ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムの上部にあるスクロール可能なナビゲーション効果
WeChat ミニ プログラムの上部にあるスクロール可能なナビゲーション効果
- 小云云オリジナル
- 2017-12-09 14:09:364161ブラウズ
ヘッダーにナビゲーション分類効果を作成するための小さなプログラムの作成方法。以下に、編集者が実装コードを共有します。それが皆さんの参考になれば幸いです。

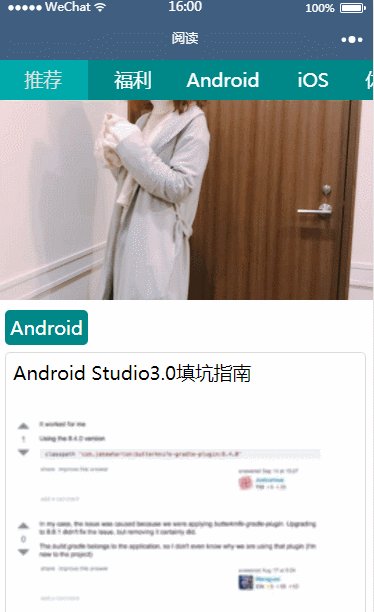
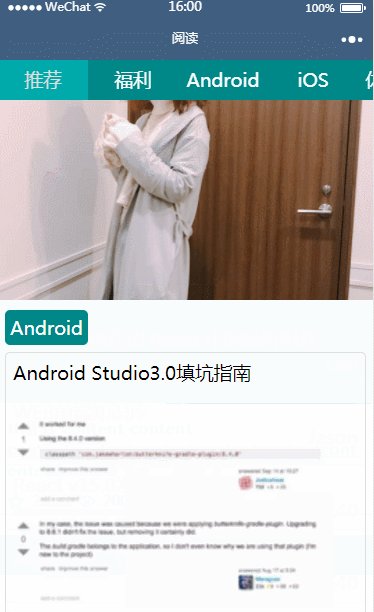
スクロールビューコンポーネントは、タブの効果と同様に、上部の水平スクロールに使用されます。コンテンツはテンプレートのような方法で参照され、再利用できます
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%">
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
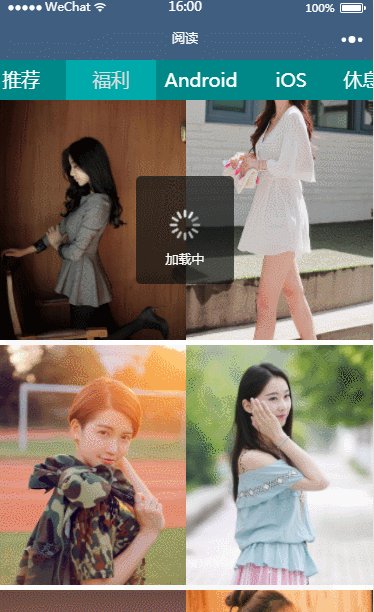
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
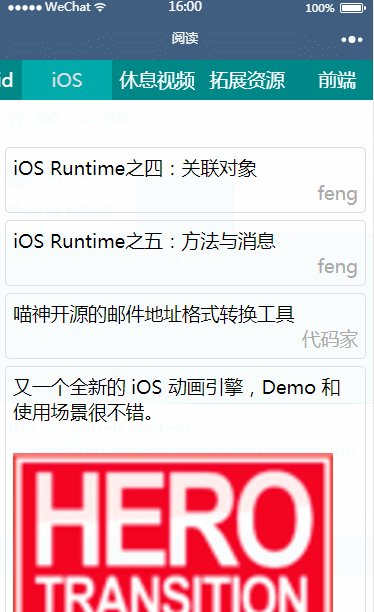
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
<block wx:else> <include src="other.wxml"/> </block>。
PS: 以下のミニプログラムを見てみましょう。 トップナビゲーションバーを動的に設定する方法
概要
これを記録した理由は、私が小さなプログラムに取り組んでいたときのためです。プログラム プロジェクトで、上司は私に、ページにインデックスを付けて、さまざまな時間帯に上部に移動するように要求しました。色は背景と同じにする必要があります。最初は上司に言われる前にやろうと思ったのですが、Baiduの方法で正解が見つからず、迷ってそのまま固定色を使っていました。思いがけず、後でプロジェクトの結果を見た上司が「トップの色と背景の色が違っていて見栄えが悪い。異なる期間で背景の色と同じにすることはできないか」と意見を上げました。 ?「ああ、上司は私の苦しみをわかっていなかった。聞くしかなかった。そこでもう一度 API を注意深く見て、ようやく見えました。
この要件は今後のプロジェクトでも使用されると思うので、ここにメモしておきます
1. 現在のページのタイトルを動的に設定する wx.setNavigationBarTitle(OBJECT)
オブジェクトパラメータの説明:
1. 属性: title - タイプ: 文字列 - 必須: はい - 説明: ページのタイトル
2. 属性: success - タイプ: 関数 - 必須: いいえ - 説明: 成功したインターフェイス呼び出しのコールバック関数
3. 属性:fail - タイプ: 関数 - 必須: いいえ - 説明: インターフェース呼び出しが失敗したときのコールバック関数
4. 属性: complete - タイプ: 関数 - 必須: いいえ - 説明: インターフェース呼び出しが終了したときのコールバック関数(呼び出しが成功するか、失敗した場合に実行されます)
wx.setNavigationBarTitle({
title:"当前页面"
})
2. トップナビゲーションバーの背景色を動的に設定します wx.setNavigationBarColor(OBJECT)
オブジェクトパラメータの説明:
プロパティ-Type-Required-Description
1.fontColor - 文字列 - はい - ボタン、タイトル、ステータス バーの色を含む前景色の値は #fff と #000 のみをサポートします
2.backgroundColor - 文字列 - はい - 背景色、有効値は 16 進数の色です
3.アニメーション - オブジェクト - いいえ - アニメーション効果
4.animation.duration - 数値 - いいえ - アニメーション変更時間、デフォルト 0、単位 (ミリ秒)
5.animation.timingFunc - 文字列- no - アニメーション変更メソッド、デフォルトリニア
6.success - Function - No - 成功したインターフェース呼び出しのコールバック関数
7.fail - Function - No - 失敗したインターフェース呼び出しのコールバック関数
8.complete- Function - いいえ - インターフェイス呼び出しの終了のコールバック関数 (成功、失敗した場合に実行されます)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})
関連推奨事項:
WeChat ミニ プログラムビデオコンポーネントを使用してビデオ機能の例を再生します
WeChatミニプログラムのビデオ、音楽、画像コンポーネントの詳細な説明
以上がWeChat ミニ プログラムの上部にあるスクロール可能なナビゲーション効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

