ホームページ >ウェブフロントエンド >jsチュートリアル >Vue でより多くの関数を読み込むスクロールを実装する方法
Vue でより多くの関数を読み込むスクロールを実装する方法
- 小云云オリジナル
- 2017-12-23 10:40:093265ブラウズ
この記事では主に、vue でのローリング読み込みの例をさらに紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
以前のフロントエンド スラッシュ アンド バーンの時代では、Vue ではローリング ローディングをもっと早く実装したいと誰もが考えていましたが、私は最近それを自分で研究し、参考のために簡単なデモを作成しました。
<template>
<p>
<ul>
<li v-for="item in articles">
<h2>{{item.title}}</h2>
<img :src="item.images" alt="">
</li>
</ul>
</p>
</template>
<script>
import axios from 'axios';
export default{
data(){
return {
articles : []
}
},
mounted(){
// 缓存指针
let _this = this;
// 设置一个开关来避免重负请求数据
let sw = true;
// 此处使用node做了代理
axios.get('http://localhost:3000/proxy?url=http://news-at.zhihu.com/api/4/news/latest')
.then(function(response){
// console.log(JSON.parse(response.data).stories);
// 将得到的数据放到vue中的data
_this.articles = JSON.parse(response.data).stories;
})
.catch(function(error){
console.log(error);
});
// 注册scroll事件并监听
window.addEventListener('scroll',function(){
// console.log(document.documentElement.clientHeight+'-----------'+window.innerHeight); // 可视区域高度
// console.log(document.body.scrollTop); // 滚动高度
// console.log(document.body.offsetHeight); // 文档高度
// 判断是否滚动到底部
if(document.body.scrollTop + window.innerHeight >= document.body.offsetHeight) {
// console.log(sw);
// 如果开关打开则加载数据
if(sw==true){
// 将开关关闭
sw = false;
axios.get('http://localhost:3000/proxy?url=http://news.at.zhihu.com/api/4/news/before/20170608')
.then(function(response){
console.log(JSON.parse(response.data));
// 将新获取的数据push到vue中的data,就会反应到视图中了
JSON.parse(response.data).stories.forEach(function(val,index){
_this.articles.push(val);
// console.log(val);
});
// 数据更新完毕,将开关打开
sw = true;
})
.catch(function(error){
console.log(error);
});
}
}
});
}
}
</script>
<style lang="less">
*{
margin:0;
padding:0;
}
li{
list-style:none;
}
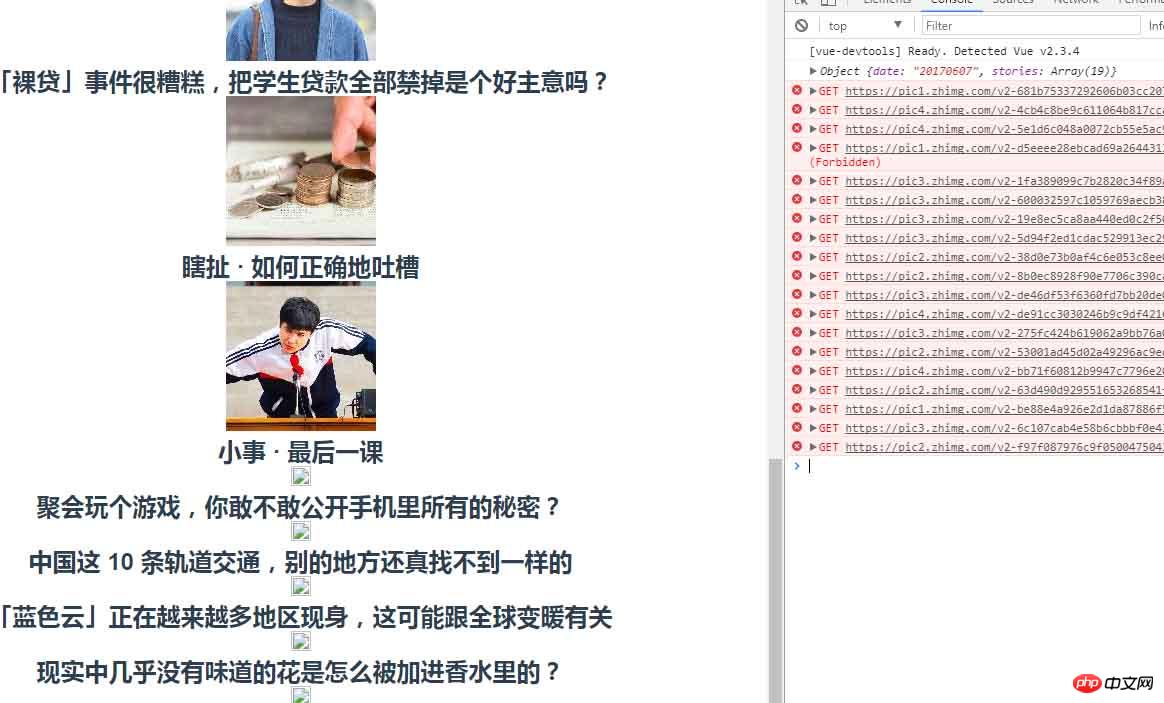
</style>おおよその効果は次のとおりです
もちろん、これは現時点では単なるデモであり、自分で追加できるより良いソリューションがあります。 
より多くのデータのAngularjsローリングロード
ローリングロードのjqueryメソッドdata_jquery
以上がVue でより多くの関数を読み込むスクロールを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

