ホームページ >ウェブフロントエンド >CSSチュートリアル >テーブルを使用して一般的に使用される 5 つのレイアウトを実装するための CSS メソッドの例_CSS チュートリアル_CSS_Web ページ制作
テーブルを使用して一般的に使用される 5 つのレイアウトを実装するための CSS メソッドの例_CSS チュートリアル_CSS_Web ページ制作
- 韦小宝オリジナル
- 2017-12-16 10:14:091786ブラウズ
この記事では主に、よく使用される 5 つのレイアウト方法と例を実装するための CSS に関する関連情報を紹介します。ここで、皆さんの参考になるように CSS ソース コードを共有します。 CSS に興味のあるお友達は、エディターをフォローしてご覧ください
この記事では、テーブルを使用して 5 つの一般的なレイアウトを実装するための CSS メソッドの例を紹介し、以下のように共有します:
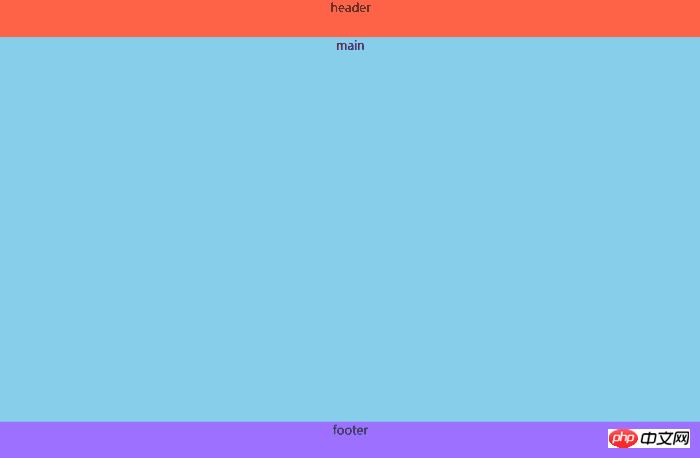
レイアウト 1:
効果:

コード:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
注: p にコンテンツがなければ表示されません
css:ええ
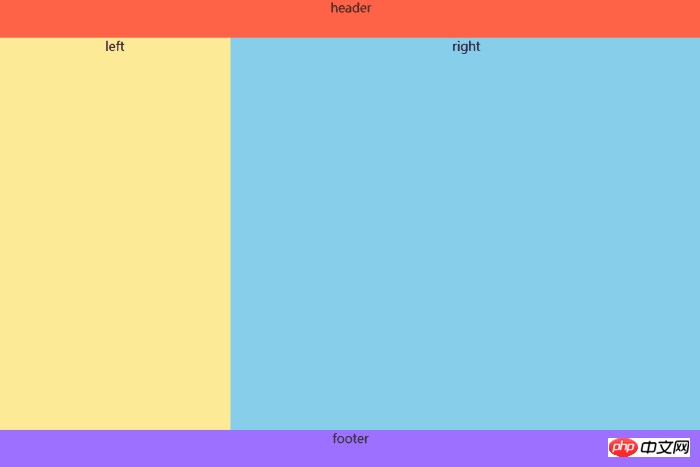
レイアウト 2:
コード:
html: rree
rree
css:
注: 高さ属性の 100px .main はヘッダーとフッターです
レイアウト 3 の高さの合計:
効果:
コード:
html:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}
css:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
コード:
html:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}
css:
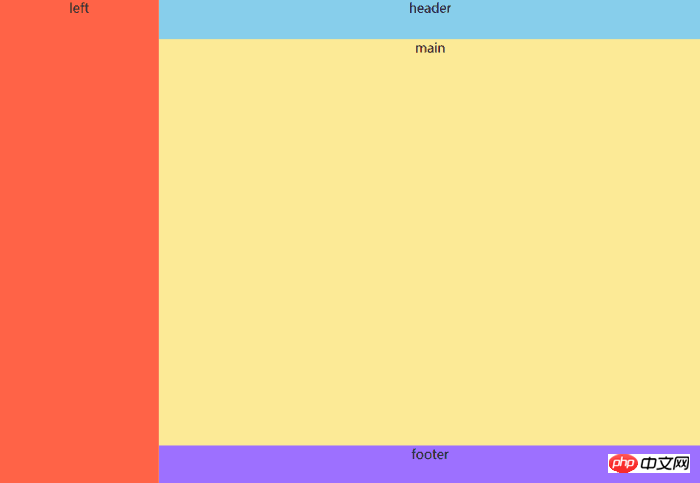
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
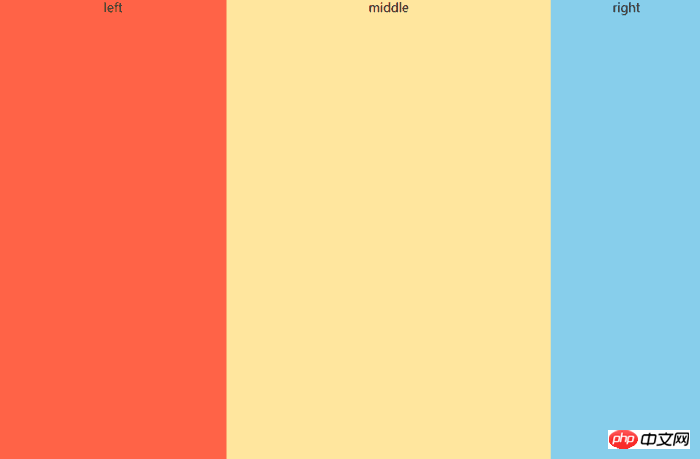
レイアウト 5 (3 列レイアウト、例は左固定、右固定、中央適応):
コード:
html:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
}
css:
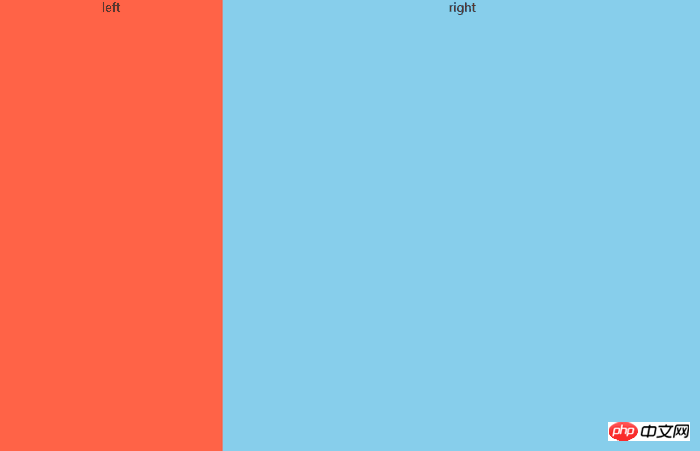
<p class="left">left</p> <p class="right">right</p>
以上が、皆様の学習のお役に立てば幸いです。 PHPの中国語サイトです。関連する推奨事項:css3
intの属性属性のflexレイアウトメソッドjs
以上がテーブルを使用して一般的に使用される 5 つのレイアウトを実装するための CSS メソッドの例_CSS チュートリアル_CSS_Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

