ホームページ >ウェブフロントエンド >CSSチュートリアル >上下エッジなしのリストスペーサー方式のcss3設定例
上下エッジなしのリストスペーサー方式のcss3設定例
- 小云云オリジナル
- 2017-12-19 10:16:171813ブラウズ
この記事では主に、CSS3 を使用して上端と下端のないリスト間隔線を設定する方法を紹介します。この記事では、ユニバーサル兄弟セレクター (~) と疑似クラス セレクター (:first-of-type / ) を使用する 2 つの解決策を共有します。 :last-of-type)、詳細なサンプル コードが参照と学習のために提供されています。以下を見てみましょう。皆さんのお役に立てれば幸いです。
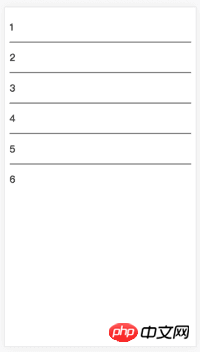
レンダリング:

方法 1: ユニバーサル兄弟セレクター (~)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { list-style: none; height: 50px; line-height: 50px;}
li~li {border-top: 1px solid #000;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
li~li {...} {...} の ~ 記号はユニバーサル兄弟セレクターと呼ばれ、P 要素に一致しますP 要素の後にあるため、最初の P 要素は一致しません。
方法 2: 疑似クラスセレクター ( :first-of-type / :last-of-type )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { border-top: 1px solid #000; list-style: none; height: 50px; line-height: 50px;}
li:first-of-type {border-top: none;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
最初にすべての li に border-top を設定し、次に :first-of-type を使用して最初の li を検索します、ボーダートップをキャンセルします。
関連する推奨事項:
CSS3でラジオボタンのアニメーション特殊効果を実装する方法
以上が上下エッジなしのリストスペーサー方式のcss3設定例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

