ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryで実装した簡易非リフレッシュコメント機能の詳細例
jQueryで実装した簡易非リフレッシュコメント機能の詳細例
- 小云云オリジナル
- 2017-12-23 10:21:302110ブラウズ
記事やその他の関連コンテンツを閲覧するときに、コメントを読みたいが更新したくない場合、この機能を実装するにはどうすればよいですか?この記事では、jQuery で実装された単純な非更新コメント機能を中心に、jQuery のイベント応答とページ要素属性の動的操作に関する実装テクニックを紹介します。コードには、必要な方が簡単に参照できるように、より詳細なコメントが含まれています。皆さんのお役に立てれば幸いです。
この記事の例では、jQuery によって実装された単純な非更新コメント関数について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无刷新评论 - www.jb51.net</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//========================================================设定样式
$(function () {
var isFirst = true;
$("#text1").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text1").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text1").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入用户名")
}
})
})
$(function () {
var isFirst = true;
$("#text2").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text2").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text2").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入评论的内容")
}
})
})
//==========================================================================实际内容
$(function () {
$("#btn1").click(function () {
var tr = $("<tr><td>" + $("#text1").val() + ":" + "</td><td>" + $("#text2").val() + "</td></tr>")
$("#table1").append(tr);
})
})
</script>
</head>
<body>
<p>.......这是我的帖子,请大家评论。</p>
<table id="table1"></table>
<input type="text" value="请输入用户名" id="text1"/><br />
<textarea cols="20" rows="8" id="text2">请输入评论内容</textarea>
<input type="button" value="提交" id="btn1"/>
</body>
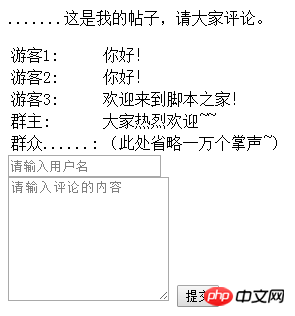
</html>操作の効果は次のとおりです:

php+ajax は更新不要のコメント ソリューションを実装します
JS を作成するQQチャットメッセージ表示・コメント投稿機能 コード例
以上がjQueryで実装した簡易非リフレッシュコメント機能の詳細例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

