ホームページ >ウェブフロントエンド >htmlチュートリアル >BFCと高さ崩壊の問題について
BFCと高さ崩壊の問題について
- 一个新手オリジナル
- 2017-10-24 09:04:072472ブラウズ
この概念については、おそらく昨年、簡単に記録していましたが、深くは勉強していませんでしたので、印象を深めるためにここに書きます。
BFCとは
ページ内のすべての要素には、BFCと呼ばれる暗黙の属性ブロック書式設定コンテキスト(ブロックレベルの書式設定コンテキスト)があります。
BFCの用途は何ですか? BFCを有効にするにはどうすればよいですか? BFC をオンにするとどうなりますか?
ここでは、最初にいくつかの小さな状況を見ていきます。他にもいくつか質問を投げかけます
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p> .p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
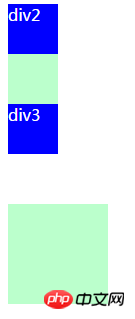
.p4{width: 100px; height: 100px;background-color: #bfc; }①見てみましょう、ここに4つのボックスがあります、青は50ピクセルです;
緑のものをペーストしてくださいは親要素p1で、そのmargin-bottomと子要素p3はともに50px
です。親要素と子要素のマージンが重なっており、pの下マージンが一番下にあることがわかります。 100ピクセルではなく50ピクセルです。
②兄弟要素はどうでしょうか? p2とp3の間の距離も50pxなので、それらの間の垂直マージンも折りたたまれています。
それでは、どのような状況で縦マージンの重なりが発生するのかを考えてみましょう。
①まず、どのような場合でも横の余白が重ならないことを明確にし、最初の点は縦になります。
②隣接する、隣接しているとは要素がclear、content、padding、borderで区切られていないことです。 (float をクリアする一般的な方法の原理は、後ほど明確にします)
コードを見ると、p1 と p3、p2 と p3 はすべて隣接関係であることがわかります。そのため、垂直方向の余白が潰れてしまいます。
垂直方向のマージンが重なってはいけないという要件がある場合 (実際にはそのような要件はほとんどありません)、BFC が役に立ちます。まず効果を見てから、その方法について話しましょう。
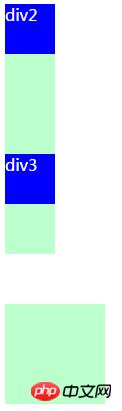
p1とp3がBFCをオンにした後(p1のオーバーフローは自動または非表示で、p3はフロートになります)、p2とp3の間のマージンが重なるのではなく追加されることがわかります、
 p1とp3下余白も切り離します。さらに、親要素で BFC がオンになっている場合、隣接する子要素とのマージンの重なりをキャンセルできます (子要素を開く必要はありません)。隣接する兄弟要素間の効果を示すために、ここでは完全に有効になります。
p1とp3下余白も切り離します。さらに、親要素で BFC がオンになっている場合、隣接する子要素とのマージンの重なりをキャンセルできます (子要素を開く必要はありません)。隣接する兄弟要素間の効果を示すために、ここでは完全に有効になります。
log Upover in in>> in>>>>>>| 隣接する要素の余白が重なっています。
実際には、隣接する要素のいずれかがBFCをオンにしている限り、もちろんこの場合、フローティングの問題をクリアすることを考慮する必要があります。たとえば、今の例では、p3がオンになります。フローティングですが、p1 が BFC をオンにしません。高度な崩壊が発生しました。
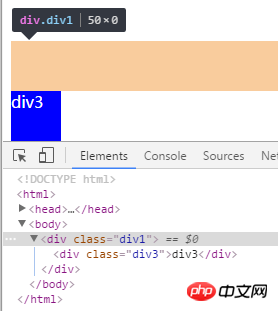
(2) 还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
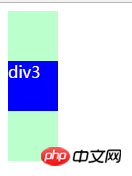
当我们开启p1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空p的好处就是避免增加多余的dom节点。
以上がBFCと高さ崩壊の問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

