ホームページ >ウェブフロントエンド >jsチュートリアル >jsでフローチャートを構築するコア技術 JsPlumb_javascriptスキルを詳しく解説
jsでフローチャートを構築するコア技術 JsPlumb_javascriptスキルを詳しく解説
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:27:133378ブラウズ
このプロジェクトでは Web のドラッグ アンド ドロップ フローチャート技術 JsPlumb を使用しています。実際には難しいことではありませんが、プロジェクト内で HTML を使用して作成した Flash 風のエフェクトが非常に良いので共有したいと思います。ここ。
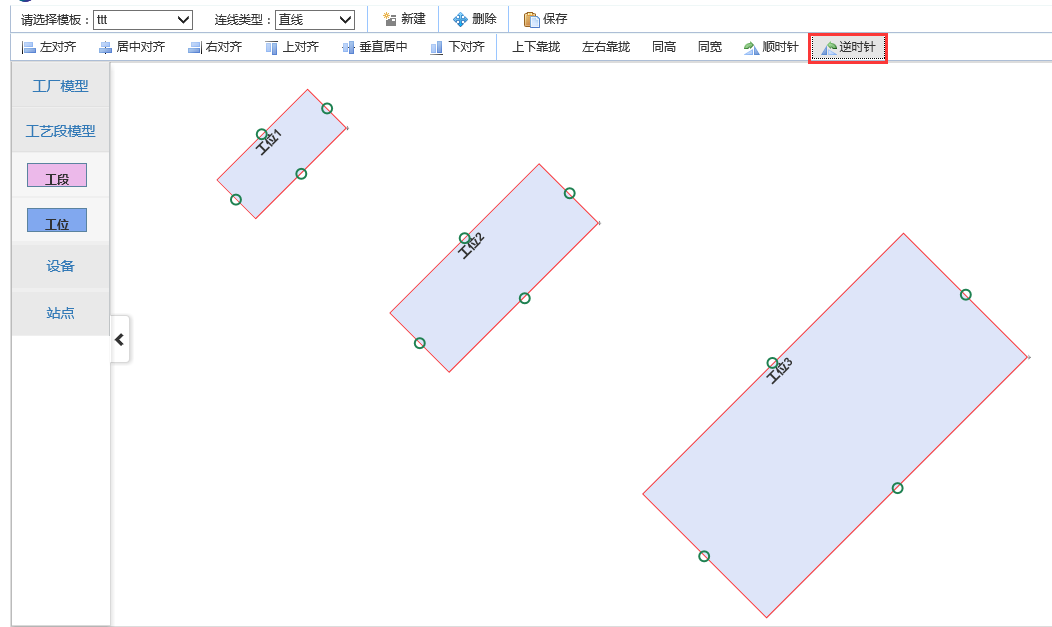
1. レンダリング表示
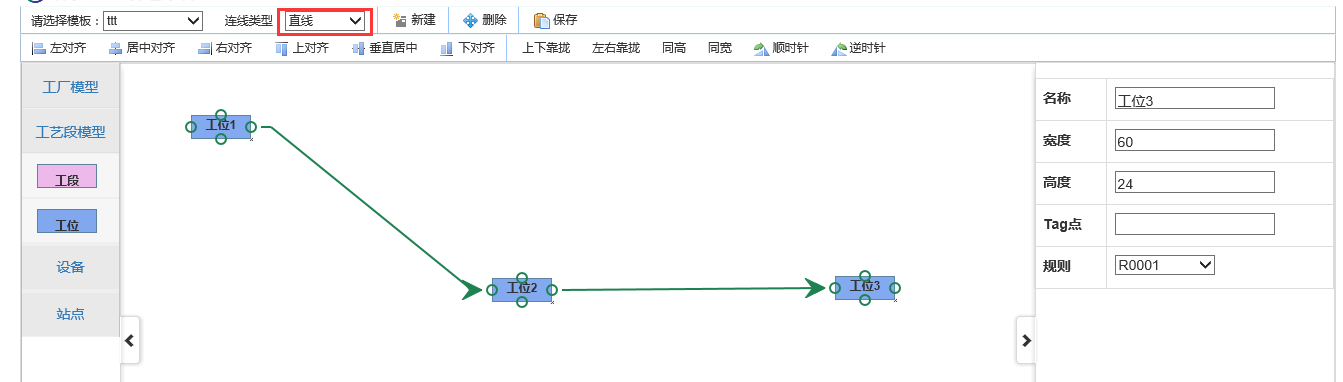
1. 要素を左側から中央の領域にドラッグし、線を接続します

