ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js の最も完全な使用法の詳細な説明
Vue.js の最も完全な使用法の詳細な説明
- 小云云オリジナル
- 2017-12-21 13:20:095522ブラウズ
Vue.js は、ユーザー インターフェイスを構築するための進歩的なフレームワークであり、ビュー レイヤーのみに焦点を当てており、ボトムアップのインクリメンタル開発設計を採用しており、可能な限りシンプルな API を通じて応答性の高いデータ バインディングと結合されたビュー コンポーネントを実現することを目的としています。 Vue は非常に簡単に学習できます。このチュートリアルは Vue 2.1.8 バージョンのテストに基づいています。この記事では、Vue.js の詳しい使い方を中心に紹介しますので、必要な方は参考にしていただければ幸いです。
まず、Vue について見てみましょう:
Vue.js は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の重量級フレームワークとは異なり、Vue は基本的に、最小コストで段階的に導入可能な設計を採用しています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、他のサードパーティ ライブラリや既存のプロジェクトと簡単に統合できます。一方、Vue エコシステムによってサポートされる単一ファイルのコンポーネントおよびライブラリと組み合わせると、Vue は複雑な単一ページ アプリケーションを完全に強化することもできます。したがって、Vue は実際には非常に強力です。
1. Vue.js のインストールとテンプレート構文
Vue の使い方は非常に簡単で、Vue.js を直接ダウンロードするか、Vue.min.js をインポートして使用できます。
1-1 テンプレート構文
Vue.js は HTML ベースのテンプレート構文を使用し、開発者が基礎となる Vue インスタンスのデータに DOM を宣言的にバインドできるようにします。
Vue.js の中核は、簡潔なテンプレート構文を使用して宣言的にデータを DOM にレンダリングできるシステムです。
応答システムと組み合わせることで、アプリケーションの状態が変化したときに、Vue はコンポーネントの再レンダリングの最小コストをインテリジェントに計算し、DOM 操作に適用できます。
1. HTML テンプレート
HTML テンプレート: DOM ベースのテンプレート。テンプレートは解析可能で有効な HTML です。
補間:
テキスト: 「Mustache」構文 (中括弧) を使用します。 {{ value }};インスタンスのプロパティ値が変更されると、補間されたコンテンツが自動的に更新されます。代わりに v-text="value" を使用することもできます。
<p>{{ value }}<p> 等价于 <p v-text="value"></p>
ネイティブ HTML: 二重中括弧で出力されたテキストは HTML タグを解析しません。つまり、インスタンスのデータがhtmlタグの場合は解析できず、そのまま出力されます。この時点で解析したい場合は、代わりに v-html="value" を使用できます。
new Vue({
data:{
value: `<span>我是一个span标签</span>`
}
});
<p>{{ value }}<p> 页面展示 => <span>我是一个span标签</span>
<p v-html="value"><p> 页面展示 => 我是一个span标签
ネットワーク遅延やその他の理由により、ユーザーには最初に {{ xxx }} が表示され、その後データが表示される場合があることに注意してください。この影響を回避したい場合は、代わりに v-text="xxxx" を使用できます。
属性: 変更に応答するためのバインドには v-bind を使用します。
Title
ここで show が true の場合、red のクラスが追加されることに注意してください。それは false です。次に、赤いクラスを削除し、JavaScript 式を使用します。単純な式を記述できます。 (単純な 3 項演算は可能ですが、if ステートメントは記述できません) 将来的には計算属性も追加される予定です。{ 1+2 }
{ true? "yes":"no" }
2. 文字列テンプレート
template string
tempalte => オプションオブジェクトの属性
テンプレートはマウントされた要素を置き換えます。マウントされた要素の内容は無視されます。ルート ノードは 1 つだけです。スクリプト タグのペアに HTML 構造を記述し、type="x-template" を設定します。
<body>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
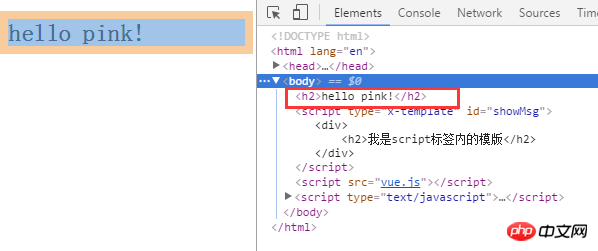
var str = '<h2>hello pink!</h2>'
var vm = new Vue({
el: '#box',
template: str
});
},false);
</script>
は、重みが比較的高いことを示し、マウントポイントを直接「置き換え」、元の HTML を置き換えて表示します。
//代码片段这个就是利用script标签对内定义模版,局限性:不能跨文件使用,一个页面中可以使用
<body>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="x-template" id="str">
<p>我是一个p标签</p>
</script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#str'
});
},false);
</script>
Vue インスタンスでは、各アプリケーションは Vue コンストラクターを介してルート インスタンス (ルート インスタンス) を作成し、新しい Vue (オプション オブジェクト) を起動します。ぶら下がっている要素、データ、テンプレート、メソッドなどが含まれるオプション オブジェクトを渡す必要があります。
el: マウント要素セレクター --- String|HtmlElement
data: プロキシ データ --- Object|Functionmethods: メソッドの定義 --- Object
Vue プロキシ データ データ、各 Vue インスタンスはそのデータをプロキシします。オブジェクトの場合、これらのプロキシされたプロパティは応答します。新しく追加されたプロパティは応答せず、変更後にビューは更新されません。
Vue インスタンスの独自のプロパティとメソッドは、$el、$data など、「$」で始まる独自のプロパティとメソッドを公開します。 。 。
var vm = new Vue({
el: '#app',
data: {
message: 'hello,Datura!!!'
