ホームページ >ウェブフロントエンド >jsチュートリアル >ng-repeat を使用して 2 次元配列要素を走査する AngularJS の詳細な説明
ng-repeat を使用して 2 次元配列要素を走査する AngularJS の詳細な説明
- 小云云オリジナル
- 2017-12-22 10:51:432479ブラウズ
レポート プロジェクトに取り組んでいるとき、バックエンドが 2 次元配列を返し、データがフロントエンドのテーブルに入れられる状況があります。angularJS のフロントエンド フレームワークを使用しているため、ng- を使用します。それを繰り返して実装します。この記事では、ng-repeat を使用して AngularJS の 2 次元配列要素を走査する方法を主に紹介し、AngularJS の 2 次元配列要素の走査に関連する操作スキルをサンプルの形式で分析します。皆さんのお役に立てれば幸いです。
実装方法:
js の最初:
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
HTML の場合:
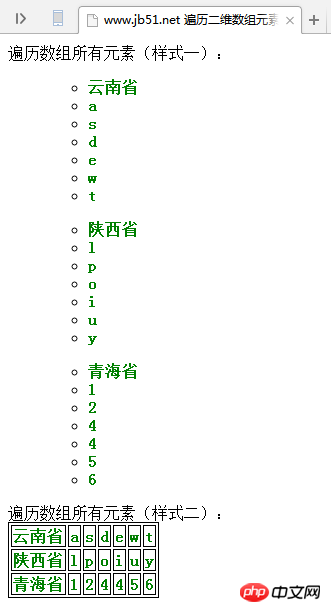
スタイル 1:
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
スタイル 2:
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
テストサンプルコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍历二维数组元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍历数组所有元素(样式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
遍历数组所有元素(样式二):
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
</body>
</html>
実行効果:

関連する推奨事項;
さまざまな形式の出力を使用して PHP で 2 次元配列を走査する方法
PHP で 2 次元配列を走査するいくつかの方法について説明します。説明_PHP チュートリアル
以上がng-repeat を使用して 2 次元配列要素を走査する AngularJS の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vue v-データ処理を説明する例次の記事:vue v-データ処理を説明する例

