ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS フィルターを使用して炎の効果を実現する例
CSS フィルターを使用して炎の効果を実現する例
- 小云云オリジナル
- 2017-12-23 13:12:522098ブラウズ
前回はCSSフィルターとCSSフィルターのプロパティについての基礎知識を学びましたが、この記事では主にCSSフィルターを使用して炎の効果を実現する例を紹介します。参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
今回はCSSフィルターを使用して炎の効果を実現します。
解説

上記の炎の効果を実現するには、まず必要なことをいくつか理解しましょう。
前回は、ぼかしとコントラストという 2 つのフィルターについて説明しました。
ブラーは画像にガウスぼかしを設定するもので、コントラストは画像のコントラストを調整するものです。これらを一緒に使用すると、フュージョン効果が得られます。
レンダリング

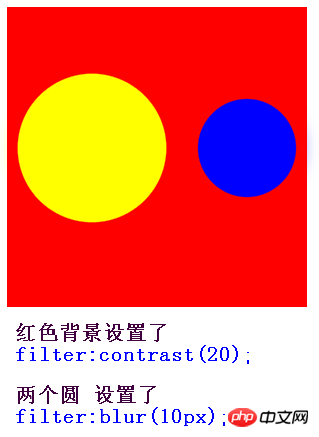
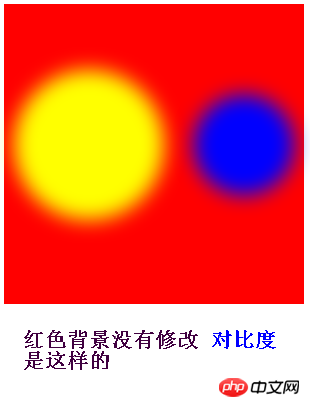
写真では、赤い背景が設定されていますfilter:contrast(20); 这点很重要,两个圆设置了 filter:blur(10px); まだはっきりしていない場合は、比較してみましょう。


これを理解したところで、炎エフェクトの実装を始めましょう。
大まかに次の 3 つの手順が必要です:
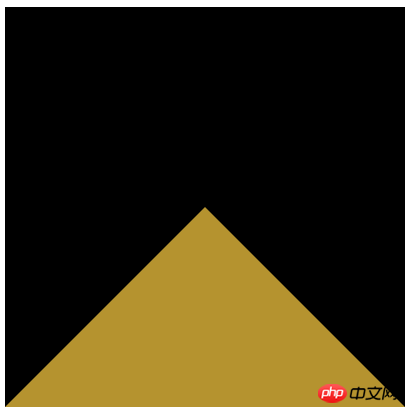
1. まず境界線付きの三角形を描きます
幅が 0 で高さも 0 の場合、境界線のみを使用すると境界線は三角形になることを知っておく必要があります。幅と高さを見てみましょう。これらはすべて 0 ですが、上の図では、4 つの辺の境界線の色が異なっていることがわかります。このように、それを達成する方法は誰もが知っていると思います。


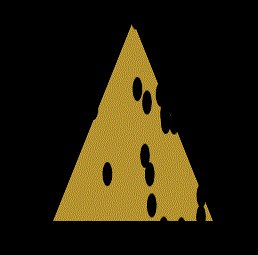
border-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);レンダリング
3. 炎を動かします

これらのコードを理解するのは非常に簡単です。
 完全なコード
完全なコード
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>関連する推奨事項:
以上がCSS フィルターを使用して炎の効果を実現する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

