ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML ページジャンプでのパラメータの受け渡しに関する質問への回答
HTML ページジャンプでのパラメータの受け渡しに関する質問への回答
- 小云云オリジナル
- 2017-12-11 10:24:502101ブラウズ
この記事では、HTML ページジャンプでのパラメータの受け渡しの問題に関する関連情報を主に紹介します。必要な方は参考にしていただければ幸いです。
効果は次のとおりです:
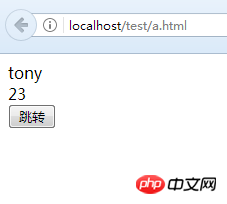
a ページ

ジャンプボタンをクリックした後

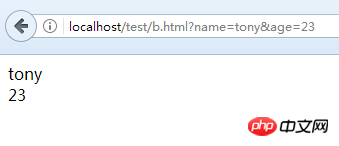
ページ b で対応する値を取得できます。
コードは次のとおりです:
a ページ:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>a页面</title>
<script>
$(function(){
name = $("#name").text();
age = $("#age").text();
$("#btn").on("click",function(){
jump1();
});
});
function jump1(){
url = "b.html?name="+name+"&age="+age;//此处拼接内容
window.location.href = url;
}
</script>
</head>
<body>
<p id="name">tony</p>
<p id="age">23</p>
<button id="btn">跳转</button>
</body>
</html>
B ジャンプ先のページ:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>b页面</title>
<script>
$(function(){
getData1();
});
function getData1(){
var name = $.query.get("name");
var age = $.query.get("age");
$("#name").text(name);
$("#age").text(age);
}
</script>
</head>
<body>
<p id="name"></p>
<p id="age"></p>
</body>
</html>
皆さんは覚えましたか?急いで自分で試してみてください。
関連おすすめ:
以上がHTML ページジャンプでのパラメータの受け渡しに関する質問への回答の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