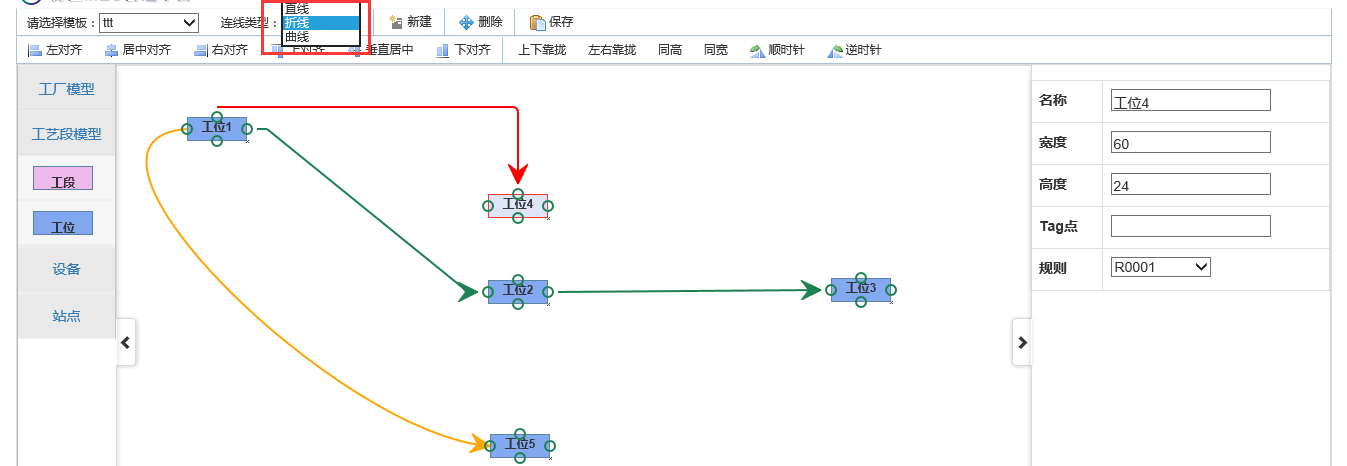
2. 接続タイプはカスタマイズできます。ここでは直線、ポリライン、曲線として定義されています。実際のプロジェクトでは、業務に応じてサブ組立ライン、サブ組立分岐ライン、最終組立ラインなどと定義します

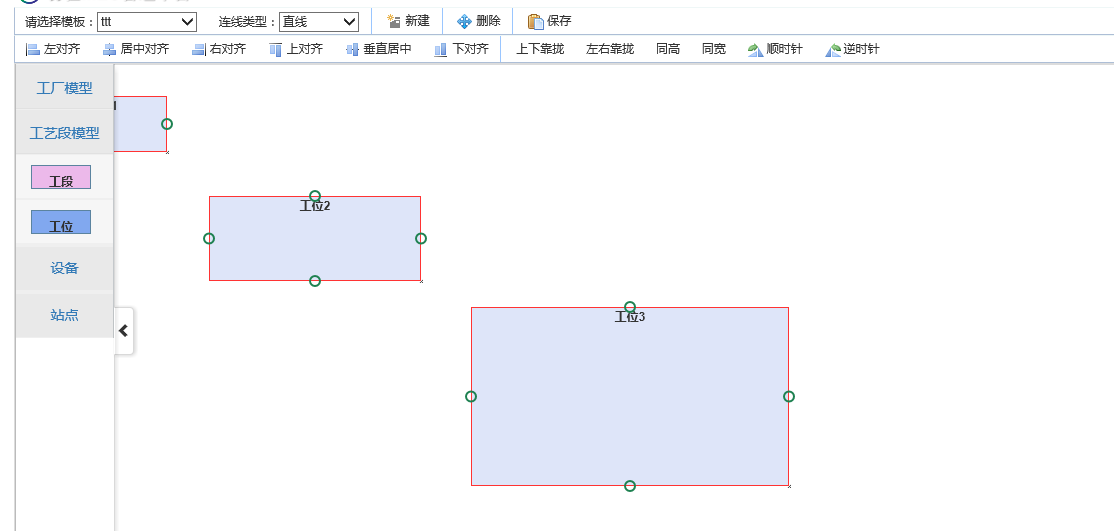
3. マウス領域をドラッグして要素を選択すると、選択した要素が同じ位置にドラッグされます。



