificity规则、_html/css_WEB-ITnose
以上が見落とされがちな CSS 機能の共有に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

