ホームページ >ウェブフロントエンド >htmlチュートリアル >WebサイトがIE8に対応していない問題の解決方法
WebサイトがIE8に対応していない問題の解決方法
- 韦小宝オリジナル
- 2017-11-25 09:14:042784ブラウズ
IE8 リリース後、多くの Web サイトが互換性がなくなりました。 IE8では特にフラッシュ、エラーや表示不完全が多発します。以下に、この IE8 非互換性の問題を解決する 2 つの非常に簡単な方法を紹介します。数行のコードを追加するだけで非常に便利です。
ツール/原材料
• プログラムコード:
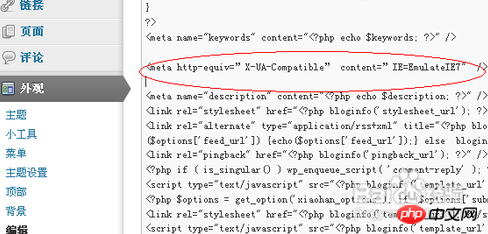
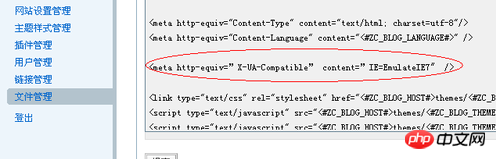
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• スペースがiisをサポートしている場合は、1
のiis
メソッド/ステップ1に直接追加します。ページ次の HTTP メタタグを追加します
プログラム コード
IE8 がこのタグを読み取るとすぐに、IE7 互換モードが自動的に開始されます。ページが完全に表示されていることを確認します。
2. 2 Web サイト全体に対して、次の記述子を IIS に追加すると、同じ効果が得られます。
プログラム コード
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>最初の方法は、すべてのページで同じヘッダーを呼び出す Web サイトにも非常に便利です。
3. 3WordPress Webサイトの場合は、テーマ管理に直接追加します


メモ
Web サイトでは、 を header.php に追加するだけです。 zblog Web サイトを各テンプレート ページに追加する必要があります。 以上が IE9 以降のブラウザに関するすべての内容です。必要な場合はご覧ください。関連する推奨事項:
IE8ブラウザでdom要素がname属性の大文字と小文字を区別しない問題の解決方法
IE6 IE7 IE8(Q)が空セル機能をサポートしていない問題の解決策
以上がWebサイトがIE8に対応していない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

