ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.jsのフォームタグのラジオボタン、チェックボタン、ドロップダウンリストの値について詳しく解説
Vue.jsのフォームタグのラジオボタン、チェックボタン、ドロップダウンリストの値について詳しく解説
- 小云云オリジナル
- 2017-12-12 11:31:374418ブラウズ
Vue.js は双方向のデータ バインディングを簡単に実装できるため、フォーム処理や人間とコンピューターの対話において大きな利点があります。 Vue.js のフォームタグのラジオボタン、チェックボタン、ドロップダウンリストの値の問題を紹介します。
要約: フォームのラベル値の問題では、ラジオ ボタン、チェック ボタン、ドロップダウン リストはすべて特殊です。ここでは、vue.js のさまざまな状況におけるラジオ ボタン、チェック ボタン、ドロップダウン リストの値に関する特別な問題の概要を示します。
1. ラジオ ボタン
ラジオ ボタン: ラジオ ボタンは、v-model を使用して fill-in 属性をバインドし、チェックされていることを示し、選択されているかどうかを判断します。
ラジオボタンに値が書き込まれない場合は、vue.jsでnullに値を代入します。
通常のタグでは、名前が書かれていない場合、HTML はデフォルトで名前のないラジオ ボタンをグループにグループ化します
vue では、名前が書かれていない場合でも、ラジオ ボタンの v-model がバインドされている限り、同じ変数 (性別など) の場合、これらのボタンもグループ化されます。しかし、習慣として、私たちは今でも名前を書きます。
データで定義されている変数性別の値は、次のようなラジオ ボタンのデフォルト オプションに影響します。この例では、性別: "女性"、デフォルトで女性が選択されています。
js パーツ コード:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}html パーツ コード:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
ただし、原則として、名前を書きます
で定義された変数の値データ意志次のようなラジオ ボタンのデフォルト オプションに影響します。 この例では、性別: "女性"、デフォルトで女性が選択されています。
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
2. チェックボタン
チェックボタン: ラジオボタンは v-model を使用して fill-in 属性をバインドし、チェックされていることを示します。これは、選択されているかどうかを決定するために使用されます。 。
複数選択ボタンに値が書き込まれない場合は、vue.js で値を null に代入します。
vue.js がチェック ボタンの値をどのように取得するかは、v-model にバインドされている変数の型によって異なります。
1. 基本型
初期化中に、v-model は任意の基本型 (数値、文字列、ブール、ヌル、未定義) にバインドされ、値を取得すると、デフォルトでブール型に変換されます。 true は選択されていることを意味し、false は選択されていないことを意味します。
js コード スニペット:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}html コード スニペット:
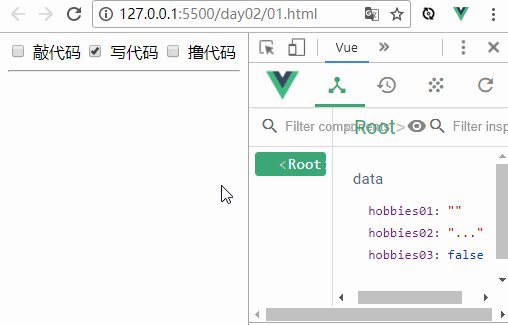
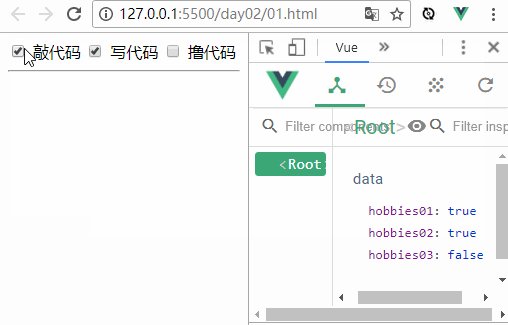
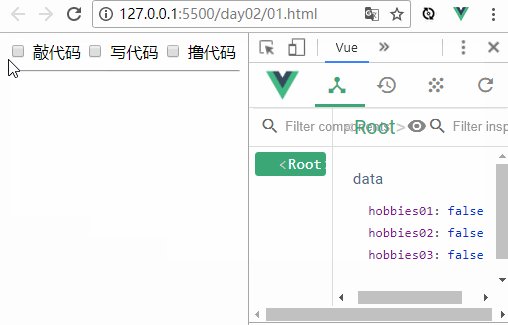
