はじめに
ここ 2 日間、私は運用保守の GG と一緒に導入プロジェクトに取り組んできました。
開発、UAT、製品環境で問題が発生しました。
フロントエンドとバックエンドが分離されているため、開発および展開プロセス中にバックエンドインターフェイスのドメイン名を切り替えるという問題が発生します。午後中苦労してさまざまな情報を検索した結果、Node 環境変数 process.env を発見しました。 Node环境变量process.env给弄明白。
下面这就做个问题解决的记录。希望能对这个不明白的人有所帮助。
Node环境变量
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。
想不起来? 黑人问号.jpg。
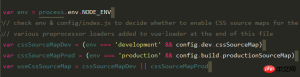
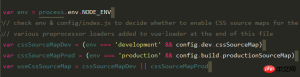
就是下面这些玩意儿。

从字面上看,就是这个 env属性,在 development和production不同环境上,配置会有些不同。
行,那下面我们开始看看这个所谓的 process到底是个什么东西。
文档:http://nodejs.cn/api/process....官方解释:process 对象是 一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。
process(进程)其实就是存在nodejs中的一个全局变量。
然后呢,咱们可以通过这个所谓的进程能拿到一些有意思的东西。
不过我们今天主要是讲讲 process.env。
process.env
这是啥?
官方:
process.env属性返回一个包含用户环境信息的对象。文档:http://nodejs.cn/api/process....
噢噢噢,原来着个属性能返回项目运行所在环境的一些信息。
有啥用呢?
很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
你是 dev 环境 他是 uat 环境 她是 product 环境。
如何配置环境变量
下面讲讲如何配置各个环境的环境变量。
Windows配置
临时配置
直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
永久配置
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)...
Linux配置
临时
查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
永久
打开配置文件所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
解决环境导致后端接口变换问题
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
解决步骤
1.修改代码里的后端地址配置
很简单,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)

2.在linux上设置环境变量
export NODE_ENV=dev
然后你就可以去愉快的启动项目玩了。
说在最后
因为我现在这个项目 React 服务端渲染。所以后端的请求转发就没交给nginx进行处理。
像平常的纯单页应用,一般是用nginx
ノード環境変数
まず、react と vue のシングルページ アプリケーションを開発する場合、誰もがよく知っていると思います。設定ファイルの code>process.env は見慣れないものではありません。 思い出せない? 黒い疑問符.jpg。
以下の内容です。 ![]()

文字通り、これはこの env 属性です。設定は、development と production の環境によって多少異なります。
プロセス が何であるかを見てみましょう。 🎜rrreee🎜process は、実際には、nodejs のグローバル変数です。 🎜そして、このいわゆるプロセスを通じて、いくつかの興味深いものを得ることができます。 🎜🎜しかし、今日は主に
process.env について話します。 🎜process.env
🎜これは何ですか?🎜🎜公式: process.env プロパティは、ユーザー環境情報を含むオブジェクトを返します。 🎜🎜ドキュメント: http://nodejs.cn/api/process....🎜🎜ああ、このプロパティはプロジェクトが実行されている環境に関する情報を返すことができることがわかりました。強い>。 🎜🎜何の役に立つの? 🎜🎜これは明白な使用シナリオであり、これに基づいてサーバーにラベルを付けることができます。この場合、さまざまな環境に応じていくつかの構成処理を実行できます。たとえば、sourceMap をオンにする、バックエンド インターフェイスのドメイン名を切り替えるなどです。 🎜rrreee環境変数の設定方法
🎜環境ごとに環境変数を設定する方法を説明します。 🎜Windows 構成
一時構成
🎜 cmd 環境で直接構成したり、環境変数を表示したり、環境変数を追加したり、環境変数を削除したりできます。 🎜rrreee永続構成
🎜 (このコンピュータ) を右クリック -> プロパティ (R) -> 詳細システム設定 -> 🎜Linux 構成 h3 >一時的
🎜環境変数の表示、環境変数の追加、環境変数の削除🎜rrreee永続的
🎜設定ファイルの場所を開きます🎜rrreee🎜次のようなステートメントを環境変数を設定するためのファイルの終わり 設定または変更🎜rrreee🎜 最終的な変更後、次のステートメントを実行してシステムをリロードする必要があります🎜rrreee環境によって引き起こされるバックエンドインターフェイスの変更の問題を解決します🎜この問題を解決した後は、異なる環境でマシンを使用できます。異なる NODE_ENV を設定します。もちろん、このフィールドは必ずしも同じである必要はありません。 🎜他の NODE_ENV_NIZUISHUAI などに変更することもでき、とにかくカスタマイズされています。 🎜解決策の手順
🎜1. コード内のバックエンド アドレス構成を変更します🎜🎜これは非常に簡単で、process.env.NODE_ENV フィールドを使用するだけです。 。 裁判官。 (process は node のグローバル プロパティです。直接使用してください)🎜🎜 🎜🎜2. Linux で環境変数を設定します🎜rrreee🎜その後、次の手順に進みます。プロジェクトの開始をおめでとうございます。 🎜
🎜🎜2. Linux で環境変数を設定します🎜rrreee🎜その後、次の手順に進みます。プロジェクトの開始をおめでとうございます。 🎜最後に言ってください
🎜 私の現在のプロジェクトは React サーバーサイド レンダリングだからです。したがって、バックエンド リクエストの転送は、処理のために nginx に渡されません。 🎜通常のシングルページ アプリケーションと同様に、リクエストの転送には通常、nginx が使用されます。 🎜🎜この記事は比較的早く書きました(笑)もし記事に間違いがあればご指摘ください、勉強させていただきます。 🎜🎜また、この小さな記事が役に立った場合は、「いいね!」をしていただければ、続けるための大きな動機になります。 🎜🎜🎜🎜🎜🎜🎜
NODE_ENV を設定します。もちろん、このフィールドは必ずしも同じである必要はありません。 🎜他の NODE_ENV_NIZUISHUAI などに変更することもでき、とにかくカスタマイズされています。 🎜解決策の手順
🎜1. コード内のバックエンド アドレス構成を変更します🎜🎜これは非常に簡単で、process.env.NODE_ENV フィールドを使用するだけです。 。 裁判官。 (process は node のグローバル プロパティです。直接使用してください)🎜🎜 🎜🎜2. Linux で環境変数を設定します🎜rrreee🎜その後、次の手順に進みます。プロジェクトの開始をおめでとうございます。 🎜
🎜🎜2. Linux で環境変数を設定します🎜rrreee🎜その後、次の手順に進みます。プロジェクトの開始をおめでとうございます。 🎜最後に言ってください
🎜 私の現在のプロジェクトは React サーバーサイド レンダリングだからです。したがって、バックエンド リクエストの転送は、処理のためにnginx に渡されません。 🎜通常のシングルページ アプリケーションと同様に、リクエストの転送には通常、nginx が使用されます。 🎜🎜この記事は比較的早く書きました(笑)もし記事に間違いがあればご指摘ください、勉強させていただきます。 🎜🎜また、この小さな記事が役に立った場合は、「いいね!」をしていただければ、続けるための大きな動機になります。 🎜🎜🎜🎜🎜🎜🎜以上がノード環境変数 process.env に関する質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 中国語版
中国語版、とても使いやすい

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ホットトピック
 7746
7746 15
15 1643
1643 14
14 1397
1397 52
52 1291
1291 25
25 1234
1234 29
29



