ホームページ >ウェブフロントエンド >jsチュートリアル >画像圧縮メソッドをJSで実装する方法
画像圧縮メソッドをJSで実装する方法
- 小云云オリジナル
- 2017-12-21 10:30:423232ブラウズ
この記事では主にJSで画像を圧縮する方法を紹介します。必要な方は参考にしていただければ幸いです。
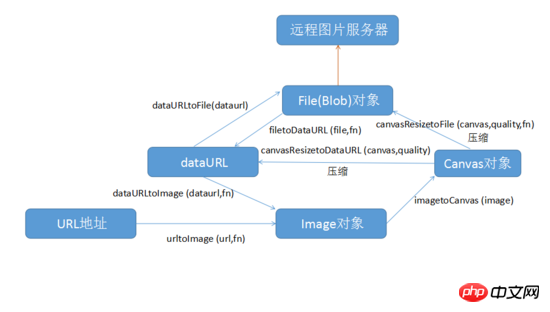
ほとんどの場合、File オブジェクトを圧縮してから、それを File オブジェクトに変換して、リモート画像サーバーに渡す必要があります。場合によっては、base64 文字列を圧縮してから、base64 文字列に変換して渡すことも必要になります。場合によっては、base64 文字列を圧縮してから、base64 文字列に変換して、リモート データベースに渡す必要があることもあります。最終的には、キャンバス、画像オブジェクト、または直接 URL アドレスを渡すこともあります。画像を圧縮してリモートの場所にアップロードする必要があるため、非常に多くの要求に直面して、単純に画像を描きました:

上記で、Wang Er は合計 7 つのメソッドを作成しました。これらは基本的に、JS でのほとんどのファイル タイプの変換と圧縮をカバーしています。その中には次のものがあります。 1. urltoImage(url,fn) は、URL を通じて必要な画像オブジェクトを読み込みます。 url パラメータは画像の URL で渡され、 fn は Image オブジェクトのパラメータを含むコールバック メソッドです。コードは次のとおりです:
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2 、 imagetoCanvas(image) は Image オブジェクトを変換します。画像パラメータが Image オブジェクトに渡される場合、コードは次のようになります:
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};3. CanvasResizetoFile(canvas,quality,fn) は Canvas オブジェクトを変換します。 Blob タイプのオブジェクト。canvas パラメータは Canvas オブジェクトで渡され、quality パラメータは画像圧縮品質を示します。fn は Blob オブジェクトのパラメータを含みます。
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};ここでの Blob オブジェクトは、ファイル オブジェクトのような不変の生データを表します。 BLOB は、必ずしも JavaScript にネイティブであるとは限らないデータを表します。 File インターフェイスは Blob に基づいており、Blob の機能を継承し、ユーザーのシステム上のファイルをサポートするようにそれを拡張しています。これをファイル タイプとして扱うことができます。詳細な使用法については、MDN ドキュメントを参照してください
4. CanvasResizetoDataURL(canvas,quality) は、Canvas オブジェクトを dataURL 文字列に圧縮します。 ; 品質パラメータは 0 ~ 1 の数値タイプで渡され、画像圧縮品質を示します。コードは次のとおりです:
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};toDataURL API は MDN ドキュメント
5 を参照できます。 fn) ファイル (Blob) 型ファイルは dataURL 文字列に変換され、ファイル パラメーターはファイル (Blob) 型ファイルで渡されます。fn は dataURL 文字列パラメーターを含むコールバック メソッドです。コードは次のとおりです。
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};6. dataURLtoImage(dataurl,fn ) は、dataURL 文字列の文字列を Image タイプのファイルに変換します。このファイルでは、dataurl パラメータが dataURL 文字列で渡されます。fn は、画像タイプのファイルの場合、コードは次のとおりです:
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};7. dataURLtoFile( dataurl) は、dataURL 文字列の文字列を、dataURL 文字列で渡される Blob タイプのオブジェクトに変換します。
3. さらなるカプセル化
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}; その中で、ファイルパラメータはファイル (Blob) タイプのファイルで渡され、品質パラメータは 0 で渡されます。数値タイプの 1 は画像圧縮品質を表し、fn はコールバックメソッドです。 Blob タイプのファイルのパラメータが含まれています。
それは次のように動作します:
function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}この場合、上記の 8 つのメソッドをパッケージ化して github に投稿します。気に入ったらスターを付けてください。 。
参考ドキュメント:
MDN
var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
}) 関連する推奨事項:
HTML5モバイル開発画像圧縮アップロード機能
以上が画像圧縮メソッドをJSで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

