ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js での HTTP/2 サーバー プッシュの分析例
Node.js での HTTP/2 サーバー プッシュの分析例
- 黄舟オリジナル
- 2017-11-01 10:09:541568ブラウズ
はじめに
Node.js v8.4+ の最近のリリースには、HTTP/2 の実験版が導入されており、パラメーター --expose-http2 を設定することで開始できます。
この記事では、HTTP/2 の最も重要な側面であるサーバー プッシュについて紹介し、それを使用するための小さな Node.js プログラム サンプルを作成します。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
HTTP/2 について
HTTP/2 の目的は、完全なリクエストとレスポンスの多重化をサポートし、HTTP ヘッダーフィールドを効果的に圧縮することでプロトコルのオーバーヘッドを最小限に抑えながら、リクエスト優先度のサポートを強化することでレイテンシを短縮することです。サーバープッシュのサポート。
サーバー プッシュ
HTTP/2 サーバー プッシュを使用すると、ブラウザーがリソースを要求する前にサーバーがブラウザーにリソースを送信できます。
HTTP/2 に移行する前に、HTTP/1 でどのように動作するかを見てみましょう:
HTTP/1 では、クライアントはサーバーにリクエストを送信し、サーバーは多くの外部リソース (.js、 .css などのファイル)にリンクされた HTML ファイル。ブラウザがこの最初の HTML ファイルを処理すると、これらのリンクの解析が開始され、個別にロードされます。
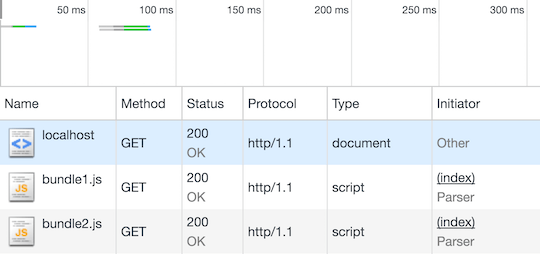
以下のデモの読み込みプロセスの画像を確認してください。 タイムライン上の独立したリクエストとこれらのリクエストの開始に注目してください:

HTTP/1 リソースの読み込み
これが HTTP/1 の仕組みであり、私たちが長年にわたってアプリケーションを開発してきた方法です。なぜ変更するのでしょうか?
現在のアプローチの問題は、ブラウザが応答を解析し、リンクを発見し、リソースを取得するまでユーザーが待たなければならないことです。 これによりレンダリングが遅れ、読み込み時間が長くなります。 一部のリソースをインライン化するなどの解決策はいくつかありますが、それによって初期応答がどんどん大きくなってしまいます。
ここで HTTP/2 サーバー プッシュ機能が登場します。ブラウザーがリクエストする前にサーバーがブラウザーにリソースを送信できるためです。
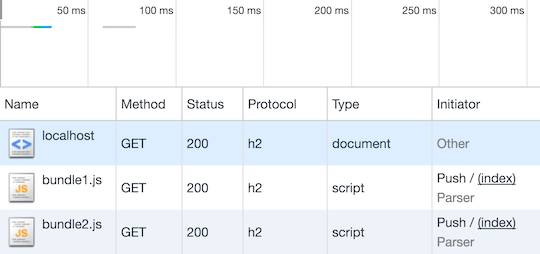
HTTP/2 経由で同じサービスを提供する Web サイトの以下の画像を見てください。タイムラインとランチャーを表示します。 HTTP/2 多重化によりリクエストの数が減り、最初のリクエストでリソースがすぐに送信されることがわかります。

HTTP/2 サーバー プッシュ
今日は、Node.js で HTTP/2 サーバー プッシュを使用して、クライアント側の読み込み時間を短縮する方法を見てみましょう。
Node.js HTTP/2 サーバープッシュケース
組み込みの http2 モジュールをロードすることで、https モジュールを使用するのと同じようにサーバーを作成できます。
興味深いのは、index.html がリクエストされたときに他のリソースをプッシュすることです:
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}この方法では、bundle1.js リソースと Bundle2.js リソースは、ブラウザが要求する前でもブラウザに送信されます。
HTTP/2 と Node
HTTP/2 は、クライアントとサーバー間の通信をさまざまな面で最適化するのに役立ちます。
サーバープッシュを使用すると、リソースをブラウザーに送信でき、ユーザーの初期読み込み時間を短縮できます。
以上がNode.js での HTTP/2 サーバー プッシュの分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

