ホームページ >WeChat アプレット >ミニプログラム開発 >画像コンポーネントを使用して WeChat アプレットに写真を表示する方法
画像コンポーネントを使用して WeChat アプレットに写真を表示する方法
- 小云云オリジナル
- 2018-05-09 22:10:3051906ブラウズ
この記事では、WeChat アプレットで画像コンポーネントを使用して画像を表示する方法を主に紹介し、サンプルの形式で画像コンポーネントの関連使用スキルを簡単に分析します。必要な方はダウンロードして参考にしていただければ幸いです。

ご覧のとおり、image コンポーネントには 4 つの属性があります。今回は、私が作成した小さなプログラムで使用される mode 属性と画像について説明します。
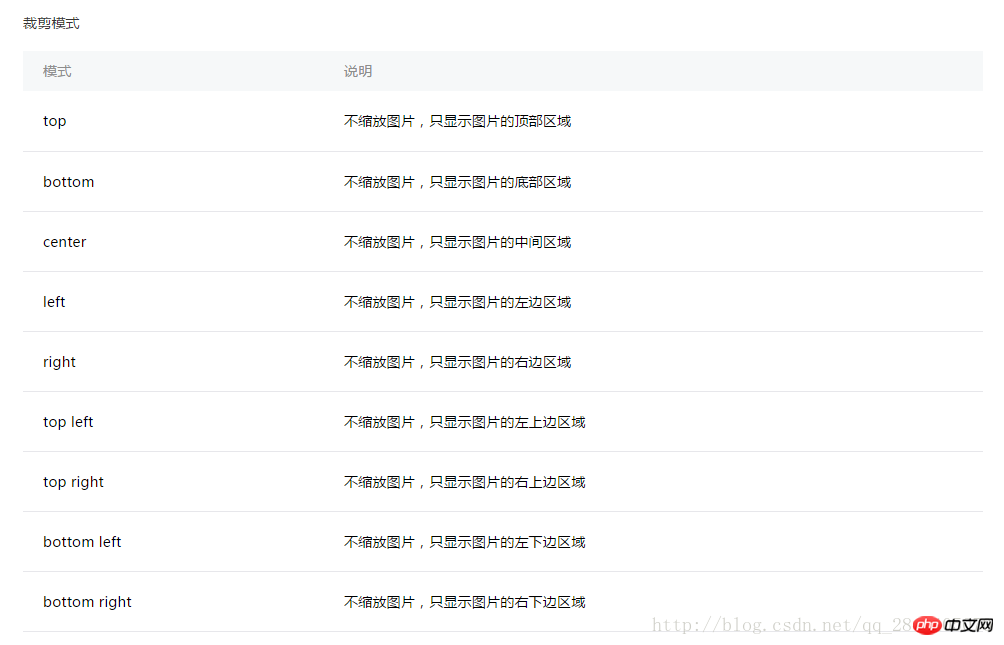
公式モードによれば、2つのカテゴリに分けられます: 1つはスケーリング、もう1つはクロップです。
私が作ったpixivはたくさんの写真が必要なサイトです。 Station P では、画家が自分の作品をアップロードできます。これによると、必要なことは 2 つのタイプに分けられます
1. アップロードした写真を拡大縮小し (通常は縮小し)、指定したサイズのグリッドに配置します。
2. 画像全体の中央部分だけが必要だとします。
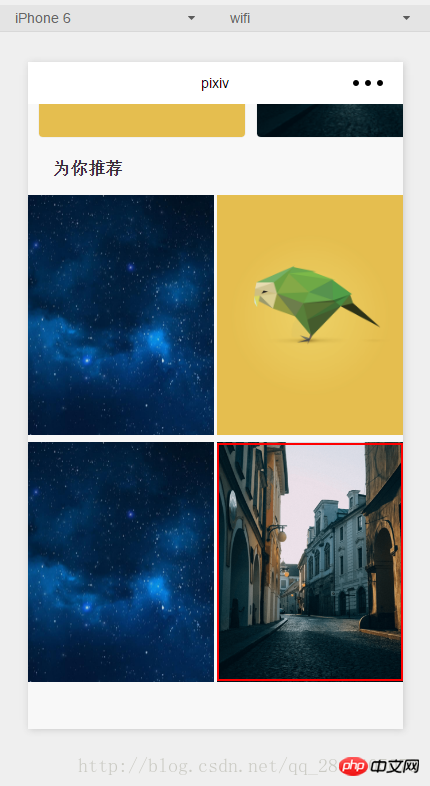
上記の 2 つの点では、画像の幅の設定を含むミニ プログラム内のビュー コンポーネントとスクロール ビュー コンポーネントを区別する必要もあるため、最初に最も一般的なビュー コンポーネントについて説明します。 (スクロールビューに表示される画像の場合、スクロール軸も表示されます。リンクはこちらです: スクロールビューでは、スクロール軸が画像コンポーネントに表示されます) 写真に示すように、今では非常に大きな画像が表示されています。このような小さなグリッドを入力するだけです。 (赤枠を見てください)
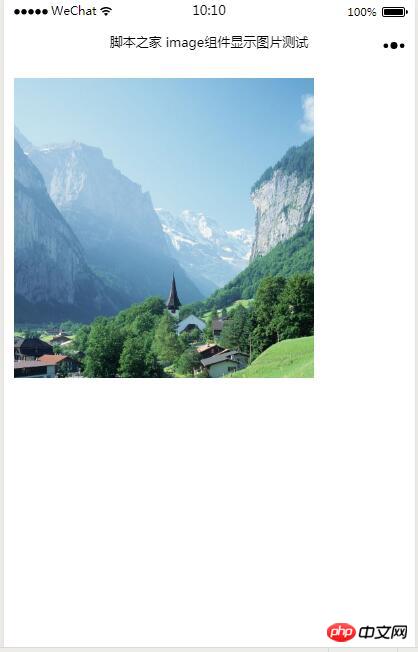
1. エフェクト表示

2. キーコード
①index.wxml<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>②index.jsPage({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})結論です:それが一番ですaspectFill またはscaleToFill を使用するときに画像の幅を設定します。100% の場合、画像の下に水平スクロール軸はありません関連する推奨事項:
オーディオコンポーネントを使用して音楽機能を再生する WeChat アプレットの例
ビデオコンポーネントを使用してビデオ機能を再生するWeChatアプレットの例
WeChatミニプログラムのビデオ、音楽、画像コンポーネントの詳細な説明
以上が画像コンポーネントを使用して WeChat アプレットに写真を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

