ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットにボタンクリックで文字色を変更する機能を実装
WeChatアプレットにボタンクリックで文字色を変更する機能を実装
- 小云云オリジナル
- 2017-12-06 09:19:2116537ブラウズ
WeChat ミニ プログラムについては以前にたくさん紹介しましたが、この記事では、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat ミニ プログラム wx:for ループを紹介します。データ値とイベントバインディングを読み取って要素の属性を変更するためのヒントが必要な場合は、それを参照してください。
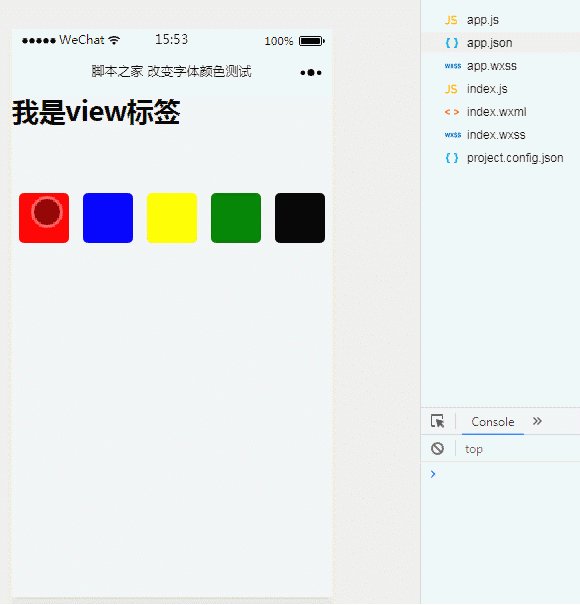
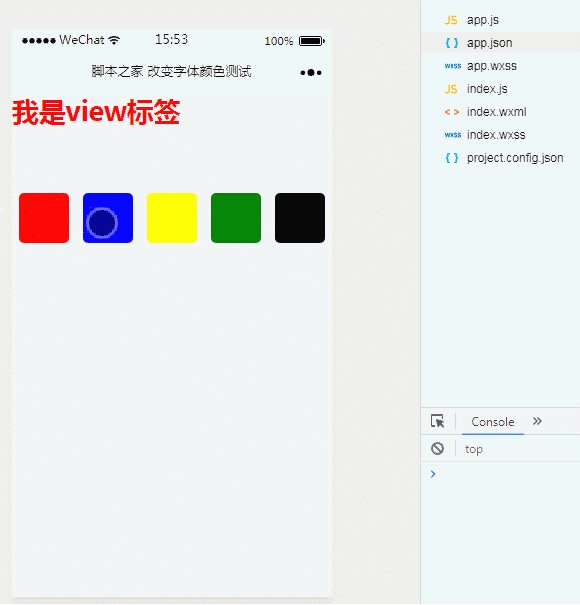
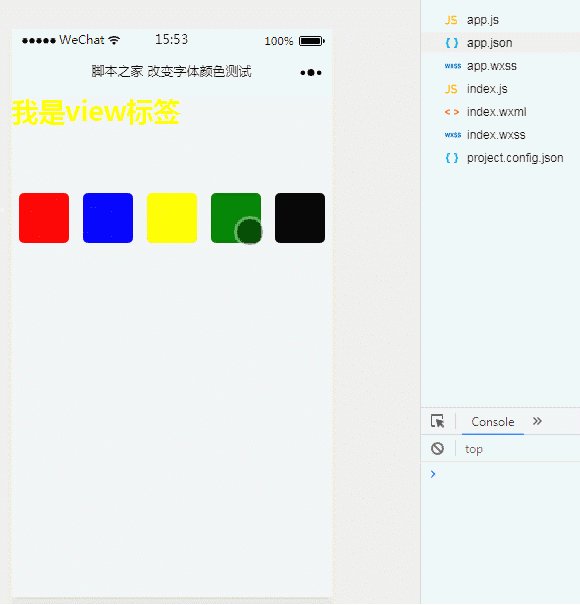
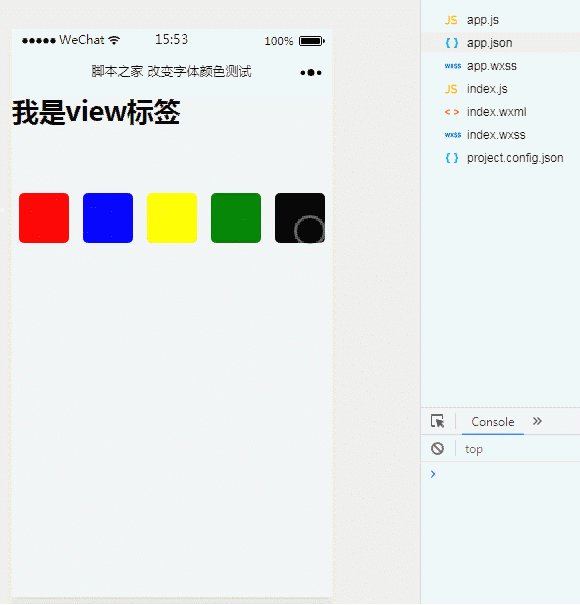
この記事の例では、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat アプレットについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
 2. キーコード
2. キーコード
色 の値はここで使用されます。
index.js ファイル
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>
上記の内容は、ボタンをクリックしてフォントの色を変更する機能を実装した WeChat アプレットの小さな例です。皆様のお役に立てれば幸いです。 bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
WeChatミニプログラムで画像拡大プレビュー機能を実装する方法
WeChatミニプログラムで共有するときに写真をカスタマイズする新機能
WeChat ミニプログラムのビデオ、音楽、画像コンポーネントの詳細な説明
以上がWeChatアプレットにボタンクリックで文字色を変更する機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

