ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.jsでコンポーネントを分割する実装方法の紹介
Vue.jsでコンポーネントを分割する実装方法の紹介
- 黄舟オリジナル
- 2017-10-30 09:41:431988ブラウズ
一部の一般的なページでは、このページが完成した後に、特に モジュール に適したいくつかの フレームワーク を使用して、他のページを作成することができます。開発、この方法は非常に非効率的に見えるので、Vue で ピースをグループ化する方法を簡単に見ていきます。


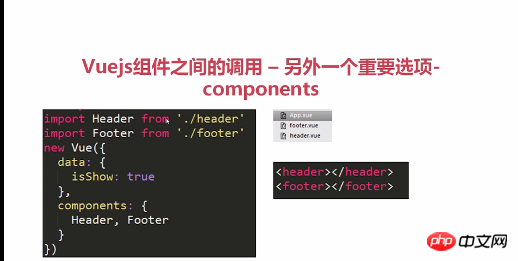
require を使用して記述する必要があります。これら 2 つのコンポーネントは app.vue に導入されますが、まだページに表示できません。
このコンポーネントを Vue のコンポーネントを通じて登録し、インポートされた を挿入し、レンダリング後にテンプレート レベルで
概要
以上がVue.jsでコンポーネントを分割する実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JS+jQueryで簡単なタブを書く例次の記事:JS+jQueryで簡単なタブを書く例

