ホームページ >ウェブフロントエンド >jsチュートリアル >AjaxとPHPのデータ連携の詳細な説明
AjaxとPHPのデータ連携の詳細な説明
- 小云云オリジナル
- 2018-05-12 09:06:119260ブラウズ
この記事では主に、Ajax を使用して PHP データを操作し、ページを部分的に更新する実装方法をサンプル コードを通じて詳しく紹介します。この記事は、皆様にとって一定の参考と学習価値があることを願っています。みんな。
Ajax とは何ですか?
国内の翻訳は「Ajax」と呼ばれることが多く、Ajax サッカーチームの同義語です。AJAX は新しい言語ではなく、既存の新しい手法を使用する手法です。 。 AJAX では、バックグラウンドでサーバーと少量のデータを交換することにより、Web ページを非同期的に更新できるため、Web ページ全体を再読み込みせずに Web ページの一部を更新できます。
XMLHttpRequest は AJAX の基礎であり、サーバーとのデータ交換に使用されます。最新のブラウザはすべて XMLHttpRequest オブジェクトをサポートしています (IE5 と IE6 は ActiveXObject を使用します)
次の記事では主に、php データと対話し、ページの関連コンテンツを部分的に更新するための ajax の使用方法を紹介します。以下では多くのことは説明しませんので、見てみましょう。詳細な紹介を参照してください:
1. 構文の紹介
1.1 Ajax 基本構文
$.ajax({
type: "post", //数据提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json", //返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});1.2 PHP 側の受信メソッド
<!--?php $username=$_POST['username']; //接收以post方式提交来的username数据 $password=$_POST['password']; ?>
2. 例の詳細な説明
2.1 html終了コードdemo.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查询</button> <span id="text"></span><!-- 用以显示返回来的数据,只刷新这部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 以下のjsコードをdemo.html
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的数据
dataType: "json", //回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password); //在#text中输出
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>に追加2.3 PHP終了コードdemo.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//组合成json格式数据
echo json_encode($data);//输出json数据
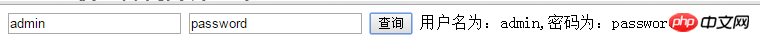
?>3 最終的な効果は以下の通りです。

Jquery フレームワークでの Ajax と PHP のデータ交換
thinkphp_PHP での Ajax と PHP の応答プロセスの詳細な説明
以上がAjaxとPHPのデータ連携の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

