ホームページ >ウェブフロントエンド >jsチュートリアル >最も詳細な vue.js インストール チュートリアル
最も詳細な vue.js インストール チュートリアル
- 小云云オリジナル
- 2017-12-19 16:22:053658ブラウズ
この記事は主に、誰にとっても価値のある vue.js インストール チュートリアルを共有しています。興味のある友人が参考になれば幸いです。
この記事では、参考のために vuejs のインストール チュートリアルを共有します。具体的な内容は次のとおりです。
1. nodejs をインストールし、独自の npm 環境を導入します。
アドレス: https://nodejs.org/en/download/、Node.js 履歴バージョンのダウンロード アドレス: https://nodejs.org/dist/ オペレーティング システムに合ったバージョンを選択できます。

インストールプロセスについては、インストール構成
2を参照してください。
海外リンクへの国内アクセスの速度が遅すぎるため、npm レジストリ ソースを国内ミラーに設定することをお勧めします。これにより、インストール速度が大幅に向上します。
cmd を開いて直接入力します: npm install -g cnpm –registry=https://registry.npm.taabao.org、Enter を押し、インストールを待ちます...
npm install -g cnpm --registry=https://registry.npm.taobao.org
注 =後ろにスペースを入れないでください。それ以外の場合は、エラーが報告されます。
3. Express をインストールします (インストールを選択します)。
cnpm install -g express
4. Webpackをインストールします。
cnpm install -g webpack
5. vueをインストールします。
cnpm install vue
6. vue-cliをインストールします。
cnpm install -g vue-cli
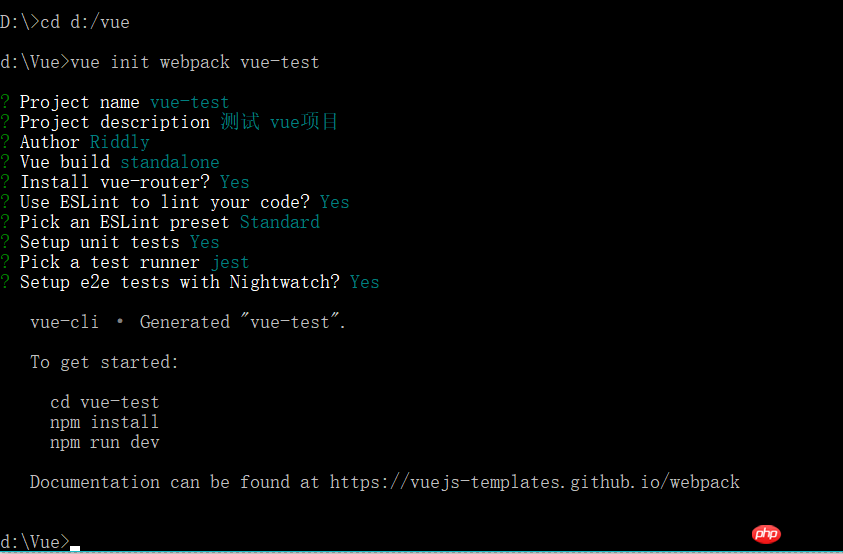
7. この時点で、環境のセットアップが完了し、プロジェクトの初期化を開始できます。
cmd で cd コマンドを使用して、指定されたアドレスにジャンプします: vueinitwebpackvue-projectname。 projectname -- プロジェクト フォルダーの名前 (中国語の名前は使用できません)。この vue-projectname フォルダーは、ジャンプ先の作業ディレクトリに自動的に生成されます。
vue init webpack vue-projectname

注: インストールプロセス中に、プロジェクト名、説明、作成者などを入力する必要があります。上の図にあるものはどれですか?後ろにある答え。
8.cd をプロジェクト フォルダー d:Vuevue-test に移動し、コマンド cnpm install を実行してパッケージをインストールします。
cnmp install

9. プロジェクトが正常にインストールされたかどうかをテストします。
cnpm run dev

皆さんは習いましたか?急いで試してみてください。
関連する推奨事項:
グローバルに呼び出される MessageBox コンポーネントを開発するための Vue.js
以上が最も詳細な vue.js インストール チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