},
methods: {
test (){
alert(1);
}
},
compontents:{
//这里存放组件
}
});
/* vm就是new出来的实例 */
console.log(vm.$data);//也就是数据data,后面还有很多挂载在vm(new出来的)实例上的属性
//代码片段放在template标签里,并给一个id名
<body>
<template id="tem">
<p>我是template</p>
</template>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#tem'
});
},false);
</script>
3. テンプレートレンダリング関数
render関数はエディタ
render =>オプションオブジェクトプロパティ
データオブジェクトプロパティ
class: {}, => 绑定class,和v-bind:class一样的API
style: {}, => 绑定样式,和v-bind:style一样的API
attrs: {}, => 添加行间属性
domProps: {}, => DOM元素属性
on: {}, => 绑定事件
nativeOn: {}, => 监听原生事件
directives: {}, => 自定义指令
scopedSlots: {}, => slot作用域
slot: {}, => 定义slot名称 和组件有关系,插曹
key: "key", => 给元素添加唯一标识
ref: "ref", => 引用信息
2Vue.js的条件、循环语句
2-1条件语句
v-if :根据值的真假,切换元素会被销毁、重建; => 在dom中已消失
v-show :根据值的真假,切换元素的display属性;
v-else :条件都不符合时渲染;
v-else-if :多条件判断,为真则渲染;
1. V-if
条件判定はv-ifコマンドを使用します。
<p id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</p>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script> ここで、v-if 命令は、表示された式の値 (true または false) に基づいて p 要素を挿入するかどうかを決定します。
2. v-else
v-else コマンドを使用して、v-if に「else」ブロックを追加できます。
ランダムに数値を生成し、それが 0.5 より大きいかどうかを判断し、対応する情報を出力します。 :
<p id="app">
<p v-if="Math.random() > 0.5">
Sorry
</p>
<p v-else>
Not sorry
</p>
</p>
<script>
new Vue({
el: '#app'
})
</script>
3. v- show
v-show コマンドを使用して条件に基づいて要素を表示することもできます:
<p id="app">
<h1 v-show="ok">Hello!</h1>
</p>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
4. v-else-if
v-else-if は 2.1.0 で追加されました。 . 名前のとおり、v-if -if ブロックの else として使用されます。チェーン内で複数回使用可能:
型変数の値を判定:
<p id="app">
<p v-if="type === 'A'">
A
</p>
<p v-else-if="type === 'B'">
B
</p>
<p v-else-if="type === 'C'">
C
</p>
<p v-else>
Not A/B/C
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
【v-show、v-ifの使い方と比較】
① v-show: 要素の表示属性を切り替える;
v-show 要素は常にレンダリングされ、DOM に残ります。
v-show はテンプレート構文をサポートしません。
② v-if は真の条件付きレンダリングです。切り替え中に条件付きブロックが条件付きブロック内のイベント リスナーとサブコンポーネントを適切に破棄して再構築することが保証されるからです。
③ v-if有更高的切换消耗而v-show有更高的初始渲染消耗。
如果需要频繁切换使用v-show更好,如果在运行时条件不大可能改变,使用v-if比较好
2-2 循环语句 v-for
① 语法:v-for="x in items"
x是索引;items是数组,这样进行遍历
② v-for循环是不断创建新的标签,标签里的内容,我们决定,一般都是放在数组里,然后遍历显示出来。也可以放对象 ,遍历对象。
③ 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
<body>
<p id="app">
<ul>
<li v-for="(val,key) in fruitsArr">{{ val }} => {{ key }}</li> //循环出来的列表项
</ul>
</p>
</body>
<script src="../vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#app',
data:{
fruitsArr:['apple','banana','orage','pear'] //数据源
}
});
},false);
</script>

总结
以上所述是小编给大家介绍的Vue.js用法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!

学完本文之后相信大家对Vue.js有一个更深的了解,大家觉得不错的话就收藏起来吧。
相关推荐:
以上がVue.js の最も完全な使用法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