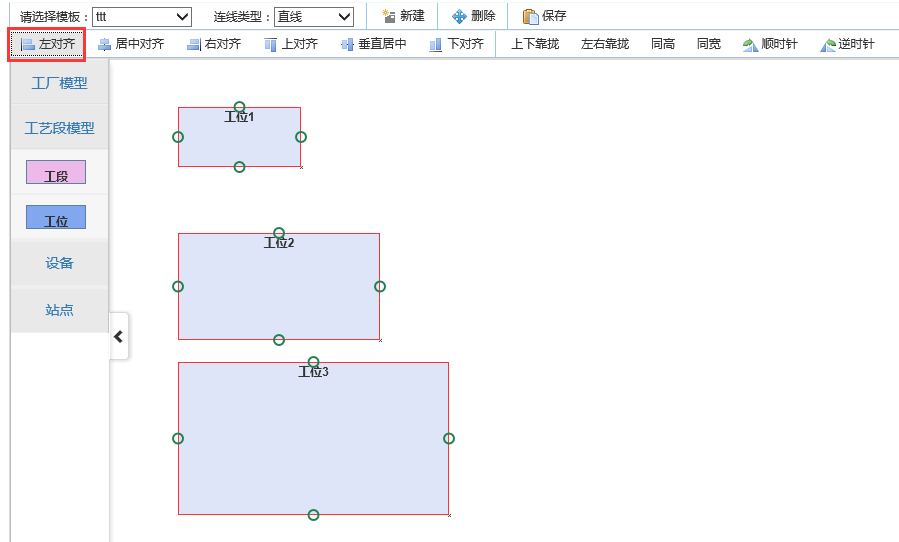
4. 選択した要素を左揃えにします。

5. 選択した要素を中央揃えにします

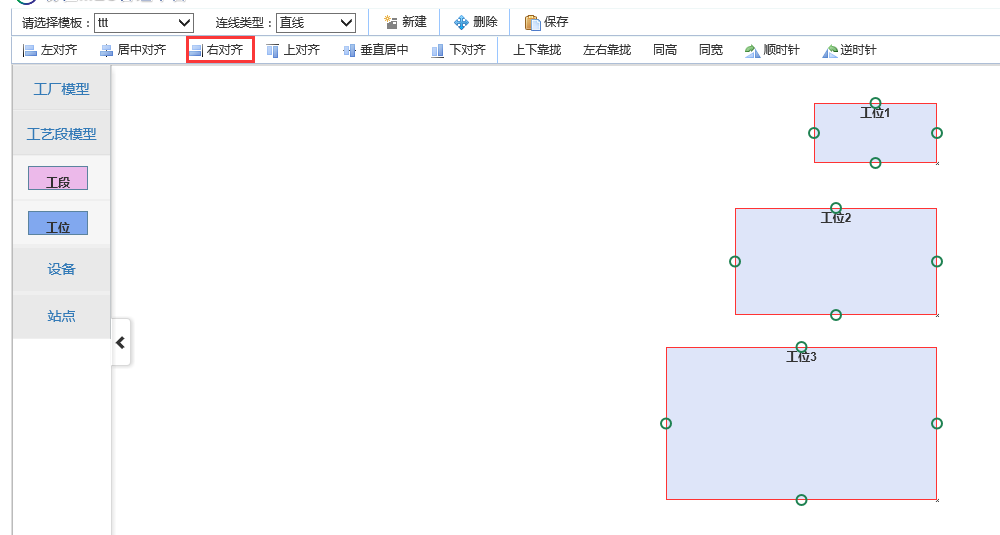
6. 右揃え

