ホームページ >ウェブフロントエンド >jsチュートリアル >動的な検索と並べ替え機能を実装するAngularjsフィルターの詳細な説明
動的な検索と並べ替え機能を実装するAngularjsフィルターの詳細な説明
- 小云云オリジナル
- 2017-12-14 11:25:332228ブラウズ
この記事では主に AngularJS フィルターの動的検索と並べ替え機能を紹介し、AngularJS フィルター関連の検索、クエリ、並べ替えの操作スキルを必要としている方の参考になれば幸いです。
angularjsを使用して動的挿入を実装し、フィルターを使用してデータを検索および並べ替えます
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>www.jb51.net AngularJS过滤器测试</title>
</head>
<body ng-controller="app">
<table>
<tr>
<td ng-click="sort('name')">姓名</td>
<td ng-click="sort('age')">年龄</td>
</tr>
<tr ng-repeat="arr1 in arr1">
<td>{{arr1.name}}</td>
<td>{{arr1.age}}</td>
</tr>
</table>
<input id="wei" type="text" ng-focus="concentrate()" >
<input type="button" ng-click="search()" value="搜索">
</body>
<script src="angular.min.js"></script>
<script src="jquery.js"></script>
<script>
// var wei = document.getElementById("wei");
// console.log(wei);
// setTimeout(function(){
// $("#wei").attr("disabled",false);
// },3000);
var m=angular.module("myApp",[]);
m.controller("app",["$scope","$filter",function($scope,$filter){
var arr=[
{"name":"猪","age":20},
{"name":"小猪","age":23},
{"name":"大猫","age":227},
{"name":"老虎","age":29},
{"name":"中虎","age":29},
{"name":"老虎","age":39},
{"name":"老猫","age":47},
{"name":"熊猫","age":29},
{"name":"树懒","age":27},
{"name":"狮子","age":59}
];
$scope.arr1=arr;
//实现查询功能
var isopen=true;
$scope.sort=function(str){
$scope.arr1=$filter("orderBy")($scope.arr1,str,isopen);
isopen=!isopen;
//console.log(isopen);
};
$scope.concentrate=function(){
console.log("已聚焦");
}
//实现查询功能
$scope.search=function(){
console.log(11);
$scope.arr1=$filter("filter")(arr,document.getElementById("wei").value);
}
}]);
</script>
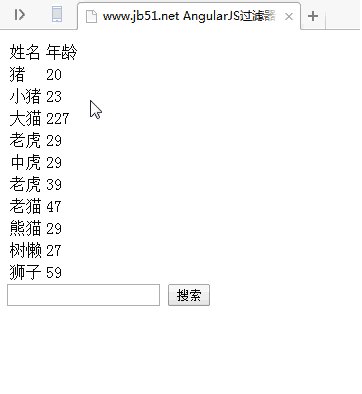
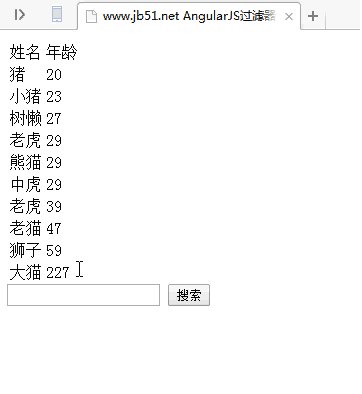
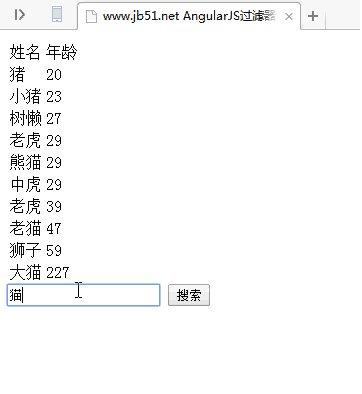
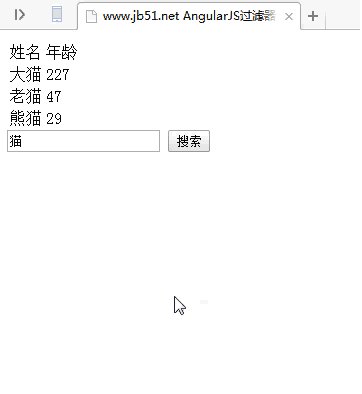
</html>操作効果:

関連推奨事項:
以上が動的な検索と並べ替え機能を実装するAngularjsフィルターの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

