ホームページ >ウェブフロントエンド >jsチュートリアル >vue-router ルーティングとページ間のナビゲーションの詳細な説明
vue-router ルーティングとページ間のナビゲーションの詳細な説明
- 小云云オリジナル
- 2017-12-23 11:26:182560ブラウズ
vue-router は Vue.js の公式ルーティング プラグインであり、vue.js と緊密に統合されており、シングルページ アプリケーションの構築に適しています。 Vue の単一ページ アプリケーションは、ルーティングとコンポーネントに基づいています。ルーティングは、アクセス パスの設定と、パスとコンポーネントのマップに使用されます。従来のページ アプリケーションは、いくつかのハイパーリンクを使用してページの切り替えとジャンプを実現します。 vue-router シングルページ アプリケーションでは、パス間の切り替え、つまりコンポーネントの切り替えを行っています。
vue-router
ルーティングでは、アクセスされた一連のアドレス ルールが定義されており、ルーティング エンジンはこれらのルールの一致に基づいて、対応する処理ページを見つけて、そのページにリクエストを転送して処理することがわかっています。すべてのバックエンド開発がこれを行うと言えますが、フロントエンドのルーティングには「リクエスト」のようなものはありません。
フロントエンドルーティングは、アドレスが一致するコンポーネントまたはオブジェクトを見つけてレンダリングすることです。サーバーにリクエストを送信せずにブラウザのアドレスを変更する方法は 2 つあります。1 つは、アドレスに # を追加してブラウザを欺く方法です。もう 1 つは、ページ内ナビゲーションを使用することです。 HTML5 の window.history 関数。URL ハッシュを使用して完全な URL をシミュレートします。
vue-router は、公式に提供されている専用のルーティング ツール ライブラリのセットです。
 の vue.use() を通じて vue インスタンスに導入する必要があります。 -cli でプロジェクトを作成した後、vue を使用します (vue-router は初期化中に y を確認します)
の vue.use() を通じて vue インスタンスに導入する必要があります。 -cli でプロジェクトを作成した後、vue を使用します (vue-router は初期化中に y を確認します)
まずプロジェクト src の構造を見てみましょう。cmd を通じてプロジェクト src ディレクトリに入り、tree -f > を実行します。 ; list.txt code> 構造ツリーを生成します (list.txt に保存されます):
構造は次のとおりです: tree -f > list.txt 生成结构树(保存在list.txt中):
结构如下:
src ├─assets // 静态资源 │ └─image // 图片 │ ├─components // 组件 │ └─HelloWorld │ HelloWorld.vue │ └─router // 路由配置 │ └─index.js │ │ App.vue // 默认程序入口 │ main.js │
1、打开main.js:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})第10行将配置的路由绑定到vue实例上,第11行在vue实例中使用render方法来绘制这个vue组件(App)完成初始化
Render是vue2新增的具有特色的方法,为了得到更好的运行速度,vue2也采用的类似react的Virtual Dom(虚拟Dom)
2、然后我们在components中注册几个组件
3、打开router/index.js配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Singer from '@/components/rank/rank'
Vue.use(Router) // 注册router
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定组件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})路由的模式
关键词:"mode","history模式","hash模式","Abstract模式"
我们可以在创建的Router中使用模式,如参数mode:history的参数,这个值意思是使用history
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1. :
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link> 10 行目は、設定されたルートを vue インスタンスにバインドします。 11 行目は、vue インスタンスの render メソッドを使用して vue コンポーネント (アプリ) を描画し、初期化Render は vue2 の新機能です 実行速度を向上させるために、vue2 は独自のメソッドを使用し、react のような Virtual Dom も使用します
2. 次に、コンポーネントにいくつかのコンポーネントを登録します
3. router/ を開きますIndex.js ルーティングを構成する
export default { created () { const bookID = this.$router.params.id } }ルーティング モード
