ホームページ >ウェブフロントエンド >CSSチュートリアル >DIV+CSSの使い方
DIV+CSSの使い方
- php中世界最好的语言オリジナル
- 2017-11-21 11:43:213066ブラウズ
多くの初心者は、HTML とは何ですか? DIVとは何ですか? CSSとは何ですか?今日は、DIV.CSS とは何かについて詳しく分析します。彼らの以前の関係は何だったのでしょうか。
1. DIV+CSSとは何ですか? またはDIV CSSとは何ですか?
DIV+CSS DIV と CSS の 2 つの概念に分けることができます。
CSS: 正式名称はCascading Style Sheets、中国語訳は「Cascading Style Sheets」、CSSスタイルシートと呼ばれるため、Cascading Style Sheet(Cascading Stylesheet)または略してCSSと呼ばれます。 Web ページの作成時に CSS テクノロジーを使用すると、ページのレイアウト、フォント、色、背景、その他の効果を効果的により正確に制御できます。対応するコードに簡単な変更を加えるだけで、同じページのさまざまな部分、または別のページを持つ Web ページの外観や形式を変更できます。 DIV: これは Web ページの HTML タグです。通常、HTML コード内で DIV タグを使用して、
CSS クラスを適用して Web ページをレイアウトします。 2. DIV とは何かについての重要な概要
1. DIV は、span、table、h1 など、HTML でよく使用されるタグの 1 つです。
2. HTML では、DIV タグが最もよく使用されます。代表的なものです
3. pはCSSクラスと連携してWebページをレイアウトします
3. DIV構文
<p>内容</p> <p class="pcss5">内容</p> <p id="pcss5">内容</p>
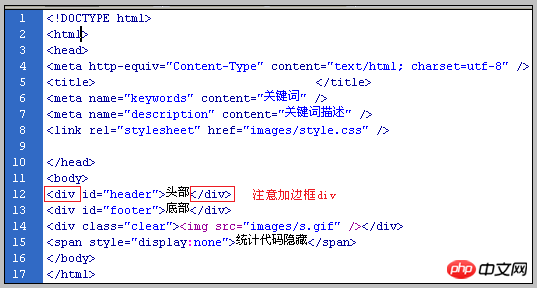
4. HTML内の実際のDIVのスクリーンショット
DIV+CSSはスクリーンショットのように見えます
DIV CSS スクリーンショットとは何ですか

はじめに ここまで読んだ後は、DIV+CSS の使用方法を理解する必要があります。今後もこのサイトに注目していきたいと思います。 。
以上がDIV+CSSの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

