ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムのページジャンプ機能
WeChatミニプログラムのページジャンプ機能
- 小云云オリジナル
- 2017-12-07 15:59:404468ブラウズ
この記事は主にWeChatミニプログラムページジャンプ機能、リスト内の項目項目から次のページにジャンプする方法を紹介し、それに基づいてWeChatミニプログラムページジャンプとリスト項目ジャンプページの関連操作スキルを要約および分析します。具体的な例を紹介しますので、困っている友達は参考にしてみてください。
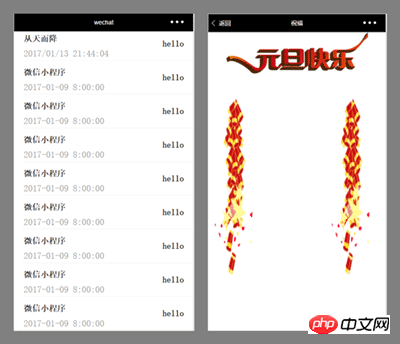
1. エフェクト画像
左側の一覧ページから右側の詳細ページに移動

2. ページ間をジャンプ
まず最初に見るのはページ ジャンプ 転送、WeChat アプレットには 3 つのジャンプ方法があります:
1. 現在のページを保持し、アプリケーション内のページにジャンプします。元のページに戻るには、wx.navigateBack を使用します。 wx.navigateBack可以返回到原页面。
wx.navigateTo({
url: 'test?id=1'
})2、关闭当前页面,跳转到应用内的某个页面。
wx.redirectTo({
url: 'test?id=1'
})3、跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.switchTab({
url: '/index'
})注:wx.navigateBack(OBJECT)关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages())
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
<view wx:for="{{array}}" wx:key="{{item.viewid}}">
{{index}}: {{item.message}}
</view>
url="../detail/detail?index={{item.viewid}}"
注:
wx.navigateBack(OBJECT)現在のページを閉じて、前のページまたは複数レベルのページに戻ります。 getCurrentPages()) を通じて現在のページ スタックを取得し、返される必要があるレイヤーの数を決定できます。 3. リスト項目から次のページにジャンプします
最初のステップは、リストをレンダリングし、コンポーネントの wx:for コントロール属性を使用して、各項目のデータを使用する配列をバインドすることです。コンポーネントを繰り返しレンダリングします。デフォルトでは、配列内の現在の項目の添字変数名はデフォルトで Index になり、配列内の現在の項目の変数名はデフォルトで item
{{item.name}}
2 番目のステップは、wx:key を使用することです。リスト内の項目に識別子をバインドします
Page({
data: {
words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]
}
...
}) 3 番目のステップは、レイアウト ページのナビゲータ ナビゲーション コンポーネントを使用して、URL と、対応するパラメータを各項目に対応するリンクに渡すことです。 URL の後に、対応するパラメータを & で接続します。例:
rrreee
以上がWeChatミニプログラムのページジャンプ機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

