ホームページ >WeChat アプレット >ミニプログラム開発 >アクションシートを使用して WeChat アプレットの下部メニューをポップアップする方法
アクションシートを使用して WeChat アプレットの下部メニューをポップアップする方法
- 小云云オリジナル
- 2017-12-11 09:26:234959ブラウズ
この記事では、アクションシートのポップアップボトムメニュー機能を実装するためのWeChatアプレットを主に紹介し、要素のトラバーサル、イベント応答、属性などのアクションシートコンポーネントのポップアップメニューの使用スキルを分析します。皆さんの参考になれば幸いです。
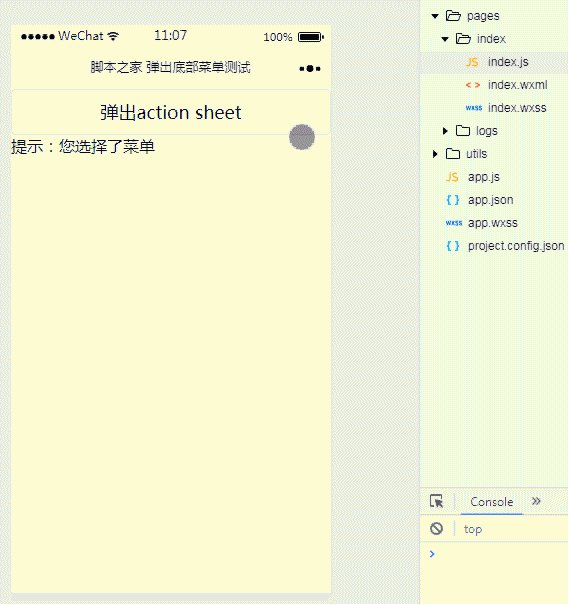
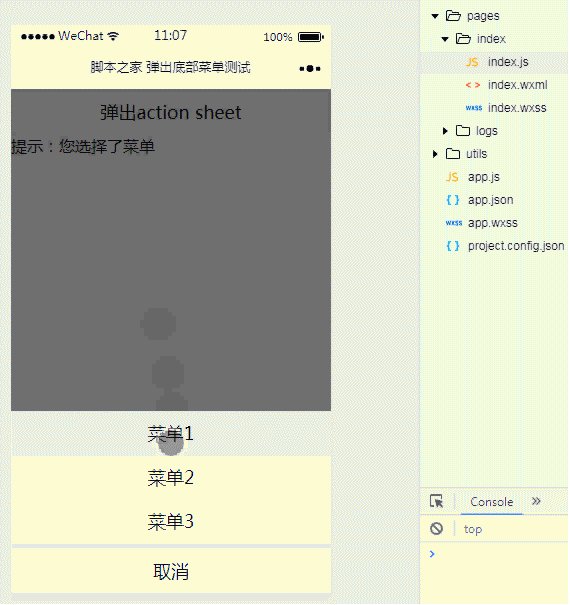
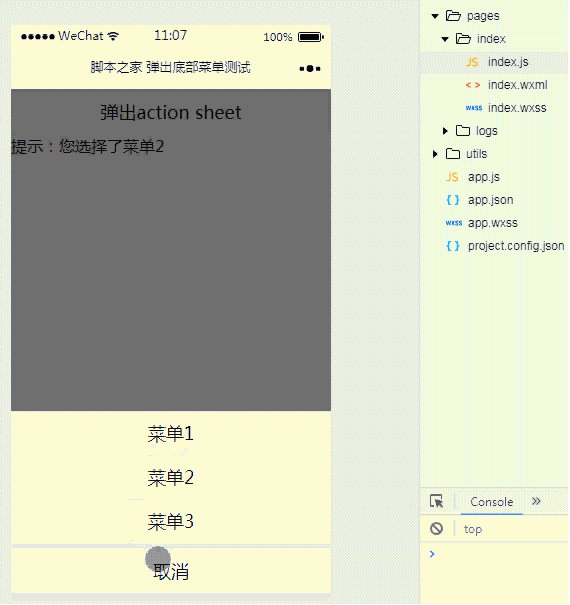
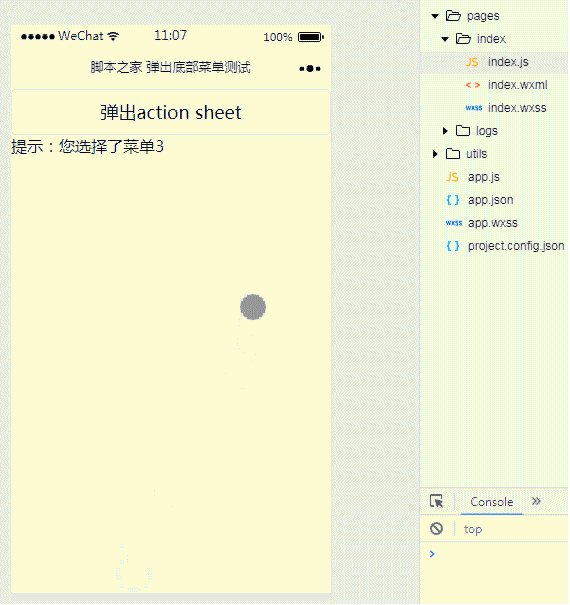
1.エフェクト表示

2.キーコード
①index.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}" wx:key="{{txt}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您选择了菜单{{menu}}
</view>②インデックス。 js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜单1'},
{bindtap:'Menu2',txt:'菜单2'},
{bindtap:'Menu3',txt:'菜单3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})みんな学びますそれはまだ?みんなが助けてくれることを願っています。
関連する推奨事項:
WeChat アプレットの下部ナビゲーション列を設定する方法の紹介
コントロールをクリックして WeChat アプレットのスタイルを変更するコード例について
次の場所でスクロール可能なナビゲーション効果WeChat アプレットの上部
以上がアクションシートを使用して WeChat アプレットの下部メニューをポップアップする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

