ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してマウスを上に移動したときにアイコンの回転効果を実現する方法の詳細な説明
CSSを使用してマウスを上に移動したときにアイコンの回転効果を実現する方法の詳細な説明
- 小云云オリジナル
- 2017-12-19 11:17:222964ブラウズ
マウスアップアイコンの回転効果は、特にトップナビゲーションバーでよく使用されます。この記事では、マウスアップアイコンの回転効果を実装するためのCSSを中心に紹介します。みんな。

次のステップは、CSS を使用して、マウスが上に移動したときにアイコンの回転効果を実現することです。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
background: #1b7b80;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
</style>
</head>
<body>
<p class="box">
<img src="img/down.png" alt=""/>
</p>
</body>
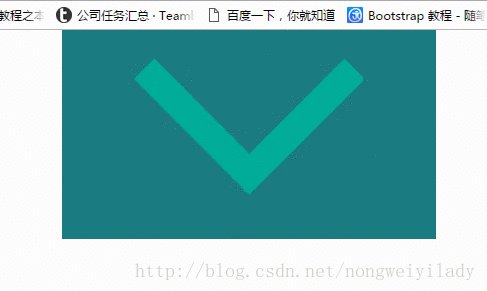
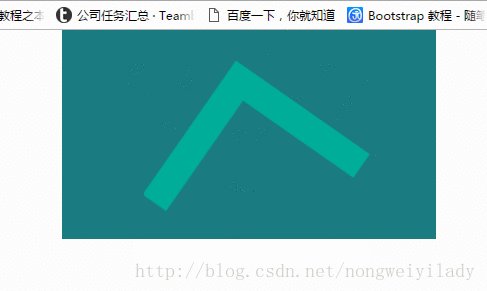
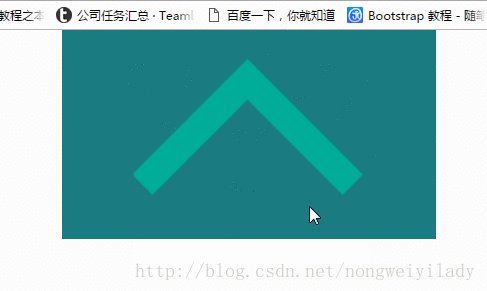
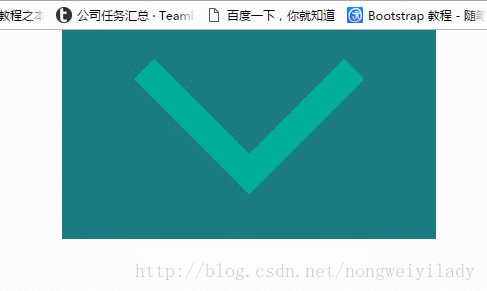
</html>ここにボックスが置かれ、ボックスの中に写真が置かれています。より明確に見るために、ここに大きな写真が置かれています。ここで達成される効果は、マウスが .box ボックス上に移動すると、アイコン img が 180 度回転することです。
styleでは、imgと.box:hover imgの設定が鍵となります。まず、imgのtransition属性を設定する必要があります。ここでの属性は、アニメーションの方法と継続時間を指定します。次に、マウスが上に移動したときに画像が 180 度回転するように .box を設定します: hover:
transform: rotate(180deg);
以下の -webkit- などの設定は主に各メーカーのブラウザに対応するように設定されています。
得られる効果を以下の図に示します。

関連する推奨事項:
HTML でマウスオーバー時に行全体 (tr) の色を変更する方法
方法CSS を使用してマウスを上に移動します。画像が灰色になります
HTML の onclick イベント属性は、要素上でのマウスクリックによってトリガーされます
以上がCSSを使用してマウスを上に移動したときにアイコンの回転効果を実現する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

