ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用してサムネイルのホバー効果を実装するチュートリアルの例
純粋な CSS を使用してサムネイルのホバー効果を実装するチュートリアルの例
- 小云云オリジナル
- 2017-12-13 10:24:341667ブラウズ
ホバー効果を実装するときは、通常、JavaScript を使用します。この記事では、サムネイルのホバー効果を実現するための純粋な CSS の使用に関する関連情報を主に紹介します。この記事では、サンプル コードを使用して学習または使用するのに役立ちます。 CSS には一定の参照価値と学習価値があり、皆様のお役に立てれば幸いです。
前書き
フロントエンド自体は非常に複雑です。フロントエンドを学習している人は皆、学ぶ心さえあれば、フロントエンドのスキルに関するさまざまな学習体験やチュートリアルを解決できることを知っているはずです。ニーズ分析能力と問題解決能力があるかどうか、この2つが給料のレベルを決めるのはほんの少しの知識であることは誰もが知っていますが、重要なのはこの2つの能力です。
この記事では、純粋な CSS を使用してサムネイルのホバー効果を実現する方法を詳しく紹介します。以下では多くは説明しませんが、完全なサンプル コードを見てみましょう。
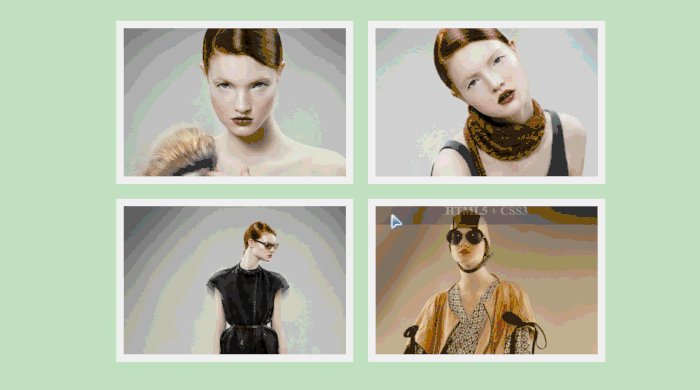
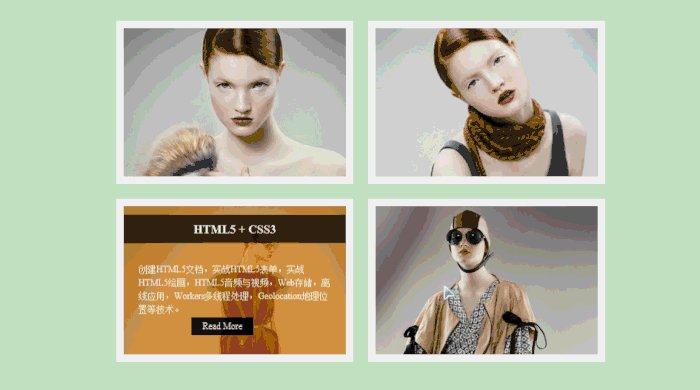
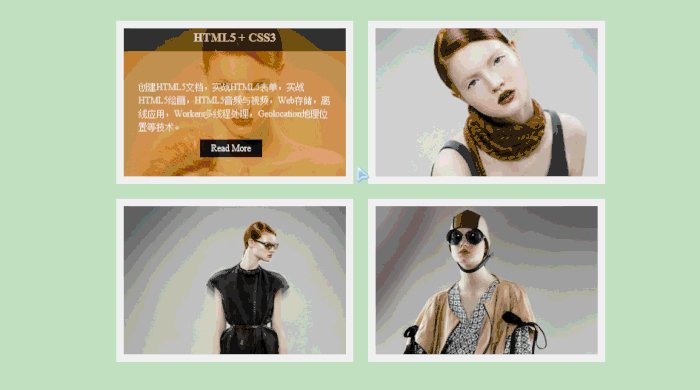
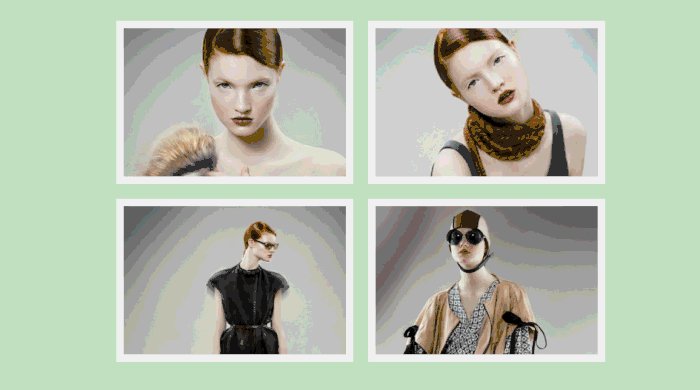
サムネイルのホバー効果は次のとおりです:

以上が純粋な CSS を使用してサムネイルのホバー効果を実装するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:最も簡潔な CSS 学習ノート次の記事:最も簡潔な CSS 学習ノート