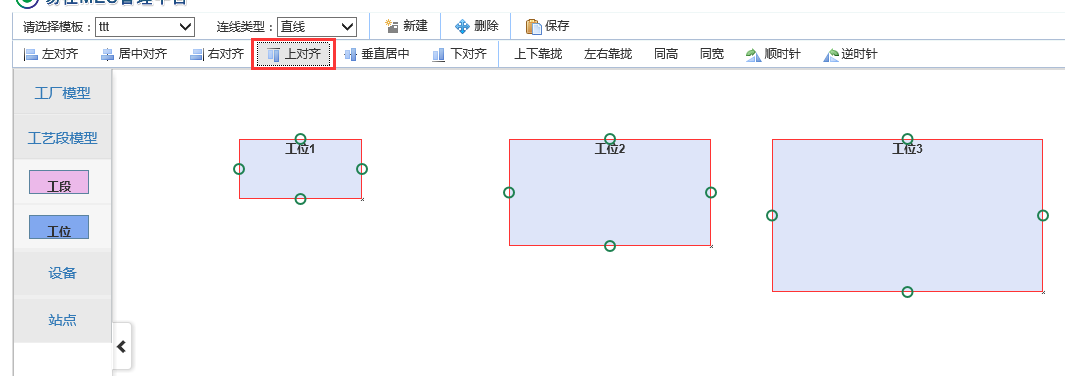
7. 上部の位置合わせ

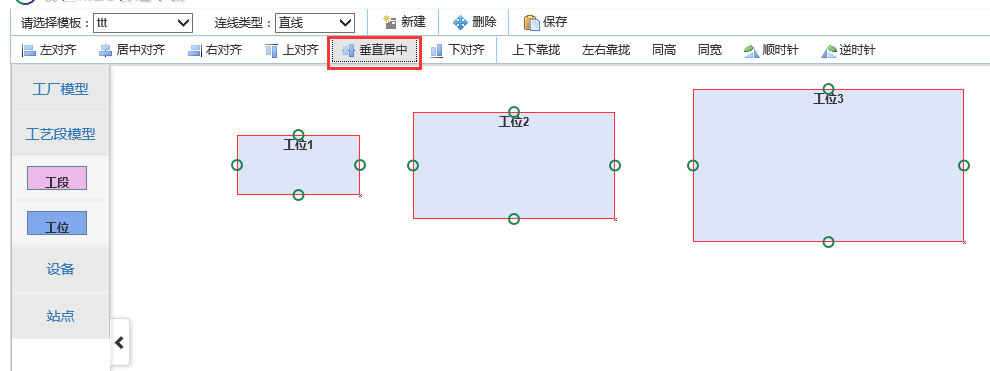
8. 垂直中央揃え

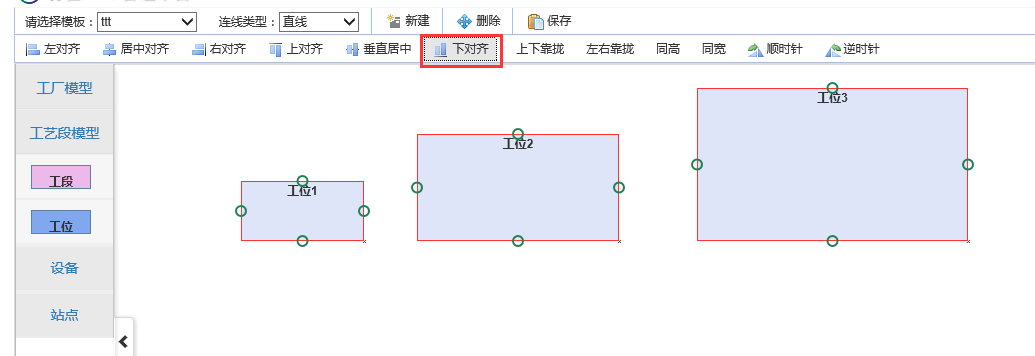
9. 下部の位置合わせ

