Vue-cli が最近更新されました。これを使用してプロジェクトをビルドすると、bulid ファイルの下に dev-sever.js と dev-client.js という 2 つのファイルが不足していることがわかりました。この記事では主に の Webpack を紹介します。最新の vue-cli 2.9.1 には問題があります。編集者はこれが非常に優れていると考えていますので、参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
vue-cli 2.8

vue-cli 2.9.1

これはなぜですか
package.jsonを確認してみましょう
vue-cli 2.8

vue-cli 2.9.1

最新バージョンの vue-cli の webpack バージョンが v3.6.0 に更新されていることがわかります。
更新されたので、webpack 設定項目を再度有効にしましょう。
vue の自動起動ブラウザの設定
この cli を実行するために npm run dev を起動すると、ブラウザを自分で起動できないことがわかりました
この場合、あまりにも大げさではないでしょうか? いいえ、いいえ、構成項目を変更する限り、まだ可能です
まず、npm run dev が何を実行するかを見てみましょう
package.json の script オプションの dev 構成を確認し続けます
vue-cli 2.9 .1 package.json

比較すると、npm run dev を実行すると、実際には webpack-dev-server –inline –progress –config build/webpack.dev.conf.js が実行されることがわかります
vue -cli 2.8 package.json

以前に npm run dev を実行することには違いがあり、これがこれら 2 つのファイルを削除したい理由を説明しています。これは、最新バージョンの webpack が構成で webpack-dev-server を使用しているためです。このプラグインのブラウザを起動するには、公式 Web サイト
build/webpack.dev.conf.js で API 使用手順の 1 つを確認し、実行パスでその構成を確認してください
vue-cli 2.9.1 build/webpack.dev .conf.js

APIを見てみると、openパラメータが自動起動サーバーを開く理由であることが分かりますが、config.dev.autoOpenBrowserとは何でしょうか? config に対応する

を検索できます。require の定義は、それをロードすること、つまり、config ファイルの下のindex.js に対応する対応するパスを表示し続けることです。デフォルトの要件は、その下のindexファイル、index.js
config/index.jsに対応します

ここでのautoOpenBrowserはfalseに対応しているので変更したいのでtrueに変更します。最新バージョンの vue-cli 設定では、再起動後にサービスが自動的に開始され、設定されたポートが占有されている場合でも、そのポートに 1 が自動的に追加されます。サービス。
Hungry Me APPインターフェース設定の問題bulidフォルダー内の2つのファイルが存在しないため、Hungry Meインターフェースを設定するにはどうすればよいですか?
Are You Hungry アプリのインターフェイスの設定原理を理解する前に、データは data.json ファイルから直接取得されるため、インターフェイスを作成するためにモックをシミュレートする必要があります。ただし、Hungry?APP の設定では、サービスを直接開始するときにインターフェイスが準備されているため、/api/seller に直接アクセスして、対応するデータを取得できます
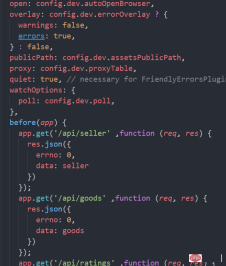
vue-cli 2.9.1
 vue-cli 2.9.1 では、特定のパラメーターは
vue-cli 2.9.1 では、特定のパラメーターは
vue-cli 2.9.1 の dev-server.js で直接設定されました

開始点に戻ります。 vue-cli の最新バージョンの設定、ブラウザ サービスはすべて webpack-dev-server プラグインに含まれているため、webpack.dev.conf.js で変更します
ここでの要件は、次のオープン方法です。サービス インターフェイス データも準備ができているので、そのプラグイン API を確認してみましょう。 devServer.before
devServer.before
というパラメーターが 1 つあります。

が問題の解決策です。 APIリクエストデータを直接送信できるように
webpack.dev.conf.js

を変更します
this.axios.get("/api/seller").then(function(res){
// do something
})方法2
ノードを知っている場合は、APIインターフェイスを作成することもできます直接ノード サービスを開くと、Hungry プロジェクトがこのインターフェイスに直接アクセスします。もちろん、クロスドメインの問題やルート マッピングが発生しますが、主に devServer パラメーターの設定がこの問題の解決に役立ちます。ルート マッピングなどに .proxy を使用します

ただし、自分の能力を考慮する必要がありますので、最初の方法を使用することをお勧めします
概要
フロントエンド テクノロジの更新が非常に速いため、それが最適です。対応する知識を日々学びます。主に下位層がこれらの問題を完全に理解できれば、それに応じて解決することができます。
関連する推奨事項:
vue-cli を使用して複数ページのアプリケーションを開発する方法
vue-cli を使用して vue アプリケーションを迅速に構築し、Webpack パッケージ化を実装する詳細な説明
vue-cli を使用してビルドする方法vueプロジェクトとwebpack?
以上がvue-cli 2.9.1 における Webpack の問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7691
7691 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


