この記事では主に Vue の一方向データ フローの原理を詳しく紹介します。興味のある方はさらに詳しく学ぶことができます。 . 皆さんのお役に立てれば幸いです。
一方向データフローとは
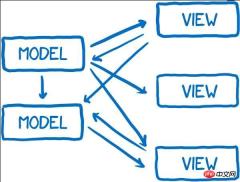
一方向データフローとは、ステータスを一方向からのみ変更できることを意味します。次の図は、一方向データ フローの最小限の表現です:

一方向データ フローの最小限の表現
一方向データ フローに対応するのは、双方向データ フロー (2 とも呼ばれます) -way バインディング)。双方向のデータ フローでは、モデル (状態のコレクションとして理解できます) は、それ自体の状態または他のモデルの状態を変更でき、ユーザー操作 (入力ボックスへのコンテンツの入力など) によっても状態を変更できます。 。そのため、1 つの状態を変更すると一連の状態変更がトリガーされる可能性が高く、最終的な状態がどのようになるかを予測することが困難になります。コードのデバッグが困難になります。以下の図に示すように:

双方向データ フローと比較して、一方向データ フローでは、状態を変更する必要がある場合、変更プロセスを完全にやり直す必要があります。これにより、状態の変更方法が制限され、状態が予測可能になり、デバッグが容易になります。
一方向データフローの利用シナリオ
複数のコンポーネントが状態を共有すると、コンポーネント(兄弟コンポーネント)間で状態を共有したり通信したりすることが困難になります。共有状態を抽出して一方向のデータ フローを使用することが容易になります。
v-model から始めます
1. v-model は入力要素で使用されます
v-model は使用される際には双方向バインディングに非常に似ていますが (実際には...)、Vue は単一ですデータ フロー、v-model は単なる糖衣構文です:
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
コードの最初の行は、実際には 2 行目の単なる糖衣構文です。コードの 2 行目は次のように省略できます:
<input :value="something" @input="something = $event.target.value" />
このコード行を理解するには、まず input 要素自体に oninput イベントがあることを知る必要があります。これは HTML5 に新しく追加されたもので、次のようになります。 onchange (入力ボックスの内容が変更されるたびに) 変更が発生すると、oninput がトリガーされ、最新の値が $event を通じて何かに渡されます。
構文シュガーと元の構文の 2 行のコードを注意深く観察すると、次の結論を導き出すことができます。入力要素に v-model 属性を追加すると、デフォルトでその値が要素の属性として使用されます。そして、「input」イベントはリアルタイムとして渡されます。 value
2のトリガーイベントはコンポーネント上で使用されます
v-modelは入力だけでなくコンポーネント上でも使用できます。公式ウェブサイトのデモを見てください。
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})これら 2 つの質問に対する答えがわかったら、v-model を本当にマスターできたことになります。理解できない場合は、次のコードを見てください:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
v-model 属性。デフォルトでは、その値はコンポーネントの属性として使用され、「input」値はイベントをコンポーネントにバインドするときにイベント名として使用されます。これは、コンポーネントを作成する場合に特に便利です。
3. v-modelの欠点と解決策
チェックボックスやラジオボタンなどの一般的なコンポーネントを作成する場合、v-modelは使いにくいです。
<input type="checkbox" v-model="something" />
