ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3ファンアニメーションメニュー
CSS3ファンアニメーションメニュー
- 韦小宝オリジナル
- 2017-11-22 10:42:232351ブラウズ
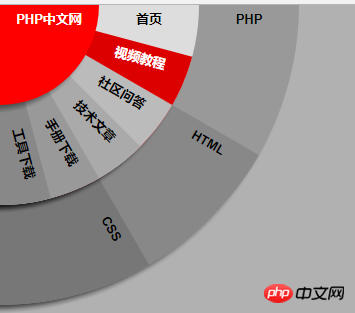
CSS3 扇形アニメーション メニュー プラグインのソース コードを直接変更して、自分のプロジェクトに配置することもできます。CSS3 に興味のある学生は、CSS3 の知識を高めるために学習することもできます。

コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网--CSS3扇形动画菜单</title>
<style>
*{padding: 0; margin: 0;}
body{background:#b1b1b1;margin:0px;padding:0px;font-size:14px;color:#000;}
.menuHolder {width:100px; height:100px; margin:0 0 250px 0; position:relative;z-index:100;}
.menuHolder ul {padding:0px; margin:0; list-style:none; position:absolute; left:0; top:0; width:0; height:0;}
/*.menuHolder ul li {border-radius:0 0 300px 0; width:0; height:0;}*/
.menuHolder ul li a {color:#000; text-decoration:none; font:bold 13px/30px arial, sans-serif; text-align:center;
box-shadow:-5px 5px 5px rgba(0,0,0,0.4);transform-origin:0 0;}
.menuHolder ul.p1 li {position:absolute; left:0; top:0;}
.menuHolder ul.p2 {z-index:-1;}
.menuHolder ul.p3 {z-index:-1;}
/*画第一个圆圈*/
.menuHolder li.s1 > a {position:absolute; display:block; width:100px; height:100px; background:#c8c8c8; border-radius:0 0 100px 0;}
/*画第二个圆圈*/
.menuHolder li.s2 > a {position:absolute; display:block; width:100px; padding-left:100px; height:200px; background:#ddd; border-radius:0 0 200px 0;}
/*画第三个圆圈*/
.menuHolder ul.p3 li a {position:absolute; display:block; width:100px; padding-left:200px; height:300px; background:#999; border-radius:0 0 300px 0;}
/*把第二第三个圆隐藏到角落里去,让视角看不到*/
.menuHolder ul ul {transform-origin:0 0;transform:rotate(90deg);transition:1s;}
/*绘制第二层的菜单*/
.menuHolder li.s2:nth-of-type(6) > a {background:#888;
transform:rotate(75deg);
}
.menuHolder li.s2:nth-of-type(5) > a {background:#999;
transform:rotate(60deg);
}
.menuHolder li.s2:nth-of-type(4) > a {background:#aaa;
transform:rotate(45deg);
}
.menuHolder li.s2:nth-of-type(3) > a {background:#bbb;
transform:rotate(30deg);
}
.menuHolder li.s2:nth-of-type(2) > a {background:#ccc;
transform:rotate(15deg);
}
.menuHolder .a6 li:nth-of-type(6) > a {background:#444;
transform:rotate(75deg);
}
.menuHolder .a6 li:nth-of-type(5) > a {background:#555;
transform:rotate(60deg);
}
.menuHolder .a6 li:nth-of-type(4) > a {background:#666;
transform:rotate(45deg);
}
.menuHolder .a6 li:nth-of-type(3) > a {background:#777;
transform:rotate(30deg);
}
.menuHolder .a6 li:nth-of-type(2) > a {background:#888;
transform:rotate(15deg);
}
.menuHolder .a5 li:nth-of-type(5) > a {background:#555;
transform:rotate(72deg);
}
.menuHolder .a5 li:nth-of-type(4) > a {background:#666;
transform:rotate(54deg);
}
.menuHolder .a5 li:nth-of-type(3) > a {background:#777;
transform:rotate(36deg);
}
.menuHolder .a5 li:nth-of-type(2) > a {background:#888;
transform:rotate(18deg);
}
.menuHolder .a3 li:nth-of-type(3) > a {background:#777;
transform:rotate(60deg);
}
.menuHolder .a3 li:nth-of-type(2) > a {background:#888;
transform:rotate(30deg);
}
/*鼠标滑过第一层菜单展开第二层菜单*/
.menuHolder li.s1:hover ul.p2 {
transform:rotate(0deg);
}
/*鼠标滑过第二层菜单展开第三层菜单*/
.menuHolder li.s2:hover ul.p3 {
transform:rotate(0deg);
}
/*鼠标滑过改变背景颜色和文字颜色*/
.menuHolder ul li:hover > a {background:#f00; color:#fff;}
.menuHolder li.s2:hover > a {background:#d00; color:#fff;}
.menuHolder .a6 li:hover > a {background:#b00; color:#fff;}
.menuHolder .a5 li:hover > a {background:#b00; color:#fff;}
.menuHolder .a3 li:hover > a {background:#b00; color:#fff;}
</style>
</head>
<body>
<div class="menuHolder">
<div class="menuWindow">
<ul class="p1">
<li class="s1"><a href="#url">PHP中文网</a>
<ul class="p2">
<li class="s2"><a href="#"><span>首页</span></a></li>
<li class="s2"><a href="#url"><span>视频教程</span></a>
<ul class="p3 a3">
<li><a href="#">PHP</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
<li class="s2"><a href="#url"><span>社区问答</span></a>
<ul class="p3 a6">
<li><a href="#">PHP讨论小组</a></li>
<li><a href="#">HTML讨论小组</a></li>
<li><a href="#">css讨论小组</a></li>
<li><a href="#">mysql讨论小组</a></li>
<li><a href="#">js讨论小组</a></li>
<li><a href="#">jquery讨论小组</a></li>
</ul>
</li>
<li class="s2"><a href="#url"><span>技术文章</span></a>
<ul class="p3 a3">
<li><a href="#">PHP头条</a></li>
<li><a href="#">PHP教程</a></li>
<li><a href="#">mysql教程</a></li>
</ul>
</li>
<li class="s2"><a href="#url"><span>手册下载</span></a>
<ul class="p3 a3">
<li><a href="#">PHP手册</a></li>
<li><a href="#">jquery手册</a></li>
<li><a href="#">css手册</a></li>
</ul>
</li>
<li class="s2 b6"><a href="#url"><span>工具下载</span></a>
<ul class="p3 a5">
<li><a href="#">sublime下载</a></li>
<li><a href="#">PHP工具箱完整版下载</a></li>
<li><a href="#">PHPstorm下载</a></li>
<li><a href="#">Notepad++ 下载</a></li>
<li><a href="#">PHPstudy下载</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>上記は CSS3 扇形アニメーション メニューのソース コードです。興味がある場合は、PHP 中国語 Web サイト にアクセスして、他のソース コードやチュートリアルを検索することもできます。
関連おすすめ:
以上がCSS3ファンアニメーションメニューの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