10. 最初に選択した要素に基づいて上下に移動します

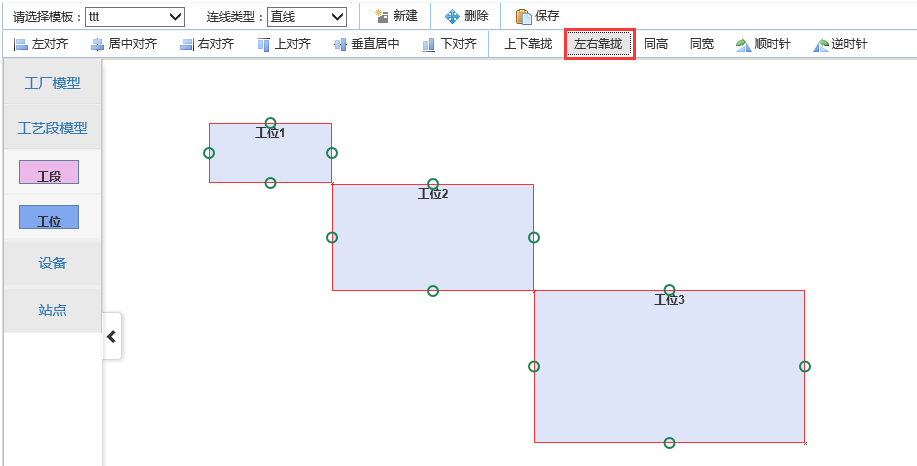
11. 最初に選択した要素に従って左右に移動します

12. 高さは最初に選択した要素と同じです

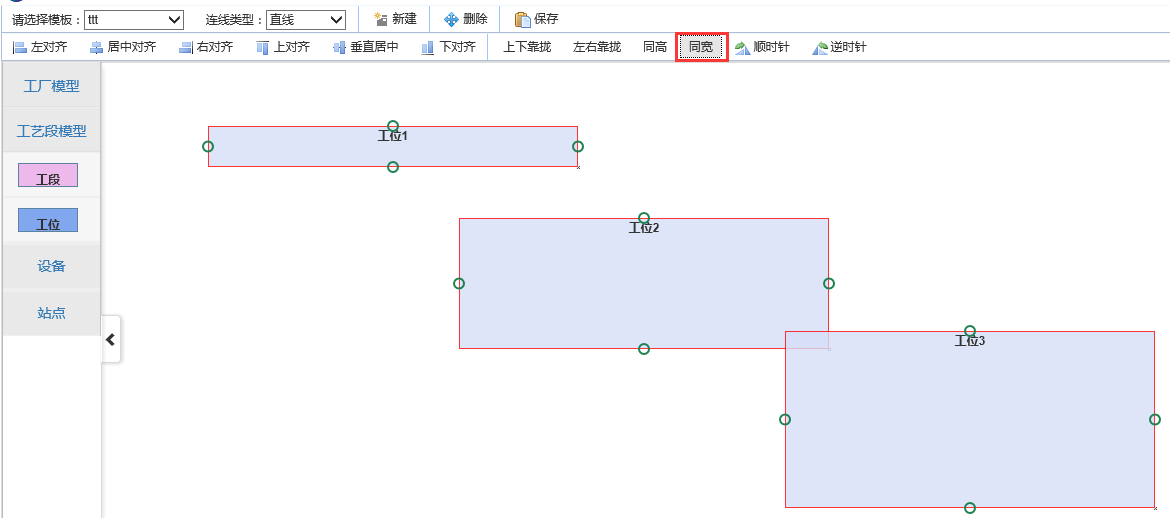