v-model は value 属性と oninput イベントを提供しますが、必要なのは value 属性ではなく、checked 属性であり、このラジオ ボタンをクリックしても oninput イベントはトリガーされません。 onchange イベントのみをトリガーします。
v-model は入力要素でのみ使用されるため、この状況は簡単に解決できます:
<input type="checkbox" :checked="value" @change="change(value, $event)"
v-model がコンポーネントで使用される場合:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})Vue 2.2 バージョンでは、カスタマイズできます。コンポーネントを定義するときにモデル オプションを使用して prop/event を実行します。
4. Vue コンポーネントのデータ フロー
上記の v-model の分析から、双方向データ バインディングが一方向バインディングに基づいて入力要素 (input、textare など) に変更を追加することが理解できます。 (input) イベントを使用してモデルとビューを動的に変更します。つまり、親コンポーネントのイベントをトリガー ($emit) して mv を変更し、mvvm の効果を実現します。 Vue コンポーネント間のデータ転送は一方向です。つまり、データは常に親コンポーネントから子コンポーネントに渡されます。子コンポーネントは内部で独自のデータを保持できますが、データを変更する権限はありません。開発時に親コンポーネントによって渡されます。作成者がこれを実行しようとすると、vue はエラーを報告します。これは、開発中に、親コンポーネントの特定のデータに依存する複数のサブコンポーネントが存在する可能性があり、サブコンポーネントが親コンポーネントのデータを変更できる場合、サブコンポーネントが変更されます。このデータに依存するすべてのデータをトリガーします。子コンポーネントが変更されたため、Vue は子コンポーネントが親コンポーネントのデータを変更すると警告をスローすることを推奨しません。フローチャートは次のとおりです:

そのため、子コンポーネント内のpropsを変更したい場合は、子コンポーネントを親コンポーネントとして使用するため、
1.ローカル変数を定義し、propの値で初期化します。
2. 計算されたプロパティを定義し、prop 値を処理して返します。
関連する推奨事項:
vue.js のコンポーネント データ フローの問題の解決策
以上がVue の一方向データ フローの原理の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 趣谈ChatGPT原理及算法Apr 27, 2023 pm 08:46 PM
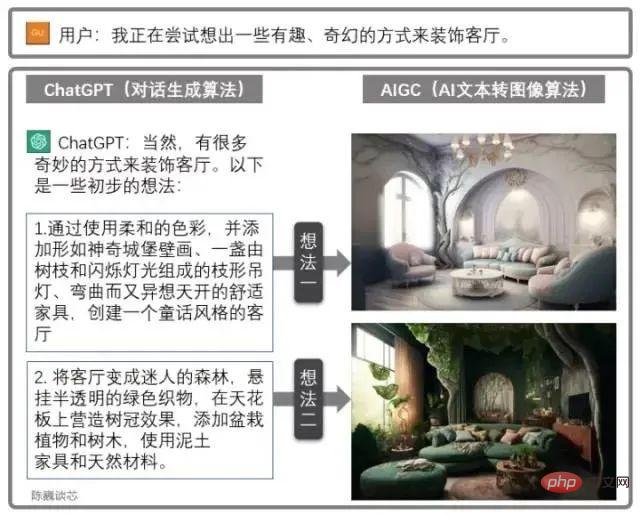
趣谈ChatGPT原理及算法Apr 27, 2023 pm 08:46 PM去年12月1日,OpenAI推出人工智能聊天原型ChatGPT,再次赚足眼球,为AI界引发了类似AIGC让艺术家失业的大讨论。ChatGPT是一种专注于对话生成的语言模型。它能够根据用户的文本输入,产生相应的智能回答。这个回答可以是简短的词语,也可以是长篇大论。其中GPT是GenerativePre-trainedTransformer(生成型预训练变换模型)的缩写。通过学习大量现成文本和对话集合(例如Wiki),ChatGPT能够像人类那样即时对话,流畅的回答各种问题。(当然回答速度比人还是
 深入解析MySQL MVCC 原理与实现Sep 09, 2023 pm 08:07 PM
深入解析MySQL MVCC 原理与实现Sep 09, 2023 pm 08:07 PM深入解析MySQLMVCC原理与实现MySQL是目前最流行的关系型数据库管理系统之一,它提供了多版本并发控制(MultiversionConcurrencyControl,MVCC)机制来支持高效并发处理。MVCC是一种在数据库中处理并发事务的方法,可以提供高并发和隔离性。本文将深入解析MySQLMVCC的原理与实现,并结合代码示例进行说明。一、M
