ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で曇りガラスの背景効果を実現する方法
CSS3で曇りガラスの背景効果を実現する方法
- 小云云オリジナル
- 2017-12-22 17:03:505363ブラウズ
この記事では主にCSS3で曇りガラスの背景効果を作成する方法を詳しく紹介します。CSS3の非常に興味深いテクニックですので、お役に立てれば幸いです。
はじめに
この効果は CSS Secrets という本で見ましたが、とても良い感じです;
実装原理も非常にシンプルです;
レンダリングと実装
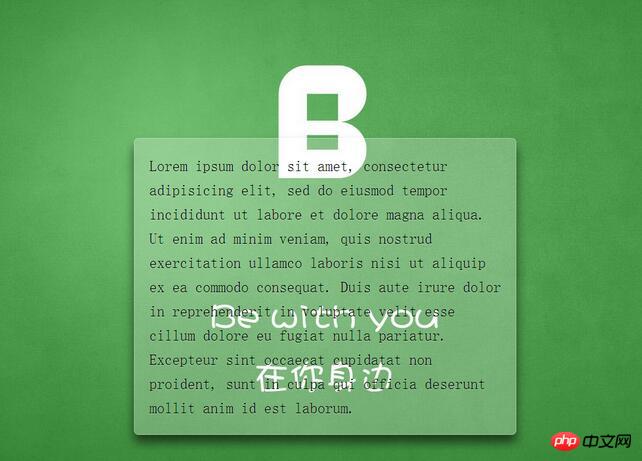
レンダリング

コードの実装
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /** * 设置背景图全屏覆盖及固定 * 设置内部元素偏移 */ body { /*此处背景图自行替换*/ background: url(demo.jpg) no-repeat center center fixed; background-size: cover; min-height: 100vh; box-sizing: border-box; margin: 0; padding-top: calc(50vh - 6em); font: 150%/1.6 Baskerville, Palatino, serif; } /** * 整体居中功能; * 背景透明虚化 * 溢出隐藏 * 边缘圆角化 * 文字增加淡阴影 */ .description{ position: relative; margin: 0 auto; padding: 1em; max-width: 23em; background: hsla(0,0%,100%,.25) border-box; overflow: hidden; border-radius: .3em; box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset, 0 .5em 1em rgba(0, 0, 0, 0.6); text-shadow: 0 1px 1px hsla(0,0%,100%,.3); } /*使用滤镜模糊边缘*/ .description::before{ content: ''; position: absolute; top: 0; rightright: 0; bottombottom: 0; left: 0; margin: -30px; z-index: -1; -webkit-filter: blur(20px); filter: blur(20px); } </style> </head> <body> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </body> </html>
概要
この実装モードは、パフォーマンスとメンテナンスを考慮して書かれています
- たとえば、emを使用すると、全体のサイズを簡単に拡大および縮小できます
- ここではhslaが使用されています。これは私の最初ですこのカラー値を使用するのは以前は PS だけでした。これは RGBA に似ていますが、HSLA の方が人間の目の視覚に沿っています
- 新しい方法も学びました。背景の省略
-
/*分开写*/ background-color:#ff0; background-image:url(background.gif); background-repeat:no-repeat; background-attachment:fixed; background-position:0 0; background-size:cover; /*简写*/ background: #ff0 url(background.gif) no-repeat / fixed cover; /*设置background-size必须用单斜杠隔开*/
関連する推奨事項:
背景画像をランダムに切り替えるために js 設定を試してみる
H5 と CSS3 を使用して全画面背景を回転させるチュートリアル
以上がCSS3で曇りガラスの背景効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:css3の新機能に関する図形のまとめ次の記事:css3の新機能に関する図形のまとめ