13. 最初に選択した要素と同じ幅

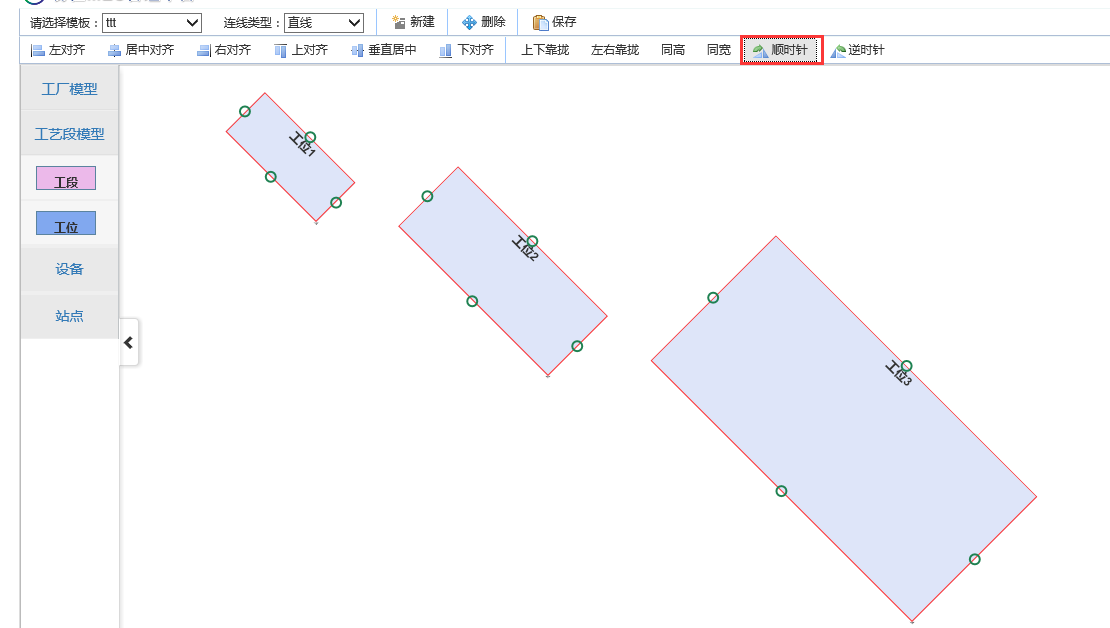
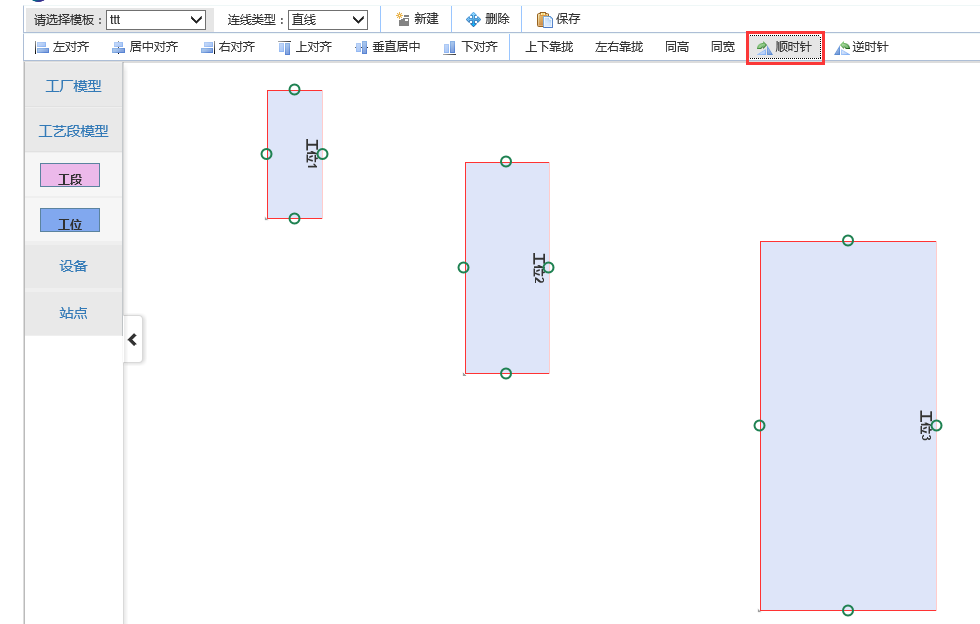
14. 選択した要素を時計回りに回転し、1 回クリックして 45 度回転します


