ホームページ >ウェブフロントエンド >jsチュートリアル >jsでソフトキーボードが入力ボックスをブロックする問題を解決する方法
jsでソフトキーボードが入力ボックスをブロックする問題を解決する方法
- 小云云オリジナル
- 2017-12-20 09:56:023393ブラウズ
この記事は主に、ソフト キーボードが入力ボックスをブロックする問題に対する js 解決策を推奨します。これは良い参考値であり、皆さんに役立つことを願っています。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
体験記
ソフトキーボードがポップアップすると:
$('body').scrollTop()がiOS側で変更されます
$(window).height()がAndroid側で変更されます
プルキーボードを上げるのは一瞬ではなく、代わりに緩和プロセスがあります
問題が再発します
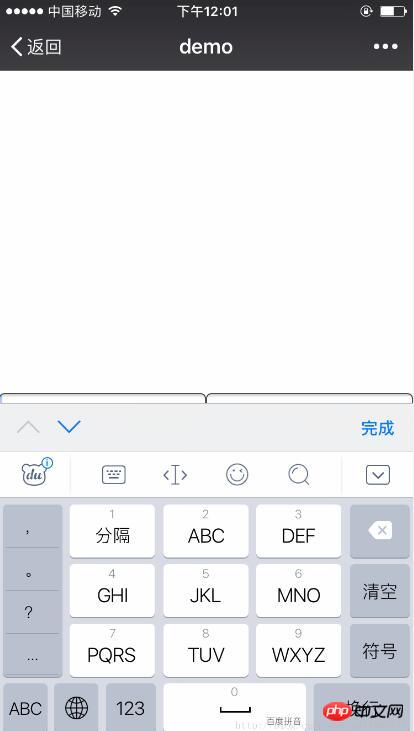
iOS側では、入力メソッドが入力ボックスをブロックするという問題がよく発生します(特に上部が白い入力メソッド、 Baidu 入力メソッドなど)、図に示すように:

問題は解決しました
入力ボックスにフォーカスが当たった後にタイマーを開始し、$('body').scrollTop(1000000) を実行するだけです。このように本文全体が一番下までスクロールされるので、自然に入力ボックスが表示されます。詳しくは、次の例を確認してください
サンプルソースコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</p>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>
関連推奨事項:
の実装方法の分析Android でソフト キーボードを非表示および表示し、キーボードが自動的にポップアップしません
モバイル ソフト キーボードは、ポップアップ時のレイアウトに影響します
JS はカスタムのシンプルな Web ページのソフト キーボード効果コードを実装します_javascript スキル
以上がjsでソフトキーボードが入力ボックスをブロックする問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

