ホームページ >ウェブフロントエンド >htmlチュートリアル >6 つの便利な HTML5 エディター
6 つの便利な HTML5 エディター
- 小云云オリジナル
- 2017-11-15 09:48:5092054ブラウズ
html5 は、World Wide Web の中核言語である標準ユニバーサル マークアップ言語に基づくアプリケーションであるハイパーテキスト マークアップ言語 (HTML) の 5 番目の主要な修正です。過去 2 年間で、html5 は大きな注目を集め、今日のインターネット時代を支配しています。インターネットは地球を揺るがす変化を遂げているため、まず html5 を変更する必要があります。 html5 エディターは、本質的には Web ページの作成に使用されるソフトウェア アプリケーションであり、プロ仕様の HTML エディターは開発者に大きな利便性と追加機能を提供します。かなりの数の html5 エディタが html5 を提供するだけでなく、CSS、JavaScript、XML、ECMAScript などのいくつかの関連言語も提供します。
HTML5 愛好家であれば、Web 開発や Web アプリケーション制作に使用できる HTML5 エディターに非常に興味があると思います。参考までに、トップ 6 つの HTML5 エディターを集めました。
1. Aptana Studio 3
HTML5 エディターである Aptana は、オープン Web 開発をサポートするオープンソース開発ツールです。開発者は、単一のセットアップを使用して Web アプリケーションをテストできます。 Aptana は、HTML5、CSS3、JavaScript、PHP、Ruby Rails、Ruby、Python など、ほとんどの最新のブラウザー テクノロジーをサポートしています。その機能には、JavaScript コード プロンプト、HTML、GIF 統合、IDE カスタマイズ、操作ウィザードが含まれます。 、

2、BlueGriffon
新世代の HTML5 エディターとして、BlueGriffon が提供する新しい WYSIWYG (WYSIWYG) コンテンツ編集は、Gecko によって技術的にサポートされています (Gecko は Firefox エンジン サービス プロバイダーです)。 BlueGriffon は無料でダウンロードでき、Windows、Linux、MAC OS X の 3 つのプラットフォームをサポートしています。すべての HTML5 および HTML5 ファイルの作成と編集に役立ちます。ユーザーは簡単に Web ページを作成し、洗練された UI ユーザー インターフェイスを作成できます。このエディタは中国語を含む9つの言語をサポートしていることに言及する必要があります。

3. Aloha Editor
最先端の WYSIWYG (What You See Is What You Get) Web ページ エディターとして、JavaScript で作成されたブラウザベースのリッチ テキスト エディター フレームワークです。他のほとんどの HTML エディターとは異なり、Aloha は CMS、ブログ、その他の標準的な Web 開発フレームワークに埋め込むことができます。同時に、Aloha Editor の賢い設計により、編集時間も大幅に短縮されます。したがって、Aloha Editor はユーザーエクスペリエンスの点で最高のエディターの 1 つであると言わざるを得ません。

4. Maqetta
オープンソース プロジェクトとして、Maqetta は HTML5 エディターでもあります。 Maqetta アプリケーション自体は HTML5/Ajax で記述されているため、追加のダウンロードやプラグインを必要とせずにブラウザーで実行されます。このエディターの機能は、開発およびデザインのワークフロー、Web ページのビジュアル編集、WYSIWYG のビジュアル ページ編集、ドラッグ アンド ドロップのモバイル UI デザイン、デザインの同時編集またはソース コードの参照、ワイヤーフレーム、テーマ エディターなど、多岐にわたります。ウィンドウ ミニマイザー、JavaScript ライブラリなど。 Maqetta は、Google Chrome、Firefox、Apple Safari など、ほぼすべての最新ブラウザをサポートしています。

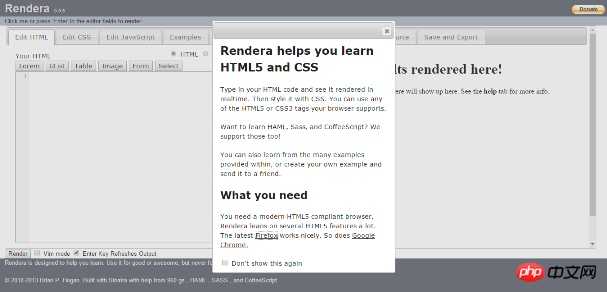
,5, Rendera
Rendera は、デザインの同時編集やソース コードの参照をサポートするオンライン HTML5 エディターです。ブラウザでhtml5やCSS3を簡単に使用できます。 Rendera の最大の特徴は SASS と HAML をサポートしていることであり、この環境では html5 と CSS3 の学習プロセスが大幅に加速されます。 Rendera を使用すると、JavaScript コーディングをテストしたり、jQuery ツール、プラグイン、jquery UI を試したりできます。

6. Adobe Dreamweaver CS5
最後に紹介する主要なプレーヤーは、私たちによく知られている Dreamweaver です。新世代の Dreamweaver CS5 は、HTML5 を簡単にサポートします。また、Dreamweaver の助けを借りて、ユーザーは CSS タブ デザイナーを使用して CSS メニューを簡単に作成できます。 Dreamweaverは総合エディタとして、マルチスクリーンプレビュー機能、WYSIWYG機能を提供し、Adobe BrowserLab、jQuery Mobileを搭載しています。最も重要なことはその互換性であり、CSS3、HTML5、iOS、Android アプリケーションをサポートしています。 Dreamweaverは価格は決して安くはありませんが、非常に使えるツールであることは間違いなく、購入することをお勧めします。

フロントエンドであろうとバックエンドであろうと、誰もがエディターを使用する必要があるため、優れた開発ツールがあれば、常に 1 つのスタイルが役に立ちます。のように。
関連する推奨事項:
HTML エディターの使用方法? HTMLエディタの使用例まとめ
使いやすい HTML エディタ (UEditor) のチュートリアル
以上が6 つの便利な HTML5 エディターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

