ホームページ >ウェブフロントエンド >CSSチュートリアル >テーブルを使用して一般的なレイアウトを実装するための 5 つの CSS メソッド
テーブルを使用して一般的なレイアウトを実装するための 5 つの CSS メソッド
- 小云云オリジナル
- 2017-12-22 15:09:512574ブラウズ
この記事では、CSS でテーブルを使用した 5 つの一般的なレイアウト方法の例に関する関連情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう。これが、皆さんが CSS をよりよく習得し、テーブルを使用して一般的なレイアウトを実装するのに役立つことを願っています。
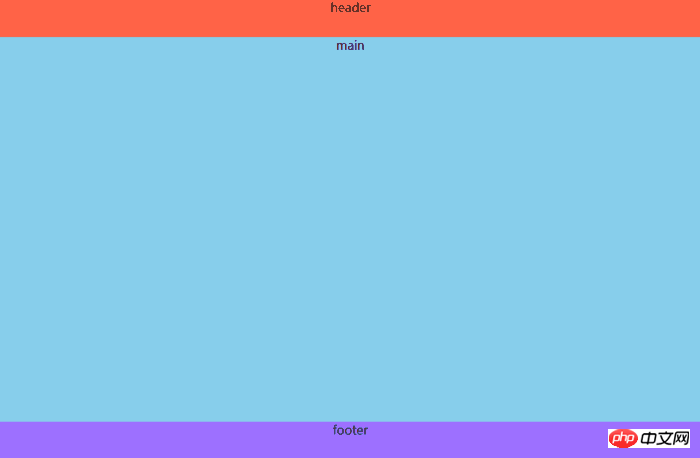
レイアウト 1:
効果:

コード:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
注: p にコンテンツがなければ表示されません
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
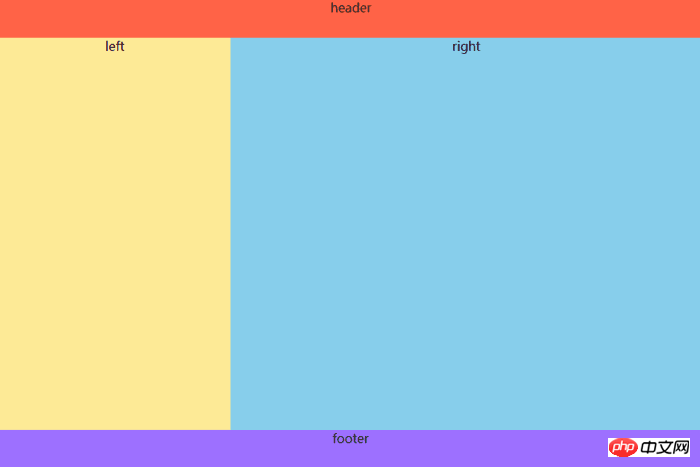
} レイアウト 2:
効果:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}注: .main の高さ属性の 100px はヘッダーであり、フッターの高さ
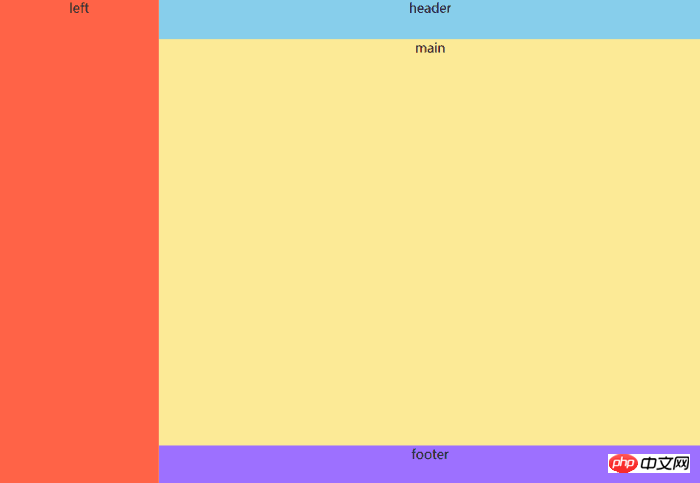
レイアウト 3 の合計:
効果:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
}
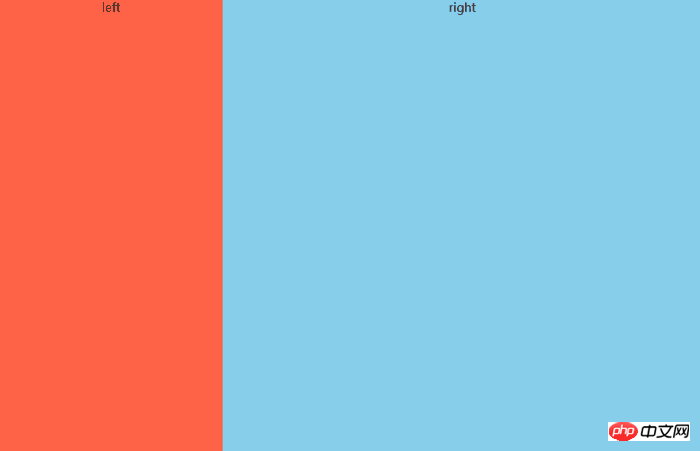
レイアウト 4 (2 列)レイアウト、例は左側が固定、右側が適応です):
効果:
<p class="left">left</p> <p class="right">right</p>css:レイアウト 5 (3 -列レイアウト、例は左側に固定、右側に固定固定、中間適応型):
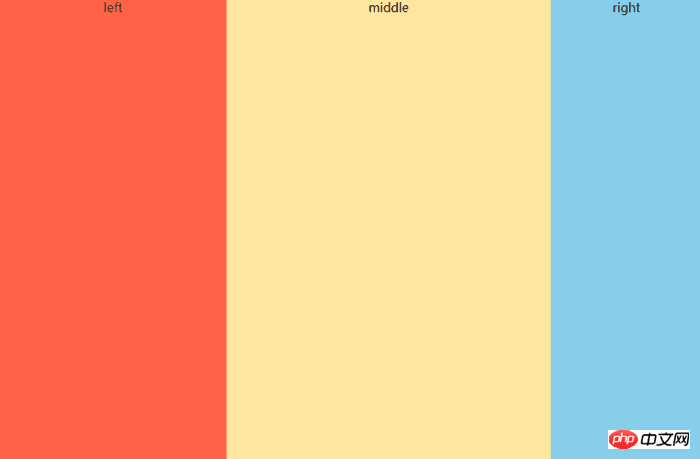
効果:
コード:
html:

body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}css:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
関連する推奨事項:
CS Sよく使われるレイアウト配置_html /css_WEB-ITnose
CSS 共通レイアウト実装方法_html/css_WEB-ITnose
Div CSS 共通レイアウト方法コード集_html/css_WEB-ITnose
以上がテーブルを使用して一般的なレイアウトを実装するための 5 つの CSS メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

