ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのattr()とprop()の違い
jQueryのattr()とprop()の違い
- 韦小宝オリジナル
- 2017-11-27 09:54:471600ブラウズ
jQuery の attr() と prop() は両方とも属性の取得と設定に使用されますが、それらは異なります。 jQuery に興味がある場合は、見て学ぶことができます jQuery~
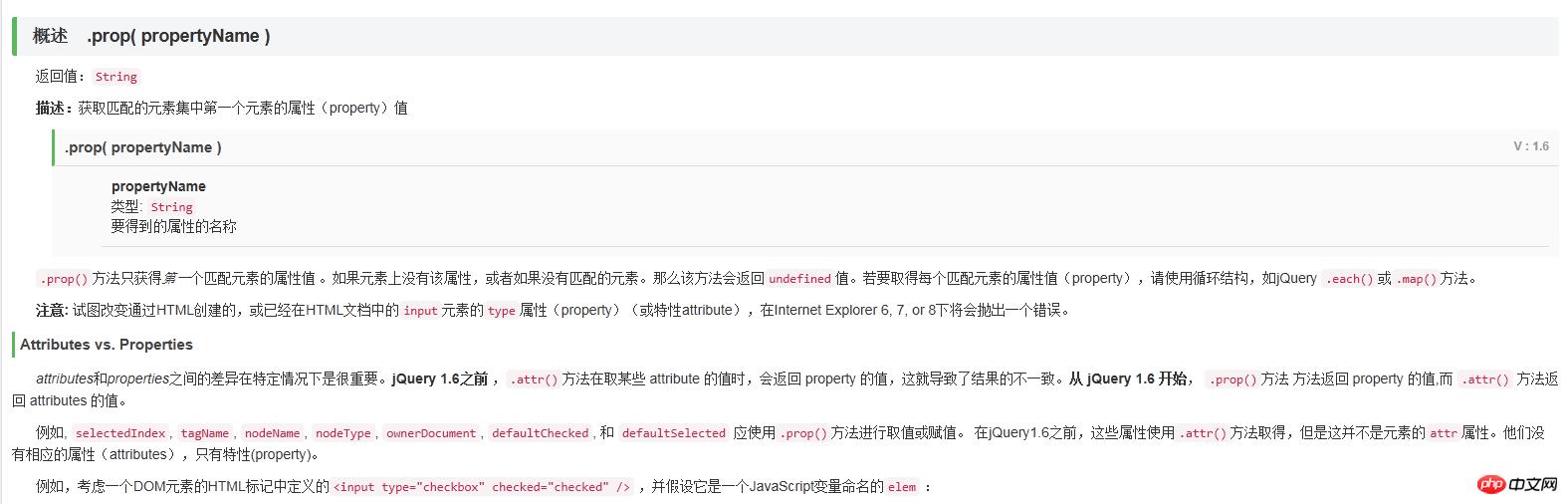
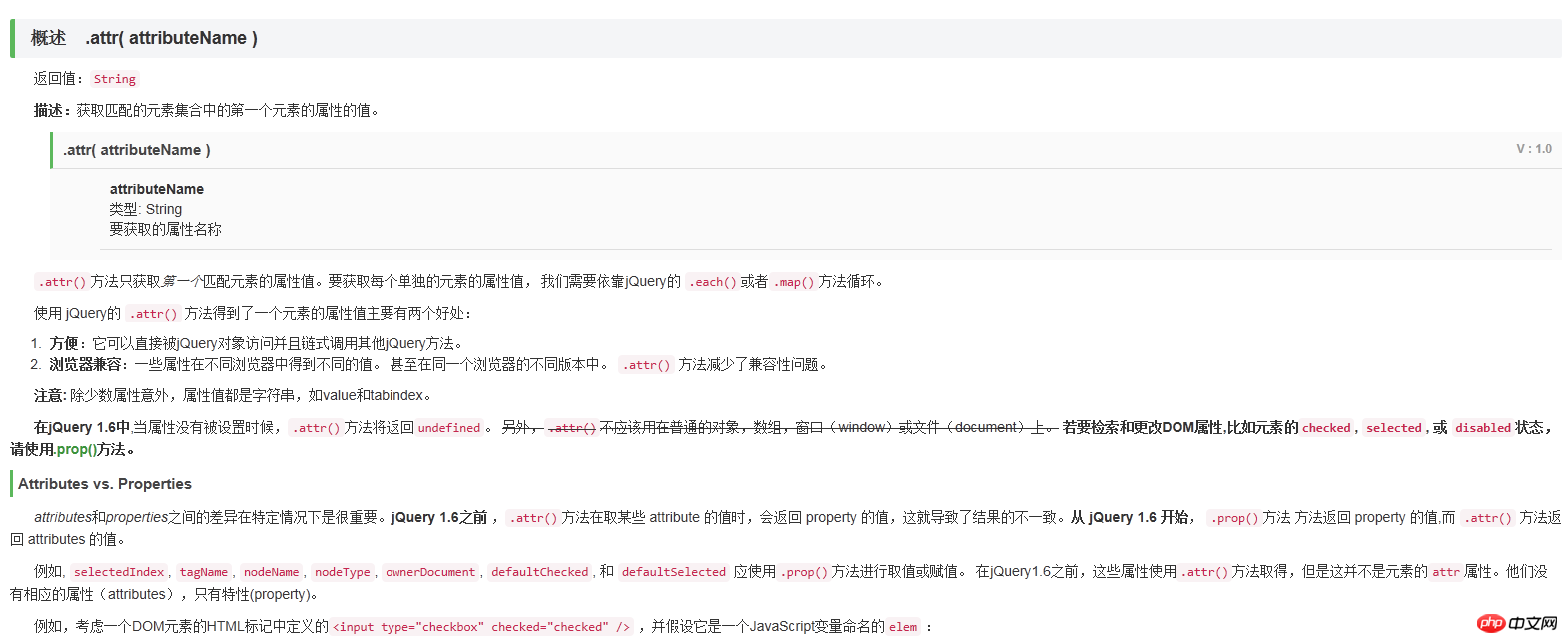
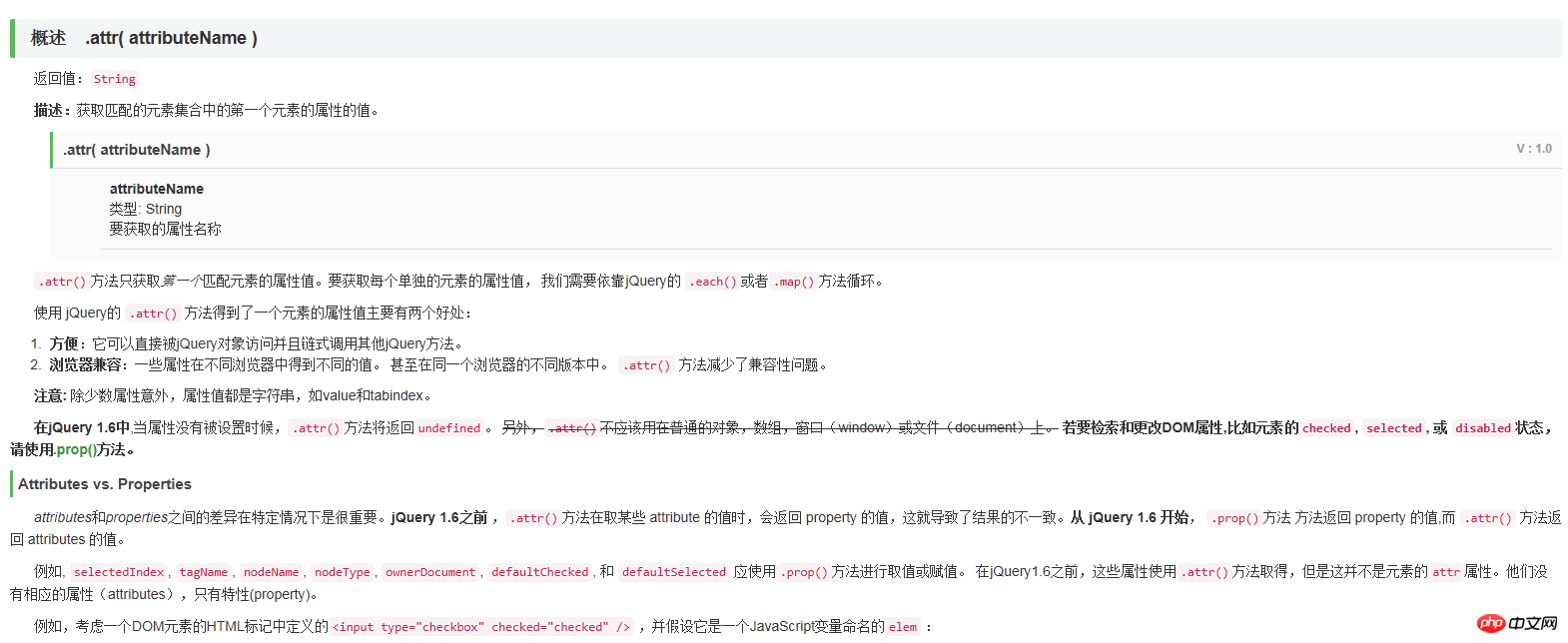
attr() は通常、デフォルト値の設定に使用され、prop() は通常、属性の設定に使用されますvalue、つまり、「diabled」、「checked」、「selected」などの属性の場合、attr() は初期値のみを保存しますが、prop() はリアルタイム状態の値を保存します。
HTML要素自体の属性を扱うときは、通常prop()を使用します

HTML要素のカスタム属性を扱うときは、通常attr()を使用します


すべてこの章の内容です。興味があれば、PHP 中国語 Web サイトで詳細を検索できます~
関連推奨事項:
jqueryマトリックスのオープニングアニメーション効果を実現します
マウスの動きに追従するdivを実装するjQueryのコード例
以上がjQueryのattr()とprop()の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JavaScript 配列の重複排除方法次の記事:JavaScript 配列の重複排除方法

