ホームページ >ウェブフロントエンド >jsチュートリアル >JSコードを使用してWebページのスナップアップ機能を実装する方法
JSコードを使用してWebページのスナップアップ機能を実装する方法
- 小云云オリジナル
- 2017-11-29 10:11:249066ブラウズ
この章では、プログラマとして、編集者が Web スナップアップ機能を実装するために JS を使用する方法についての記事を共有します。以下では、Chrome ブラウザの開発者機能を使用して実装します。その使い方と、作成した JS を Chrome ブラウザを通じてデバッグしてロードする方法と、スナップアップ機能を完成させる JS コードです。
関連コンテンツ:
1. Chrome ブラウザー
2.js コード
3. 関数のスロットリング
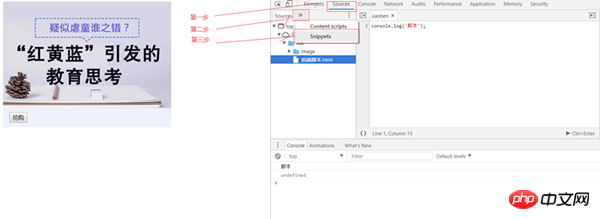
最初のステップ
Chrome ブラウザーを開き、Ctrl+shift+i キーの組み合わせを使用して開発者ツールを開きます。手順は図の通りです。

スニペットをクリックします
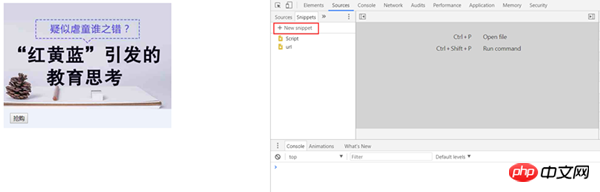
ステップ2
図に示すように

新しいスニペットをクリック -->スクリプト「名前」を入力 -->Ctrl+s で保存します。
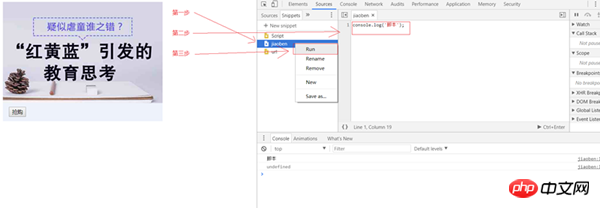
ステップ3
図に示すように

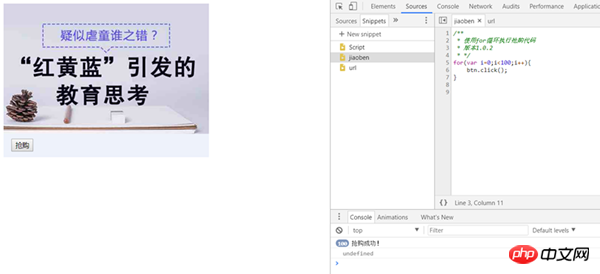
新しく作成したスクリプト「名前」を選択し、図に示すように2番目のステップでjsコードを編集します。最後に、3 番目のステップに示すように、run でコードを実行します。
js スクリプト コード
1. 以下は Web サイト上のコードです:
<body>
<p class="box">
<img class="img lazy" src="/static/imghwm/default1.png" data-src="image/pict.png" / alt="JSコードを使用してWebページのスナップアップ機能を実装する方法" >
<button class="btn" id='btn'>抢购</button>
</p>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body> クリックごとのコンソール出力、スナップアップ成功!
2. スクリプト コード
/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}上記のスクリプト js コードからわかるように、スクリプトを Chrome ブラウザーに組み込み、その実行を制御できます。

開発者が実際の環境で高い同時実行条件をシミュレートする場合、このスクリプトを使用してテストをシミュレートできます。今のスクリプトを通じて、開発したページの js に多くの問題があることがわかりました。 [購入ボタン] がリクエスト データ インターフェイスをトリガーすると仮定します。その後、一定期間内に n 回のリクエストが発行されます。この問題に対処するには、重複送信の防止を参照してください
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>
機能の調整を使用することもできます。次のコード:
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}上記のメソッドを通じて、悪意のあるループ トリガー イベントを除外できます。この機能制限方法も全員一致で認識され、推進されています。
上記の内容は、JavaScript を使用して Web ページのスナップアップ機能を実装するためのチュートリアルです。それだけでなく、簡単な JS スクリプトの作成方法と、JS スクリプトをブロックする簡単な方法も学びました。 。
関連する推奨事項:
高同時実行下でのフラッシュセールのアイデアとデータセキュリティの分析
高同時実行下でフラッシュセールとフラッシュセール機能を実現するためにRedisと組み合わせたphpの例
以上がJSコードを使用してWebページのスナップアップ機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

