ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS属性を使用してクリスマスツリーを描画する方法
CSS属性を使用してクリスマスツリーを描画する方法
- 一个新手オリジナル
- 2017-10-23 09:40:413263ブラウズ
フロントエンドを学習している子供たちにとって、CSS を習得することは必須です。今回はCSSを使ってクリスマスツリーを描いていきます。
主な練習は、CSS での境界線の練習と習得です。
ボディにメインエリアを作成します: ボーダーで構築した三角形がメインエリアにあります。

メインエリアの背景色を変更します: 高さを設定できます

最初の三角形を作成します:

 ここでの各領域は長方形を表し、その長方形を変更することで三角形が取得されます
ここでの各領域は長方形を表し、その長方形を変更することで三角形が取得されます
幅とここでの高さは実際には境界線の内側の長さであり、境界線の上下左右のプロパティをそれぞれ設定し、透明を使用して表示する必要のない境界線を非表示にします。 
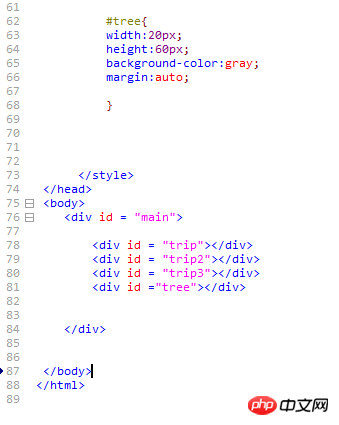
 次に、P エリアを使用してトランクを作成します:
次に、P エリアを使用してトランクを作成します:
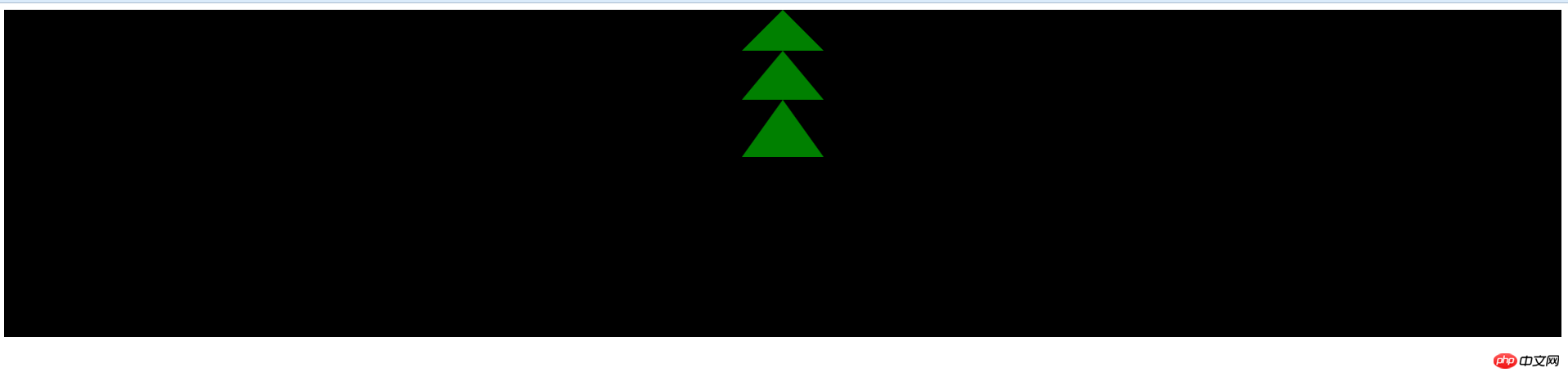
 最終効果:
最終効果:
以上がCSS属性を使用してクリスマスツリーを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML + CSS の学習ポイント次の記事:HTML + CSS の学習ポイント

