ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレット表示ドロップダウンリスト機能の実装方法
WeChatアプレット表示ドロップダウンリスト機能の実装方法
- 小云云オリジナル
- 2017-12-13 09:48:0714606ブラウズ
この記事では、WeChat アプレット ナビゲーター コンポーネントのナビゲーションとページ読み込み関連の操作スキルを含む、WeChat アプレット表示ドロップダウン リスト機能を主に紹介します。
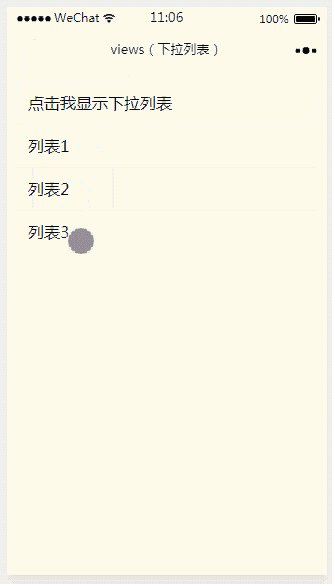
1. エフェクト表示

2. キーコード
ファイル:
{
"pages":[
"views/views",
"views/navigators/navigator1/navigator1",
"views/navigators/navigator2/navigator2",
"views/navigators/navigator3/navigator3",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "脚本之家 下拉列表测试",
"navigationBarTextStyle":"black"
}
}
views.jsファイル
すごいビュー。 wxml ファイル
Page({
data:{
// text:"这是一个页面"
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
view.wxss ファイル
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator>
<navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator>
<navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator>
</view>
</view>
関連推奨事項:
HTML ドロップダウン リスト タグの JavaScript 操作
jquery を使用してドロップダウン リスト オプションを実装する
html ドロップダウンリスト選択用のグラフィックコードの詳細な説明
以上がWeChatアプレット表示ドロップダウンリスト機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