 深入了解HTTP状态码100:它代表什么意思?Feb 20, 2024 pm 04:15 PM
深入了解HTTP状态码100:它代表什么意思?Feb 20, 2024 pm 04:15 PM深入了解HTTP状态码100:它代表什么意思?HTTP协议是现代互联网应用中最为常用的协议之一,它定义了浏览器和Web服务器之间进行通信所需的标准规范。在HTTP请求和响应的过程中,服务器会向浏览器返回各种类型的状态码,以反映请求的处理情况。其中,HTTP状态码100是一种特殊的状态码,用来表示"继续"。HTTP状态码由三位数字组成,每个状态码都有特定的含义
 深入理解Java反射机制的原理与应用Dec 23, 2023 am 09:09 AM
深入理解Java反射机制的原理与应用Dec 23, 2023 am 09:09 AM深入理解Java反射机制的原理与应用一、反射机制的概念与原理反射机制是指在程序运行时动态地获取类的信息、访问和操作类的成员(属性、方法、构造方法等)的能力。通过反射机制,我们可以在程序运行时动态地创建对象、调用方法和访问属性,而不需要在编译时知道类的具体信息。反射机制的核心是java.lang.reflect包中的类和接口。其中,Class类代表一个类的字节
 PHP邮件队列系统的原理和实现方式是什么?Sep 13, 2023 am 11:39 AM
PHP邮件队列系统的原理和实现方式是什么?Sep 13, 2023 am 11:39 AMPHP邮件队列系统的原理和实现方式是什么?随着互联网的发展,电子邮件已经成为人们日常生活和工作中必不可少的通信方式之一。然而,随着业务的增长和用户数量的增加,直接发送电子邮件可能会导致服务器性能下降、邮件发送失败等问题。为了解决这个问题,可以使用邮件队列系统来通过串行队列的方式发送和管理电子邮件。邮件队列系统的实现原理如下:邮件入队列当需要发送邮件时,不再直
 了解PHP底层开发原理:基础知识和概念介绍Sep 10, 2023 pm 02:31 PM
了解PHP底层开发原理:基础知识和概念介绍Sep 10, 2023 pm 02:31 PM了解PHP底层开发原理:基础知识和概念介绍作为一名PHP开发者,了解PHP底层开发原理是非常重要的。正因为如此,本文将介绍PHP底层开发的基础知识和概念,帮助读者更好地理解和应用PHP。一、什么是PHP?PHP(全称:HypertextPreprocessor)是一门开源的脚本语言,主要用于Web开发。它可以嵌入到HTML文档中,通过服务器解释执行,并生成
 静态定位测量的基本原理和概念是什么?Dec 28, 2023 pm 02:35 PM
静态定位测量的基本原理和概念是什么?Dec 28, 2023 pm 02:35 PM静态定位测量原理的基本概念和原理是什么?随着现代科技的快速发展,定位技术在各个领域中扮演着重要的角色。静态定位是一种常用的定位方法之一,其基本概念和原理对于实现精准定位至关重要。静态定位是通过收集环境中已知位置的控制点和接收器接收到的可见卫星信号,利用差分模型进行计算,从而获得目标点的三维坐标。其基本原理是利用卫星信号的到达时间差来计算接收器与控制点之间的距
 PHP 防抖和防重复提交技术的原理与应用Oct 12, 2023 pm 12:16 PM
PHP 防抖和防重复提交技术的原理与应用Oct 12, 2023 pm 12:16 PMPHP防抖和防重复提交技术的原理与应用随着互联网的发展,用户在进行网页操作时,往往会出现频繁点击或重复提交的情况,这会给系统带来一定的负担和安全隐患。为了解决这一问题,开发人员通常会采用防抖和防重复提交技术。本文将介绍PHP中防抖和防重复提交技术的原理,并给出相应的代码示例。一、防抖技术的原理与应用防抖技术旨在解决用户频繁点击或操作的问题,通过延迟执行或合


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7444
7444 15
15 1371
1371 52
52