パラメータ mode:history など、作成された Router でモードを使用できます。この値は、history モードを使用することを意味します。このモードで十分です。 .pushState API は、ページをリロードせずに URL ジャンプを完了するために使用されます
、ランクにアクセスするときのルートは次のようになります: http://localhost/#rank
その逆は: http://localhost/rank- これはヒストリーモードとハッシュモードの違いです。さらに、抽象モードがあります
- ハッシュ: URLのハッシュ値をルーティングとして使用します
 要約: ノードサーバーなど、すべての JavaScript 実行環境をサポートします。ブラウザ API がないことが判明した場合、ルーティングは強制的にこのモードになります
要約: ノードサーバーなど、すべての JavaScript 実行環境をサポートします。ブラウザ API がないことが判明した場合、ルーティングは強制的にこのモードになります
ルーティングとナビゲーション
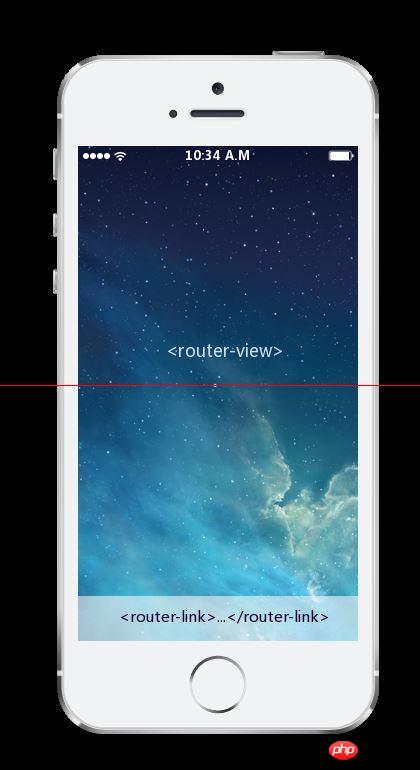
キーワード: "router-link"、"router-view"vue -router が提供する 2 つのコマンド タグ コンポーネントがこのナビゲーションと自動レンダリング ロジックを処理します:
975b587bf85a482ea10b0a28848e78a4 - パスに一致するコンポーネント ビューをレンダリングします。ルーティング関数のアプリケーションでは
🎜 単純なページ レイアウトを完成させるために 2 つのラベル コンポーネントを使用します:🎜🎜🎜🎜🎜 ルーティングを使用する際に明確にしておくべき 1 つの原則は次のとおりです: 🎜 ルーティング定義を直接参照しない🎜 (つまり、ルーティング定義を明示的に参照する URL が変更されると、参照されるすべての場所を変更する必要があります。 🎜🎜router-link で名前でルートを参照する: to 属性にオブジェクトを渡して、ルートの名前を明示的に宣言します: 🎜🎜27462c93bb72bfe543716514e2b48b30 🎜🎜ここでは v-bind バインディング (略語:) の使用に注意してください。ここでルーターリンクに渡す必要があるのは、文字列ではなくオブジェクト { name:'rank' } であるためです🎜🎜🎜🎜動的ルーティング🎜 🎜🎜🎜🎜キーワード: "動的ルーティングパラメータ"、"params"、"$router.params"🎜🎜vue-router将参数融入到路由的路径定义之内成为路由的一部分,我们称这种参数为"动态路径参数";
使用非常简单,在参数名之前加上":",然后将参数写在路由定义的path内,
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1、这样定义之后,vue-router就会自动匹配/books/1、/books/2、...、/books/n 形式的路由模式,因为这样定义的路由的数量是不确定的,所以也称为"动态路由"。
2、在b988a8fd72e5e0e42afffd18f951b277中我们就可以加入一个params的属性来指定具体的参数值:
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>3、当我们导航进入图书详情页之后,我们可能需要获取属性指定的参数值(即重新将:id参数读取出来),我们可以通过$router.params来完成:
export default {
created () {
const bookID = this.$router.params.id
}
}嵌套式路由
关键词:"children",
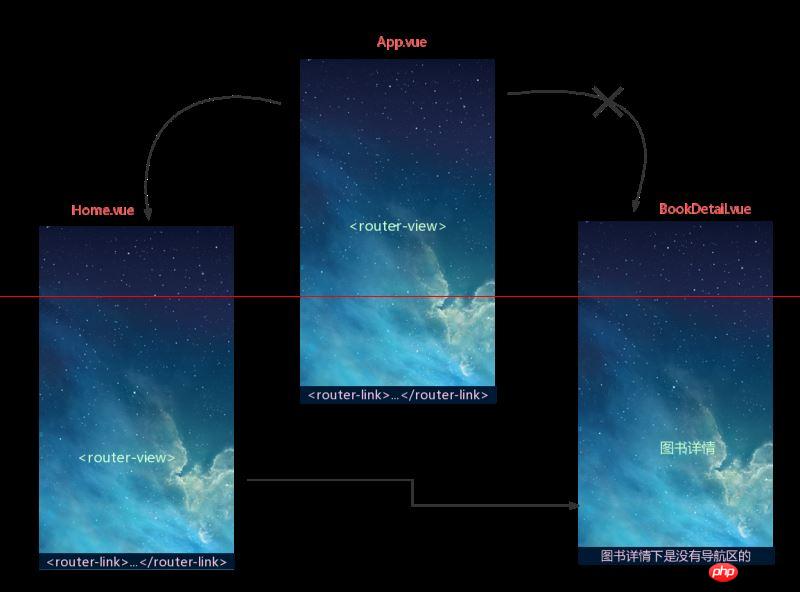
我们利用下面的场景,首页/home/读书详情 页面,读书详情也我们不需要底部的导航区域,但是我们使用之前的路由定义,所有的页面都应该具有想用的底部导航条,按前面的路由结构是不可以导航到图书详情页的,如下:

所以我们就需要另一种定义路由的方式,对前面的路由进行调整,
嵌套式路由又叫做子路由,要将路由显示到子视图中就要相应的子路由与之对应,我们只需要在路由定义中使用children数组属性就可以定义子路由了:
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
]需要注意的是以"/"开头的嵌套路径会被当做根路径,所以不要在子路由上加上"/";
重定向路由与别名
关键词:"redirect","alias"
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
routes: [
{ path: '/a', redirect: '/b' }
]
// 重定向的目标也可以是一个命名的路由
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]另外我们需要区别重定向和别名,『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样:
利用alias给路由设置别名
routes: [
{ path: '/a', component: A, alias: '/b' }
]总结
到这里vue路由的基础我们已经总结完毕,我们需要在实战中不断练习,多多的去解决问题,方能更好的使用路由 帮我们完成任务,同时为vue进阶的路由知识打基础。
相关推荐:
以上がvue-router ルーティングとページ間のナビゲーションの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