15. 選択した要素を反時計回りに回転します。

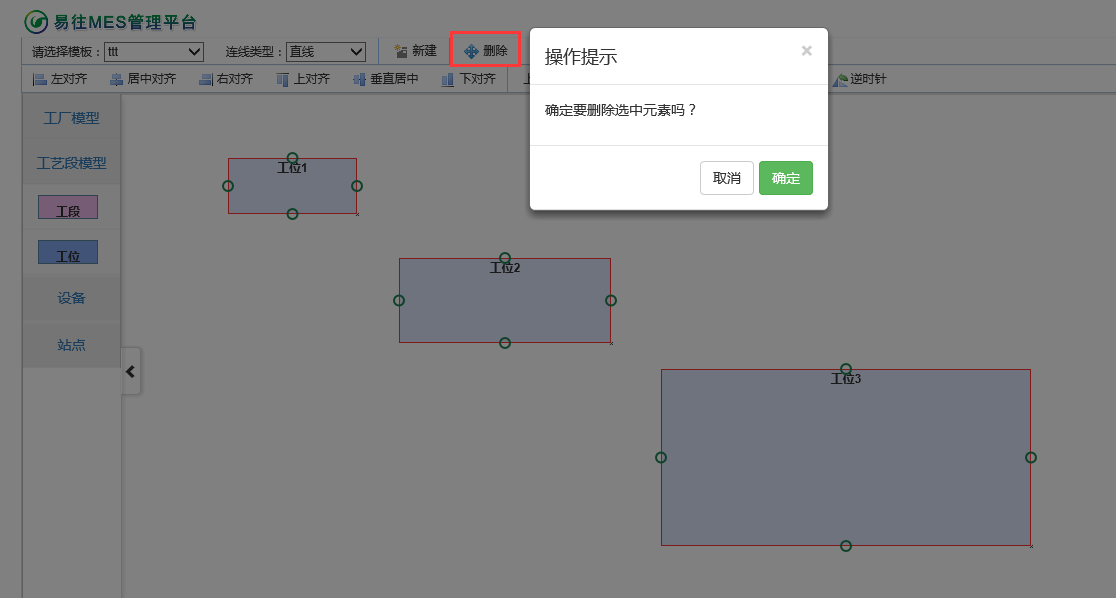
16. 要素とその上の接続を選択して削除します

ここにあるエフェクトの多くは、実際にはプロジェクト内で大きな役割を果たしておらず、その多くは単なる表示用です。
2. コードの詳細説明
ここには多くの効果が関係しており、複数の記事で紹介される可能性があります。この記事では、フローチャートを構築するためのコア テクノロジである JsPlumb について説明します。
1. 概要
JsPlumbの内容について、ここで簡単に説明しておきます。 jsPlumb は、HTML 内の要素を矢印、曲線、直線などで接続できる強力な JavaScript 接続ライブラリです。Web 上のグラフやモデリング ツールなどの開発に適しています。 jQuery、jQuery UI、MooTools、および非常に強力な YUI3 という 3 つの JavaScript フレームワークをサポートしています。今回も、皆さんに最も馴染みのあるJQueryと合わせて解説していきます。そしてもう 1 つ注意すべき点は、JsPlumb のブラウザ互換性です。JsPlumb は IE 6 以降、Firefox、Google およびその他のブラウザをサポートしています
2.
を使用します。
(1) JSファイルをインポート
公式 Web サイトに直接アクセスして最新の js ライブラリをダウンロードできます。JsPlumb は JQuery のサポートを必要とするため、インターネットによると、jQuery 1.3.x 以降とのみ互換性があり、jQuery UI 1.7.x と互換性があります。 1.8.x および 1.9.x。上記のテストは成功しました。したがって、JQuery と JQuery UI の上位バージョンをダウンロードする必要があります。 JsPlumb の内容については、Js を引用するだけで済みます。
<script src="~/Content/jquery-1.9.1.min.js"></script> <script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,b5bede2f1a11ddd318880267d8ccf85d这个是左边模型的容器,b0970a1dbc6f13230850edee7214d8fc16b28748ea4df4d9c2150843fecfba68表示中间区域容器。
<div id="divContentLeftMenu">
<div class="sidebar-menu" id="divSidebar">
<a href="#plantmodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工厂模型</a>
<ul id="plantmodel" class="nav nav-list collapse menu-second">
</ul>
<a href="#artlinemodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工艺段模型</a>
<ul id="artlinemodel" class="nav nav-list collapse menu-second">
<li>
<a href="#">
<div class="node radius" id="node4" dbtype="DTO_TM_ART_LINE">
<label>工段</label>
</div>
</a>
</li>
<li>
<a href="#">
<div class="node" id="node5" dbtype="DTO_TM_ULOC">
<label>工位</label>
</div>
</a>
</li>
</ul>
</div>
</div>
<div id="divCenter"></div>
Js代码:
首先我们定义几个点的样式的全局变量
//基本连接线样式
var connectorPaintStyle = {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
};
// 鼠标悬浮在连接线上的样式
var connectorHoverStyle = {
lineWidth: 3,
strokeStyle: "#216477",
outlineWidth: 2,
outlineColor: "white"
};
var endpointHoverStyle = {
fillStyle: "#216477",
strokeStyle: "#216477"
};
//空心圆端点样式设置
var hollowCircle = {
DragOptions: { cursor: 'pointer', zIndex: 2000 },
endpoint: ["Dot", { radius: 7 }], //端点的形状
connectorStyle: connectorPaintStyle,//连接线的颜色,大小样式
connectorHoverStyle: connectorHoverStyle,
paintStyle: {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
}, //端点的颜色样式
//anchor: "AutoDefault",
