ホームページ >ウェブフロントエンド >jsチュートリアル >js例外処理try catch最終的に説明
js例外処理try catch最終的に説明
- 一个新手オリジナル
- 2017-10-26 09:42:481988ブラウズ
構文構造
try catchfinally は、例外処理メカニズムを提供する ECMAScript-262 第 3 版の標準です。構文構造は次のとおりです:
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
}構文は、java.net などのほとんどの言語と同じです。 、try{} コード ブロックが catch した場合 例外が発生すると、catch ブロックはエラー メッセージ オブジェクト (Error のインスタンス) を取得します。
3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0 コード ブロックでエラーが発生した場合は、エラーを引き起こす可能性のあるコードを try ブロックに配置し、エラー処理を js に配置する必要があります。例外処理をキャッチすると、現在の 3f1c4e4b6b16bbbd69b2ee476dc4f83a コード ブロックの後続のコードは実行されませんが、次のような他の 3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0 コード ブロック コードには影響しません。逆に、後続のコードは引き続き実行されます。 実行は次のようになります:
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script>
<script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>finally ステートメント
finally コード ブロックがある場合、その中のコードは、たとえリターンがあっても、理由に関係なく実行されます。 catch ステートメント内の次のコード:
<script>
function run(){
try{
console.log(age);
}catch(error){
}
}
run();
console.log('可以输出吗?');//可以输出吗?
</script>
<script>
console.log('这是第二个代码块');//这是第二个代码块
</script>エラーの種類を理解するコードの場合 実行時にエラーが発生した場合、Error オブジェクトが作成され、スローされます。このオブジェクトにはエラーの説明情報が含まれます。 たとえば、try...catch(error){...}
ステートメントでは、Error は Error 型によってスローされるオブジェクトであり、このオブジェクトには名前、エラー名、メッセージ、エラー情報という 3 つの基本属性があります。 、スタック、エラー スタック情報。コードの実行中に発生する可能性のあるエラーにはさまざまなタイプがあるため、Error からは次のようないくつかの子が派生します。彼らはこの基本タイプの主な目的は、開発者がカスタム エラーをスローすることです。 OrEvalerror は、エラーの理由を示す ERROR インスタンスを作成します。これは evac () に関連しています。 ErINTERNALROR は、JavaScript エンジンの内部エラーを表すインスタンスを作成します。 例: 「再帰が多すぎます」 Rangeerror はエラー インスタンスを作成し、エラーの原因を示します: 数値変数またはパラメータが有効範囲を超えました。ReferenceError エラーの原因: 無効な参照を示すエラー インスタンスを作成します。 syntaxErrorエラーインスタンスを作成するためのエラーの原因を示す:eval()でコードを解析するプロセス中に発生した構文エラー。 TypeErrorエラー インスタンスを作成して、エラーの原因を示します: 変数またはパラメーターが有効な型に属していません。 URIError エラーインスタンスを作成して、エラーの原因を示します: encodeURI() または decodeURl() に渡されたパラメータが無効です。
Error は基本クラスであり、他のエラー タイプは Error タイプから継承されるため、サブクラスには名前、メッセージ、スタックという 3 つの基本属性もあります。
これらのエラー タイプを使用すると、次のようなコードを作成して、例外のタイプを判断して特定のタイプの例外を具体的に処理できます。
function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();カスタム エラー タイプをスローする例外;例外は、次のような任意のタイプのデータです:
throw 12345;
throw 'hello';
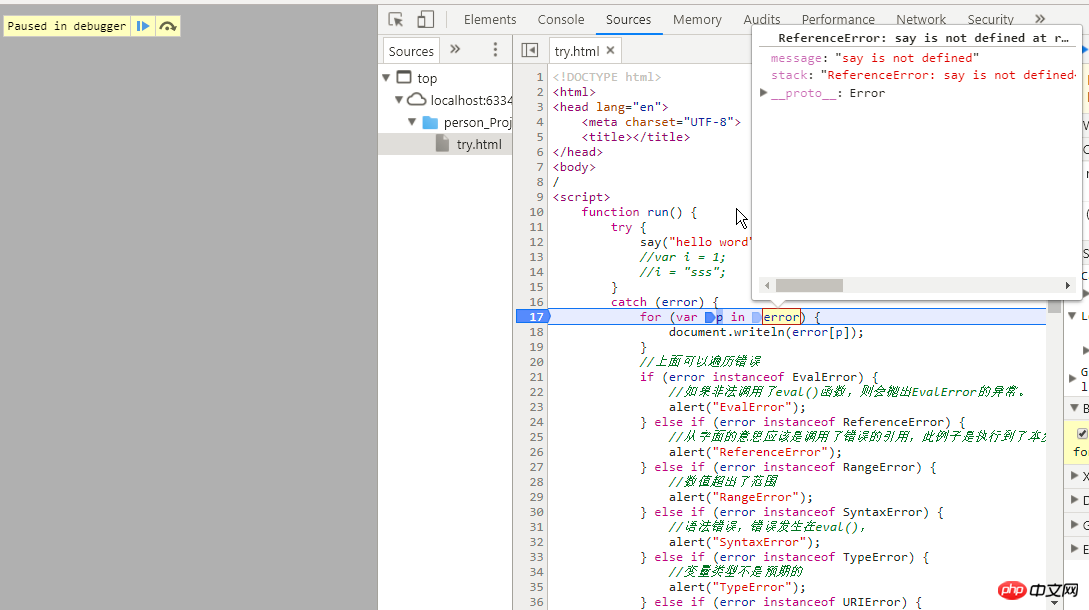
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script>JavaScript の例外処理メカニズム
実行された JavaScript コードでエラーが発生すると、JS エンジンは、 js コール スタックでは、対応する catch ハンドラーが見つからない場合、エラーがある場合、または新しいエラーがスローされた場合、エラー処理は最終的にブラウザーに引き渡され、ブラウザーは別のメソッドを使用します (IE では黄色の三角形のパターンが表示されます)左下隅、firefix がエラー コンソールに表示されます)
window.onerror
tyr-catch によって処理されないエラーは、次のような window オブジェクトのエラー イベントをトリガーします。
<script>
function see(){
try {
if(true){
throw new Error("my eroor!");
}
} catch (error) {
console.log(error.name );//Error
console.log(error.message);//my eroor!
console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22
}
}
see();
</script>window .onerror イベントは、msg エラー メッセージ、url エラーが発生したページの URL、line エラーが発生したコード行の 3 つのパラメータを受け取ります。
フロントエンド コードの例外監視ソリューション
try catch と window.onerror でエラー イベントをグローバルに監視することでエラー オブジェクトをキャプチャすると、フロントエンドの JS コードのエラー監視が非常に簡単になります
以上がjs例外処理try catch最終的に説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

