ホームページ >ウェブフロントエンド >jsチュートリアル >vue ルーターは jquery と params を使用してパラメーター分析を渡します
vue ルーターは jquery と params を使用してパラメーター分析を渡します
- 小云云オリジナル
- 2017-12-21 11:40:242951ブラウズ
パラメーターの受け渡しは、フロントエンドでよく使用される操作です。多くのシナリオでは、前のページのパラメーターが必要になります。この記事では、vue ルーターがパラメーターを渡す方法といくつかの詳細について説明します。困っている友達は参考にしていただければいいねやフォローしていただけると幸いです。
Vue ルーターはどのようにパラメーターを渡しますか?
params とクエリとは何ですか?
params:/router1/:id,/router1/123,/router1/789、ここでの ID は params と呼ばれます
query:/router1?id=123,/router1?id=456、ここでの ID はクエリと呼ばれます。
ルーティングインターフェイス:
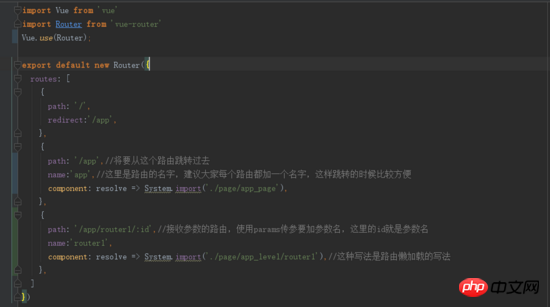
router.js:
ここでのルーティング設定 params メソッドを使用してパラメータを渡す場合、ルートの後にパラメータ名を追加する必要があります。パラメータを渡す場合、パラメータ名はパラメータの後に続く必要があります。ルート名の対応後に設定されます。クエリ メソッドを使用すると、そのような制限はなくなり、ジャンプ内で直接使用できます。

注: ルートにパラメータを記述しない場合でも、パラメータを渡すことはできますが、パラメータは URL に表示されず、他のページにジャンプしたりページを更新するとパラメータは失われます(図に示すように)、このパラメータに依存する http リクエストやその他の操作は失敗します。

上記のルーティングパラメータに注意してください。ルーティングに id2 パラメータを設定していないため、プロジェクトでは、更新後に id2 が表示されなくなります。リフレッシュしないとね。
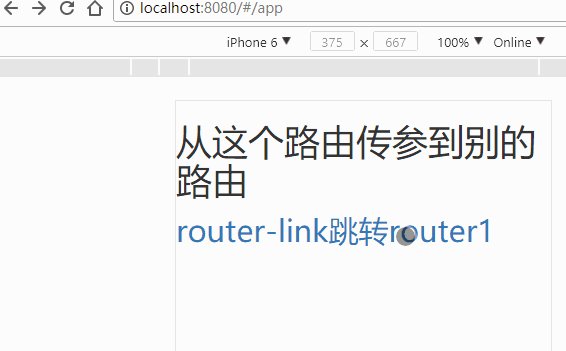
コンポーネント 1:
<template>
<p class="app_page">
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>
プログラムによるナビゲーション ジャンプ:
上記のルーターリンクはパラメーターを転送します。ルータードキュメント内のプログラムによるナビゲーションを使用して、パラメーターをジャンプして転送することもできます。
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发
2 つのパラメータ転送効果はまったく同じです。プログラムによるナビゲーションは、承認するか、ログインするかなどの判断をジャンプするために使用できます。このプログラムによるナビゲーションはスキップして、後で戻ってください。
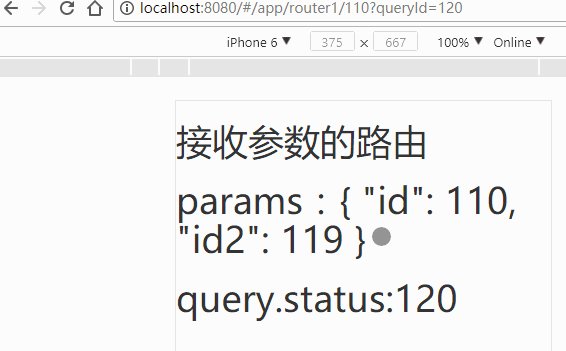
コンポーネント 2:
<template>
<p class="router1">
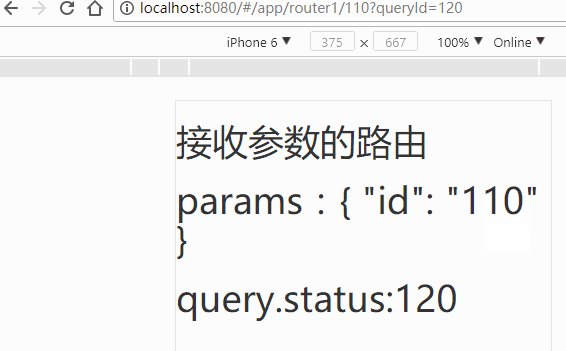
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>
パラメータの受け渡しは、上記のコンポーネントの使用方法に従うことで、比較的簡単に行うことができます。
ヒント: ルート上のパラメーターを取得するには、後に r を付けずに $route を使用します。
params でパラメータを渡すこととクエリでパラメータを渡すことの違いは何ですか:
1. 使用法
今、クエリはパスで導入する必要があり、パラメータは名前で導入する必要があり、受け取ったパラメータは似ています。 、それぞれ this.$route.query.name と this.$route.params.name。
パラメータを受け取るときは、すでに $router ではなく $route になっていることに注意してください。 !
2. 表示される
クエリは、Ajax の get パラメータに似ていますが、params は、簡単に言うと、ブラウザのアドレス バーにパラメータを表示しますが、後者は
クエリを表示しません。 :

params:
3. Params はルートの一部であり、存在する必要があります。クエリは URL の後に接続されるパラメータです。存在しなくても問題ありません。
ルートにパラメータが設定されると、パラメータはルートの一部になりますが、ルートにパラメータを渡すパラメータがあるにもかかわらず、ジャンプ中にこのパラメータが渡されない場合、ジャンプは失敗するか、ページにコンテンツがありません。
例: /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>
4. params を設定せずにパラメータを渡すことも、ページを更新したり、パラメータを返したりすることもできます。上を通過します。
関連する推奨事項: 親が子コンポーネントにパラメータを渡す
Javaは、パラメータを渡すポリモーフィズムの例としてメソッドを使用します
JavaScript環境での型、パラメータの受け渡し、実行を理解する方法
以上がvue ルーターは jquery と params を使用してパラメーター分析を渡しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