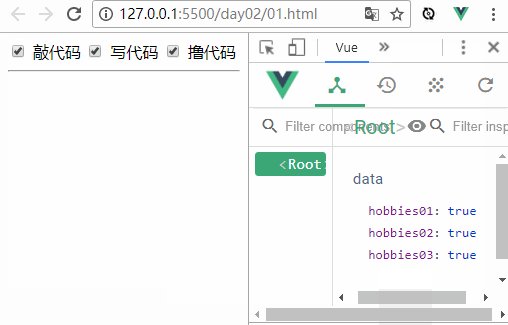
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
効果のスクリーンショット:

初期化中、hobby0 1値は空の文字列なので変換されますブール型に false なので選択されません。趣味 02 の値は文字列 "...." で、ブール型に変換すると true になるため、デフォルトで選択されます。趣味 03 のデフォルト値は false です。初期化時には選択されません。
それ以降、複数選択ボタンをクリックするたびに、hobby01、hobby02、hobby03 の値が true | false に変わります。
2. 配列
初期化中、v-model にバインドされている変数が配列型の場合。 Vue は、このチェック ボタンが値を取得するために使用されると考え、選択 (マウス クリック) の順序で対応する値を配列に書き込みます。
js コード スニペット:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}html コード スニペット:
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
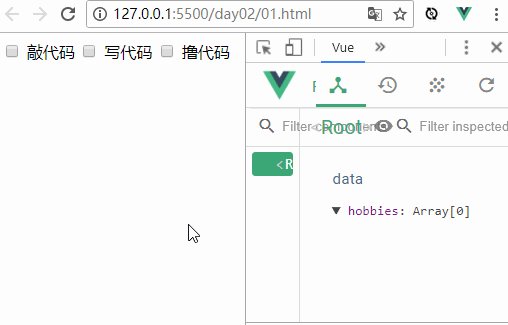
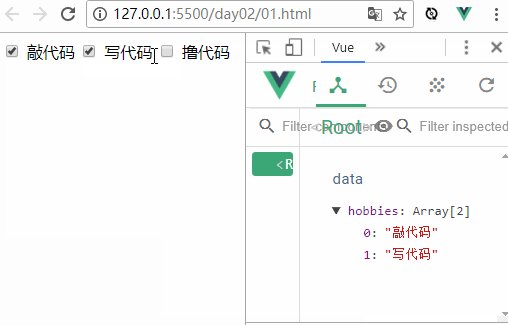
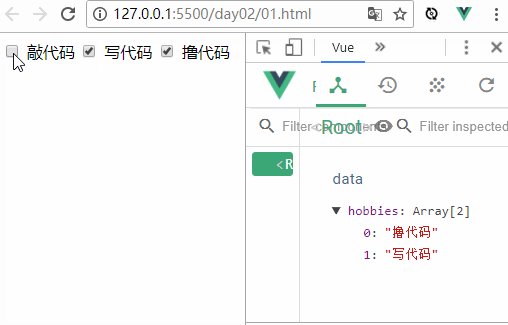
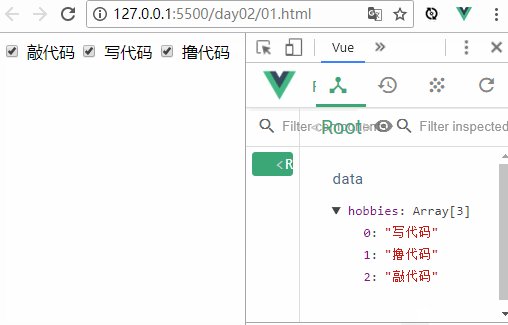
効果のスクリーンショット:

趣味を初期化するときは空の配列です。マウスのクリック順と趣味の値の対応する変化に注目してください。
3. ドロップダウンリスト
指定された値に基づいて対応する 2b52f88be5a846aadc9f13f612d08417 を選択し、選択状態を追加します。
Option には value 属性がなく、option の正タグと負タグ内の値が値として使用されます。
3.1 ドロップダウン リスト
js コード スニペット:
window.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}html コード スニペット:
<body> <p id="app"> <select v-model="s"> <option value="s1">小学</option> <option value="s2">中学</option> <option value="s3">大学</option> <option itany="itany" value="">请选择</option> </select> </p> </body>
結果分析:
変数 s の初期値は空の文字列なので、「オプションを選択してください」がデフォルトで選択されています(デフォルトのオプションは s の初期値に従って変更できます)。他のオプションが選択されている場合、s の値はそれに応じて変更されます (文字列: "s1"/"s2"/"s3")。
3.2 記述されていない値
値が記述されていない場合、sの値は「小学校」/「中学校」/「大学」となります。
3.3 複数選択ドロップダウン リスト
複数のキーワード。複数選択するには Ctrl キーを押したままにします。この時点では、モデルにバインドされる変数は配列である必要があることに注意してください。
関連する推奨事項:
Vue.js のコンポーネントとテンプレートに関するディスカッション
以上がVue.jsのフォームタグのラジオボタン、チェックボタン、ドロップダウンリストの値について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

