ホームページ >ウェブフロントエンド >htmlチュートリアル >ペイントの塗りつぶしに使用される色のグラデーションまたはパターンを設定または返す html プロパティ fillStyle
ペイントの塗りつぶしに使用される色のグラデーションまたはパターンを設定または返す html プロパティ fillStyle
- 黄舟オリジナル
- 2017-11-04 09:24:113192ブラウズ
例
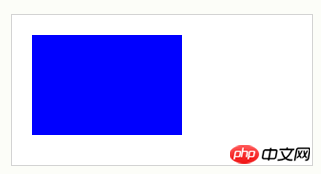
青で塗りつぶされた四角形を定義します:

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#0000ff";
ctx.fillRect(20,20,150,100);ブラウザのサポート
Internet Explorer 9、Firefox、Opera、Chrome、SafariはfillStylepropertyをサポートします。
注: Internet Explorer 8 以前は
定義と使用法
fillStyle プロパティは、絵画の塗りつぶしに使用される色、グラデーション、またはパターンを設定または返します。
| デフォルト値: | #000000 |
| JavaScript構文: | context.fillStyle=color|gradient|pattern; |
属性値
| 値 | 説明 |
| color | 描画の塗りつぶしの色を示す CSS カラー値。デフォルト値は #000000 です |
| gradient | Gradientオブジェクト(線形または放射状)で図面を塗りつぶします |
| パターン | 図面を塗りつぶすパターンオブジェクト |
その他の例
例1
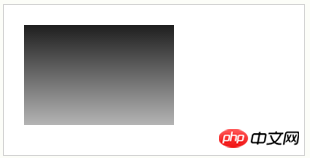
長方形の塗りつぶしスタイルとして上から下へのグラデーションを定義します:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"black");
my_gradient.addColorStop(1,"white");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);例 2
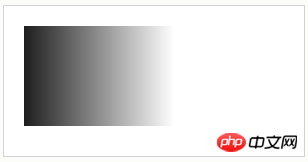
長方形の塗りつぶしスタイルとして左から右へのグラデーションを定義します:

JavaScript:
えー以上がペイントの塗りつぶしに使用される色のグラデーションまたはパターンを設定または返す html プロパティ fillStyleの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

