ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 開発のための最も包括的な共通テクニック
CSS 開発のための最も包括的な共通テクニック
- 小云云オリジナル
- 2017-11-16 17:30:552251ブラウズ
CSS (Cascading Style Sheet) は、HTML (標準汎用マークアップ言語のアプリケーション) や XML (標準汎用マークアップ言語のサブセット) などのファイル スタイルを表現するために使用されるコンピューター言語です。 CSS は Web ページを静的に変更できるだけでなく、さまざまなスクリプト言語と連携して、Web ページのさまざまな要素を動的にフォーマットすることもできます。 CSS は、Web ページ内の要素の位置のレイアウトをピクセルレベルで正確に制御でき、ほぼすべてのフォント サイズ スタイルをサポートし、Web ページのオブジェクトとモデル スタイルを編集する機能を備えています。
CSS の略語を使用する利点
略語を使用すると、CSS ファイルのサイズが小さくなり、読みやすくなります。
値が 0 でない場合の単位、および px と em の区別を明示的に定義します。
サイズの単位を定義するのを忘れるのは、CSS 初心者によくある間違いです。 HTML では width="100" と記述するだけで済みますが、CSS では width:100px width:100em のように正確な単位を指定する必要があります。単位を定義しない場合の例外は、行の高さと 0 の値の 2 つだけです。また、単位の後には他の値を指定する必要があります。値と単位の間にスペースを入れないように注意してください。 px単位は960Gridなどの固定レイアウトに適しています。 em は流動的なレイアウトに適しています。
垂直方向の中央揃えには line-height を使用し、line-height と height の違いを実験的にデモンストレーションします
line-height:24px; 固定幅のコンテナを使用し、行を垂直方向の中央揃えにする必要がある場合は、line-height を使用します。 (高さは親レイヤーのコンテナと同じです。一貫しています。
構文:
line-height : normal | length
パラメータ:
normal: デフォルトの行の高さ
length: パーセント数値 | 浮動小数点数とユニット識別子で構成される長さの値。負の値は許可されます。パーセント値はフォントの高さの単位を参照してください。
説明:
フォントの下部と上部の間の距離を取得または設定します。行内に複数のオブジェクトがある場合、最大行の高さを負の値にすることはできません。
<div style="line-height:24px; border:2px; border-style:dashed; margin:"> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> </div>
overflow:hidden;clear:both#main の関連付けをクリアします。 {overflow:hidden; },clear:both;clear:left;clear:right; オーバーフローは、コンテナ全体と同様に使用することを選択できます。
構文: none | left | Both
パラメータ:
none: フローティングオブジェクトは両側で許可されます
both: フローティングオブジェクトは許可されません
left: フローティングオブジェクトは左側で許可されません
right: フローティングオブジェクトは許可されません右側 説明: この属性の値は、フローティング オブジェクトが許可されていないことを示します。 | スクロール
パラメータ:
visible: このデフォルト値が明示的に宣言されている場合、オブジェクトは、オブジェクトを含むウィンドウまたはフレームのサイズにクリップされます。プロパティ設定は効果がありません。
auto: これは、必要に応じてコンテンツを切り取り、スクロール バーを追加します。
scroll:常にスクロール バーを表示する
説明: オブジェクトのコンテンツが指定された高さと幅を超えた場合のコンテンツの管理方法を取得または設定します。テーブルの場合、table-layout 属性が設定されている場合、オブジェクトの非表示値がそのスクロール バーを非表示にします。修正されると、td オブジェクトは、デフォルト値が hidden のオーバーフロー属性をサポートします。非表示、スクロール、または自動に設定すると、td サイズを超えるコンテンツはカットされます。表示に設定すると、(方向プロパティの設定に応じて) 余分なテキストが右側または左側のセルにオーバーフローします。 このプロパティは、IE5 以降の MAC プラットフォームで使用できます。
リンクをラップさせない
パラメータ:
normal:デフォルトの処理方法
pre:固定幅フォントでフォーマット済みのテキストを表示します。単語間のスペースを結合したり、両端揃えを実行したりしません。 pre object を参照してください
nowrap: テキストの終わりまたは br オブジェクトに遭遇するまで、すべてのテキストを強制的に同じ行に表示します。 td、divなどのオブジェクトのnowrap属性(プロパティ)を参照
説明: オブジェクト内のスペースの処理方法を設定または取得します。 Firefox に常にスクロール バーを表示させる1 html {overflow:-moz-scrollbars-vertical; }2 body, html {min-height:101% } 100% を超えると、必然的にスクロール バーが表示されます。現れる。
ブロック要素を水平方向に中央揃えにする
margin:0 auto; は実際には margin-left: auto; margin-right: auto (上、右、下、左) というルールを覚えておいてください。時計回りに回してください。
body{text-align: center; }
次に、内部コンテナ text-align: left;を定義します
エクスプローラーのテキストエリアのスクロールバーを非表示にします
テキストエリア { overflow:auto }
デフォルトでは垂直スクロールバーです (理由は聞かないでください)。
印刷ページングを設定する (実験が成功せず、効果が見られない場合は、ご連絡ください)
h2 {page-break-before:always; } page-break-before 属性は、Web を印刷するときにページングを設定できます。ページ。
構文:
page-break-before : auto | always | avoid | left | right | null
パラメータ:
auto : 假如需要在对象之前插入页分割符
always : 始终在对象之前插入页分割符
avoid : 避免在对象前面插入页分割符
left : 在对象前面插入页分割符直到它到达一个空白的左页边
right : 在对象前面插入页分割符直到它到达一个空白的右页边 null : 空值。IE5用来取消页分割符设置
说明:
检索或设置对象前出现的页分割符。 IE5仅支持always值和空白值(null)。 在IE4中此属性不作用于br对象,但是IE5作用。
删除链接上的虚线框
a:active, a:focus {outline:none; }
Firefox 默认会在链接获得焦点(或者点击时)加上条虚线框,使用上面的属性可以删除。
最简单的 CSS 重置
* {margin: 0; padding: 0 } 如果想“复杂详细”,参考YUI 的做法(还有这里)。
http://developer.yahoo.com/yui/2/
/*CSS reset 示例*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0; padding:0;}
table{border-collapse:collapse; border-spacing:0;}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{ font-style:normal;font-weight:normal;}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{ font-size:100%; font-weight:normal}
q:before,q:after{ content:''}
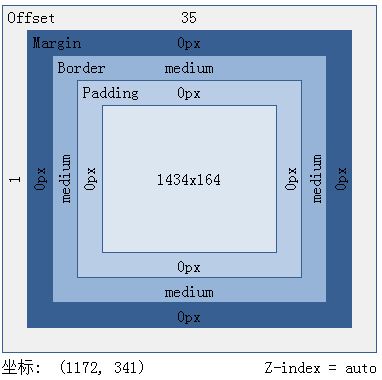
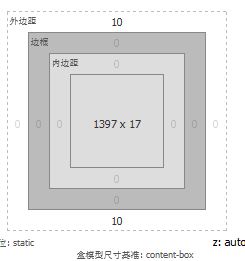
abbr,acronym{border:0}CSS盒模型以及IE和Firefox盒模型的区别


CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:
一组
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入
假如我们说设置一个宽度为100px盒子,我们就要知道如下一个概念:
Css样式代码:
.yangshi{width:100px;}对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将
<div class="yangshi">内容</div>看作为一个盒子。CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。只要修改保存着网站格式的CSs样式表文件就町以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。以上就是CSS开发常用的技巧总结,希望在开发上能帮助到大家。
相关推荐:
以上がCSS 開発のための最も包括的な共通テクニックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