isSource: true, //是否可以拖动(作为连线起点)
connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //连接线的样式种类有[Bezier],[Flowchart],[StateMachine ],[Straight ]
isTarget: true, //是否可以放置(连线终点)
maxConnections: -1, // 设置连接点最多可以连接几条线
connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]]
};
然后再页面初始化完成之后注册事件
$(function(){
//左边区域的draggable事件
$("#divContentLeftMenu .node").draggable({
helper: "clone",
scope: "plant"
});
//中间拖拽区的drop事件
$("#divCenter").droppable({
scope: "plant",
drop: function (event, ui) {
// 创建工厂模型到拖拽区
CreateModel(ui, $(this));
}
});
});
//1.创建模型(参数依次为:drop事件的ui、当前容器、id、当前样式)
function CreateModel(ui, selector) {
//1.1 添加html模型
var modelid = $(ui.draggable).attr("id");
i++;
var id = modelid + i;
var cur_css = modelid;
var type = $(ui.helper).attr("dbtype");
$(selector).append('<div class="node ' + cur_css + '" id="' + id + '" dbtype="' + type + '" parentid="' + $(selector).attr("id") + '" onclick="oInitElement.GetPropertiesByType(\'' + type + '\',this)" ondblclick="InitStation().DbClick(\'' + type + '\',this)" >' + $(ui.helper).html() + '</div>');
var left = parseInt(ui.offset.left - $(selector).offset().left);
var top = parseInt(ui.offset.top - $(selector).offset().top);
$("#" + id).css("left", left).css("top", top);
//jsPlumb.setContainer($("#divCenter"));
//1.2 添加连接点
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "LeftMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "TopCenter" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "BottomCenter" }, hollowCircle);
jsPlumb.draggable(id);
//1.3 注册实体可draggable和resizable
$("#" + id).draggable({
containment: "parent",
start: function () {
startMove();
},
drag: function (event, ui) {
MoveSelectDiv(event, ui, id);
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
}
});
$("#" + id).resizable({
resize: function () {
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
//oInitElement.SendPropRequest("DTO_TM_PLANT", $(this));
}
});
return id;
};
重点来看看这一句:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
调用了JsPlumb里面的addEndpoint方法,第一个参数表示页面标签的id,第一个表示连线点的位置(RightMiddle、LeftMiddle、TopCenter、BottomCenter四个选项);第三参数表示点的样式以及连线的样式。没调用依次addEndpoint方法,元素上面就会多一个连线的节点。关于hollowCircle里面各个参数的意义,可以查看api。
还有一句多个地方都看到了:
jsPlumb.repaintEverything();
看字面意思大概能知道这句是干什么的,修复所有。当在中间区域拖动元素的时候,如果不带这一句,节点不会跟着元素一起移动。加上之后节点才会跟随标签移动。至此,最基础的JsPlumb连线就完成了。
以上就是本文的全部内容,希望能够帮助大家学习掌握流程图的核心技术JsPlumb。

