ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS がテキストの色のグラデーションを実装する方法の例
CSS がテキストの色のグラデーションを実装する方法の例
- 黄舟オリジナル
- 2017-11-01 10:32:012930ブラウズ
はじめに
主に3つのCSS属性を使用します:
linear-gradient() グラデーション画像の実装に使用します
background-clipobjectを指定します背景画像 外側のトリミング領域
text-fill-color テキストの塗りつぶしの色を指定する
例
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;例では、Top-から、linear-gradient()でグラデーションの角度と色を指定できます。 to-bottom の色変換
background-clip:text はテキストの形状をクリッピングエリアとします
text-fill-color:transparent テキストの塗りつぶしの色は透明になります
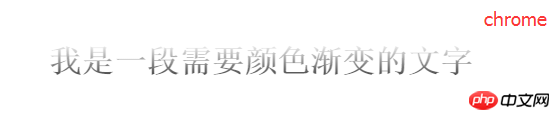
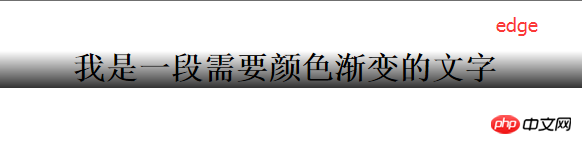
効果は以下の通りです



互換性
Chrome と Firefox の新しいバージョンはどちらも、background-clip プロパティと text-fill-color プロパティをサポートしており、これらのプロパティには接頭辞として -webkit- を付ける必要があります
IE は背景のテキスト値をサポートしていません-クリッププロパティ
以上がCSS がテキストの色のグラデーションを実装する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

