ホームページ >ウェブフロントエンド >jsチュートリアル >10 の興味深い Javascript および CSS ライブラリ
10 の興味深い Javascript および CSS ライブラリ
- 小云云オリジナル
- 2017-12-05 10:05:311877ブラウズ
以前にも便利な JavaScript ライブラリを紹介しましたが、この記事では、引き続き 10 個の興味深い JavaScript ライブラリと CSS ライブラリを紹介します。
Tailwind CSS
Tailwind は、カスタム ユーザー インターフェイスを構築するための実用的な CSS フレームワークです。 各 Tailwind アプレットには複数のサイズがあるため、応答性の高いインターフェイスの作成が非常に簡単になります。 色、境界線のサイズ、フォント、影などを制限なくカスタマイズできます。

Pretty Checkbox
これは、美しいチェックボックスとラジオボタンを作成するための純粋な CSS ライブラリです。 さまざまな形状 (正方形、曲線、円)、選択方法 (デフォルト、塗りつぶし、太さ)、色 (メイン、成功、情報)、色の種類 (実線、輪郭)、およびアニメーションを提供します。 カスタム フォント アイコン、SVG アイコン、SCSS カスタマイズをサポートしています。

Bulma
これは、Flexbox をベースにした無料のオープンソース CSS フレームワークです。 Bulma には、個別にインポートできる 39 の .sass ファイルがあります。 簡単にカスタマイズして、お気に入りの色や変数を使用して独自のテーマを作成できます。 Bulma のすべての要素はモバイルファーストであり、小さな画面向けに最適化されています。

React Static
Nozzle.io によって作成された React 静的 Web サイトフレームワーク。 信じられないほど高速な実行時間とパフォーマンスを備え、素晴らしいユーザー エクスペリエンスを提供します。 これは完全に React を使用して構築されており、CSS-in-JS ライブラリ、GraphQl、Redux を含むすべての React エコシステムをサポートしています。

Bottender
Bottender は、クロスプラットフォーム ロボットを開発するための JavaScript フレームワークです。 ES6/ES7 構文で書かれており、非同期待機機能を完全にサポートしています。 セッション ストレージ、HTTP サーバー フレームワークを使用したり、任意のプラットフォームに接続したりできます。 Messenger、LINE、Slackなど、さまざまなプラットフォームに対応したボットを作成できます。

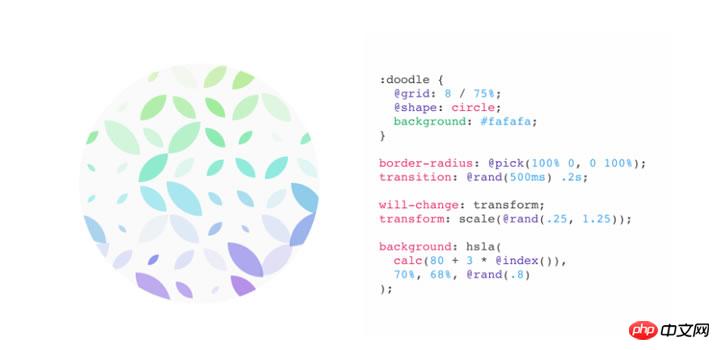
CSS doodle
これは、CSS を使用してパターンを描画する Web コンポーネントです。 css-doodle の構文は CSS に基づいており、いくつかの追加機能とプロパティが含まれています。 CSS を使用してグラフィック パターンやアニメーション グラフィックを作成するために簡単に使用できる p のグリッドを生成します。 Chrome および Safari の最新バージョンで動作します。

Spected
これは、カスタム ルールに基づいてオブジェクトを検証するための検証ライブラリです。 これにより、検証ルールを完全に自由に使用できるようになり、フォーム入力、深くネストされたオブジェクト、またはクライアント側とサーバー側の両方のその他のデータ構造に使用できます。

T-scroll
これは、便利なオプションとアニメーションを提供する、強力で使いやすいスクロール ライブラリです。 Sass が付属しており、bounceIn、フェードイン、反転、回転、ズームインなどの大量の CSS3 アニメーションを提供します。 T スクロールは、IE 10 以降、Firefox、Chrome、Safari などのほとんどの最新ブラウザと互換性があります。

Strapi
強力な API アプリケーション システムを構築するための高度なオープンソース コンテンツ管理フレームワーク。 使いやすく完全にカスタマイズ可能な管理パネルが備わっています。 拡張可能なプラグインをインストールして、新しい機能を追加できます。 Strapi は信じられないほど高速なパフォーマンスを提供し、あらゆるフロントエンド フレームワークやサードパーティ ツールと併用できます。

Maptalks
Maptalks は、統合された 2D/3D マップを作成するための軽量の JavaScript ライブラリです。 オープンソースであり、提供されているプラグインを通じて新しい機能を簡単に拡張できます。 非常にパフォーマンスが高く、何千もの幾何学的形状をスムーズにレンダリングできます。 すべての主要なデスクトップおよびモバイルブラウザをサポートします。

上記の内容は 10 個の興味深い Javascript と CSS ライブラリです。皆様のお役に立てれば幸いです。
関連する推奨事項:
19 の非常に役立つ JavaScript ライブラリの推奨事項_JavaScript スキル
以上が10 の興味深い Javascript および CSS ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

