ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLナビゲーションバー制作用のグラフィックコードとテキストコードの共有
HTMLナビゲーションバー制作用のグラフィックコードとテキストコードの共有
- 黄舟オリジナル
- 2017-11-22 09:43:4710583ブラウズ
私たちの日々の Web 開発では、すべての Web ページにナビゲーション バーが付いています。これは、Web ページの美しさのためだけでなく、ユーザーのエクスペリエンスのためにも必要です。では、ナビゲーション バーを設定するにはどうすればよいでしょうか。今回はHTMLでユニバーサルナビゲーションバーを作成する方法を詳しく紹介します!
ステップ 1: まずボックスを作成し、JD.com のナビゲーションを防ぐためにクラスを nav、幅 1000、高さ 40 ピクセルとして定義し、ブラウザの上部に 100 ピクセルを定義します、margin-top: 100 ピクセルより直感的です
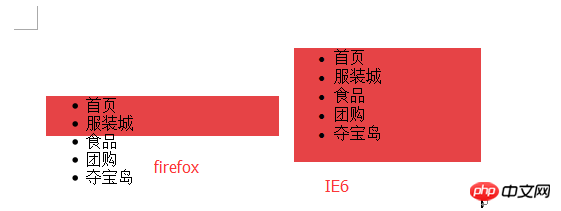
ステップ 2: 順序のないリストを使用してナビゲーション バーのコンテンツを配置します。ここでは、ul がブロック要素であるため、幅を 1000 ピクセルに設定します。 、Firefoxのブロック要素は次のようになります。中和とie6の違いは何ですか。 
: これで、すべての列が隣り合うようになりました。li の幅を 100px に設定し、float:left で区切って、背景色を li に追加して位置を把握し、より適切に調整する必要があります。ページの場合は、今のところ背景色を削除せず、
line-height:40px; を使用して垂直方向に中央揃えにし、 text-align:center; を追加します。水平方向に。結果は右に示すとおりです

ステップ 4: このステップで発生した問題を反映するために、最後の列にさらにいくつかの単語を追加しました
 。列間の距離が異なるため、問題を見つけるために、幅 1px の li の右マージンを設定しました
。列間の距離が異なるため、問題を見つけるために、幅 1px の li の右マージンを設定しました
この時点で問題は明確に発見されました。幅は li に設定されているため、単語が多すぎる場合は自動的に伸縮できません。このとき、幅を削除する必要があります。


ステップ 5
: ナビゲーションにはクリックが必要なので、ハイパーリンク (タグ) をどこに配置する必要があります。 liタグの中に入れます 操作は以下の通りです。 liタグを追加し、文字サイズを12pxにして、マウスを上下に動かしたときの効果を指定します。
ステップ 6 : マウスを上に移動して黒と赤を表示したい場合は、リンク a の領域を読めるようにリンク a に背景を追加します。ここで、a リンクに黒を追加します。そうすると、マウスが a ラベルに移動すると、小さな手が表示されます。ユーザー エクスペリエンスのために、a の高さを設定できます。 li ラベルに小さな手が表示されます。高さを追加すると、どのように更新しても表示されなくなります。これは、考えさせられます。 a タグは内部リンク要素であるため、内部リンク要素の幅と高さを設定するには、display:block; を使用して内部リンク要素をブロック要素に変換する必要があります。この時、2つの状況が発生します
: マウスを上に移動して黒と赤を表示したい場合は、リンク a の領域を読めるようにリンク a に背景を追加します。ここで、a リンクに黒を追加します。そうすると、マウスが a ラベルに移動すると、小さな手が表示されます。ユーザー エクスペリエンスのために、a の高さを設定できます。 li ラベルに小さな手が表示されます。高さを追加すると、どのように更新しても表示されなくなります。これは、考えさせられます。 a タグは内部リンク要素であるため、内部リンク要素の幅と高さを設定するには、display:block; を使用して内部リンク要素をブロック要素に変換する必要があります。この時、2つの状況が発生します

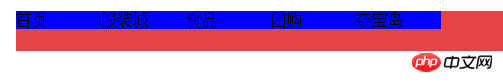
、実際の効果は期待される効果とは常に異なります。これには、さまざまなブラウザーのサポートについて何年もの蓄積と理解が必要です。 IE6 では、a タグはブロック要素に変換されるため、ブロック要素の特性を持ち、独自の行を占有する必要があると考えられています。また、a タグには幅の設定がありません。当時、Firefox は、ブロック要素であっても、その外側の li タグの影響を受けると信じていました。これを解決するには、 a タグがブロック要素になっているので、 a タグに float:left; を追加するだけです。これで、2 つのブラウザで表示されるコンテンツは同じになります
ステップ 7: マウスが列の上に移動すると、小さな手の形に変わります。小さな手の形は a タグによるものであるためです。ただし、 a タグの幅が少し小さいことがわかりました。そのため、ここでは a タグを広げる必要があります。ここでは、制御するために padding:0 10px を li に追加したためです。ナビゲーション列の幅をより明確にします。ここでは a タグを使用して制御し、li からパディングを削除します。最後にaタグの背景を削除すると、IEやよく使われるブラウザに対応したナビゲーションバーが完成します。 。 。
最終結果

このナビゲーションは、基本的に同じであるさまざまなナビゲーションに拡張できます。重要なことは、いわゆる互換性を回避するために、Firefox と IE のいくつかの要素の違いを理解することです
最後に、外部の p を削除した後も、ブラウザと互換性があり、これは非常に素晴らしいことです。コードをアップロードしてください
<style type="text/css">
body,p,ul,li{padding:0px;margin:0px;}
ul{list-style:none;}
ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;}
ul li{float:left;height: 40px;line-height: 40px;text-align: center;}
ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;}
ul li a:hover{background: #a40000;}
</style><body> <ul> <li><a href="http://www.baidu.com">首页</a></li> <li><a href="http://www.baidu.com">服装城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">团购</a></li> <li><a href="http://www.baidu.com">夺宝岛集团</a></li> </ul> </body>
概要:
この記事の詳細な学習を通じて、友人はナビゲーション バーの作成についてより深く理解できるようになり、効果があると思います。新しいアイデアを引き寄せるのに役立つことを願っています。
関連する推奨事項:
DIV と CSS を使用してナビゲーション バーを作成する方法
CSS3 の傾きを作成するためのチュートリアルナビゲーション バーの編集すりガラス効果
以上がHTMLナビゲーションバー制作用のグラフィックコードとテキストコードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

