ホームページ >ウェブフロントエンド >htmlチュートリアル >SPANタグで自動行折り返しを設定する方法
SPANタグで自動行折り返しを設定する方法
- 黄舟オリジナル
- 2017-10-24 10:32:0412077ブラウズ
span タグは、ドキュメント内のインライン要素を結合するために使用されます。スパンには固定フォーマット表現がありません。スタイルを適用すると、視覚的な変化が生じます。コンテンツが長すぎる場合は、overflow:hidden 設定を使用してオーバーフロー部分を非表示にすることができます。ただし、モールの商品情報表示など、一部のアプリケーション シナリオでは、コンテンツが自動的に折り返されることを期待します。 。
ここで使用する必要があるのは、CSS の空白属性です。 White-space 属性は、要素内の空白をどのように処理するかを設定します。関連する属性値は次のとおりです:
通常のデフォルト値。空白はブラウザによって無視されます。
前の空白はブラウザによって保持されます。これは HTML の e03b848252eb9375d56be284e690e873 タグのように動作します。
nowrap テキストは折り返されず、0c6dc11e160d3b678d68754cc175188a タグが見つかるまで同じ行に続きます。
pre-wrap は空白シーケンスを保持しますが、通常どおりラップします。
pre-line は空白シーケンスをマージしますが、改行は保持します。
inherit は、空白属性の値が親要素から継承されることを指定します。
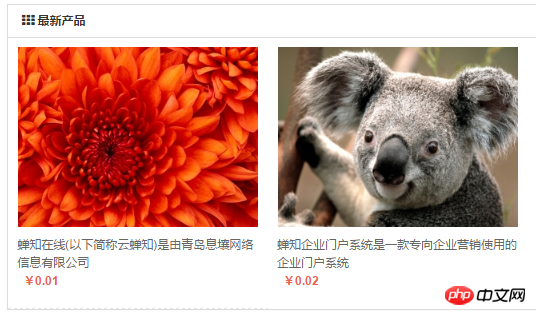
改行を設定するには通常または事前折り返しを使用できます。ここでは、Chanzhi Web サイト構築システムのモール機能をローカルで使用します。
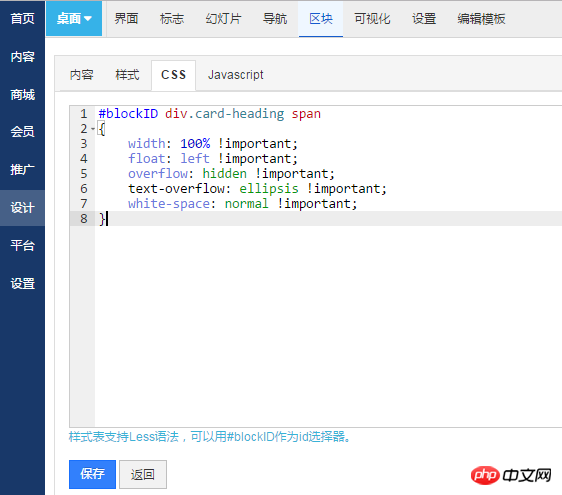
 タイトルが長すぎるため、残りは無視され、非表示になります。ここで、タイトルが完全に表示されて自動的に折り返され、価格がタイトルの下に表示されるようにします。バックエンド製品ブロックの CSS ボックス内の CSS コードを通じてスタイルを直接制御します:
タイトルが長すぎるため、残りは無視され、非表示になります。ここで、タイトルが完全に表示されて自動的に折り返され、価格がタイトルの下に表示されるようにします。バックエンド製品ブロックの CSS ボックス内の CSS コードを通じてスタイルを直接制御します:
#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

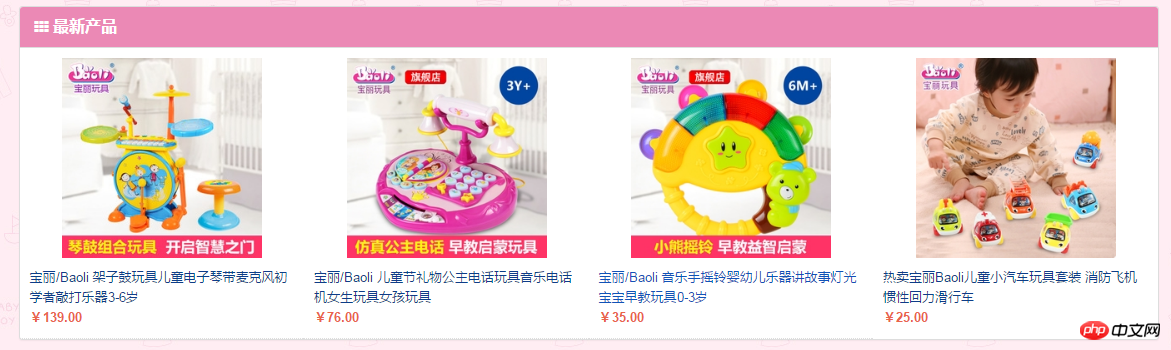
最後に、最終的な効果と顧客事例を見てみましょう:



以上がSPANタグで自動行折り返しを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

